本篇文章给大家介绍一下Bootstrap中的网格系统。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《bootstrap教程》
bootstrap框架中的网格系统就是将容器平分成12份,在使用的时候可以根据实际情况重新编译LESS/SASS源码来修改12这个数值。bootstrap框架的网格系统工作原理:
1、数据行(.row)必须包含在容器(.container)中,以便其赋予合适的对齐方式和内距(padding)
<div class="container"> <div class="row"></div> </div>
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数(如:12)
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div> </div> </div
3、具体内容应当放在列容器(.column)之内,而且只有列(.column)才可以作为行容器(.row)的直接子元素
4、通过设置内距(padding)从而创建列与列之间的间距,然后通过为第一列和最后一叠设置负值的外距(margin)来抵消内距(padding)的影响
在bootstrap网格系统中带有响应式效果,其带有四种类型的浏览器,(超小屏,小屏,中屏和大屏),其断点是768px,992px,1220px
容器(.container),针对不同的浏览器分辨率,其宽度也不一样:自动,760px,970px,1170px;
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
@media (min-width: 768px) {
.container {
width: 750px;
}
@media (min-width: 992px) {
.container {
width: 970px;
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}行容器(.row),将容器的行平分了12等份,也就是列。每个列都有个padding-left:15px和padding-right:15px;这样也导致了第一列的padding-left和最后一列的paading-right占据了中宽度的30px
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}行容器(.row)定义了margin-left和margin-right值为-15px,用来抵消第一列的左内距和最后一列的右内距,这样第一列和最后一列与容器(.container)之间就没有间距了
.row {
margin-right: -15px;
margin-left: -15px;
}
基本用法
由于bootstrap框架在不同屏幕尺寸使用了不同的网格样式,下面就以中屏(970px)为例。
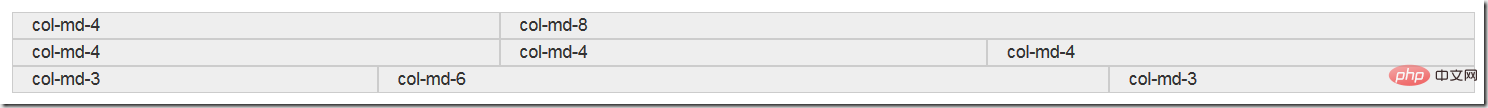
1、列组合
列组合就是更改数字来合并列(列总数不能超过12),有点类似于表格的colspan属性;列组合方式只涉及两个特性:浮动于宽度百分比
a3d26fddad773596419d66c0738d6f77 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 22ced79a43a6edd3f44fe0e2fdcea8c2col-md-816b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 5ee7ff1279557bf9d3442c1fbc9f99d0 ea0423f2cce5d78bb0e4ba14997b52a0col-md-316b28748ea4df4d9c2150843fecfba68 53a02d15cd53438d4063a3b8030867afcol-md-616b28748ea4df4d9c2150843fecfba68 ea0423f2cce5d78bb0e4ba14997b52a0col-md-316b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
效果如下:

确保所有列左浮动
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
定义每个列组合的宽度
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}
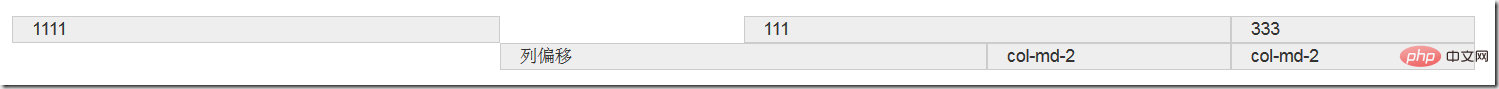
2、列偏移
有时候,我们不希望相邻的两个列紧靠在一起,但又不想用margin或者其他技术手段,这是可以用列偏移(offset)来实现。使用列偏移只需在列元素上添加类名.col-md-offset-*(星号代表要偏移的列组合数),具有这个类名的列就会偏移,如:在列元素上添加.col-md-offset-4,表示该列向右偏移4个列的宽度
a3d26fddad773596419d66c0738d6f77 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0d111116b28748ea4df4d9c2150843fecfba68 3da7746a215fbcce97a4959f72c910dd11116b28748ea4df4d9c2150843fecfba68 1fc364b58c974764af2e508d21419cc733316b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 5ee7ff1279557bf9d3442c1fbc9f99d0 e82de761eae12ca5fa4c4cb216fa9714列偏移16b28748ea4df4d9c2150843fecfba68 1fc364b58c974764af2e508d21419cc7col-md-216b28748ea4df4d9c2150843fecfba68 1fc364b58c974764af2e508d21419cc7col-md-216b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
效果如下:

实现原理:
利用十二分之一的margin-left,有多少个offset,就有多少个margin-left
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
需要注意的是,使用col-md-offset-* 对列进行右偏移时,要保证列与偏移列的总数不超过12,不然会导致列断行显示
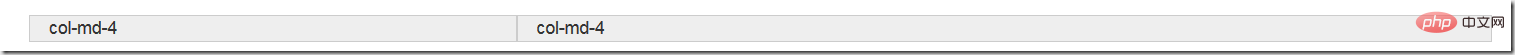
4、列排序
列排序就是改变列的方向,并且设置浮动的距离。在bootstrap网格系统中是通过添加类名。col-md-push-*和col-md-pull-*
a3d26fddad773596419d66c0738d6f77 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 22ced79a43a6edd3f44fe0e2fdcea8c2col-md-816b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
效果如下:

col-md-4居左,col-md-8居右,如果要互换位置,就需要将col-md-4向右移动8个列的距离,也就是添加类名.col-md-push-8;同时需要将col-md-8向左移动4个列的距离,也就是添加类名.col-md-pull-4
bootstrap仅通过设置left和right来实现定位效果。
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
}
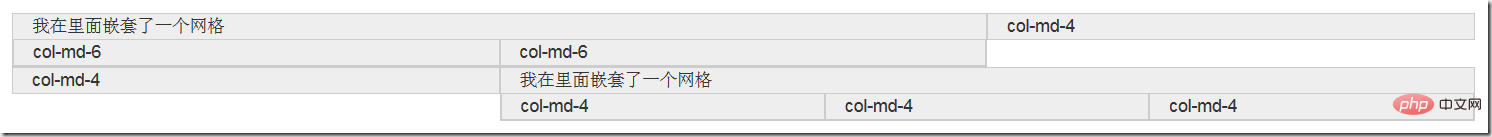
5、列嵌套
列嵌套可以在一个列中添加一个或做个行(row)容器,然后在这个行容器中插入列,在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度
a3d26fddad773596419d66c0738d6f77 5ee7ff1279557bf9d3442c1fbc9f99d0 22ced79a43a6edd3f44fe0e2fdcea8c2 我在里面嵌套了一个网格 5ee7ff1279557bf9d3442c1fbc9f99d0 53a02d15cd53438d4063a3b8030867afcol-md-616b28748ea4df4d9c2150843fecfba68 53a02d15cd53438d4063a3b8030867afcol-md-616b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 22ced79a43a6edd3f44fe0e2fdcea8c2 我在里面嵌套了一个网格 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

更多编程相关知识,请访问:编程入门!!
以上是Bootstrap学习之详解网格系统的详细内容。更多信息请关注PHP中文网其他相关文章!
 引导和反应:创建响应式Web应用程序May 03, 2025 am 12:13 AM
引导和反应:创建响应式Web应用程序May 03, 2025 am 12:13 AM如何利用Bootstrap和React打造响应式Web应用?通过结合Bootstrap的CSS框架和React的组件化架构,可以创建现代、灵活且易于维护的Web应用。具体步骤包括:1)导入Bootstrap的CSS文件并使用其类样式化React组件;2)利用React的组件化管理状态和逻辑;3)按需加载Bootstrap样式以优化性能;4)使用React的Hooks和Bootstrap的JavaScript组件创建动态界面。
 Bootstrap:前端开发变得更加容易May 02, 2025 am 12:10 AM
Bootstrap:前端开发变得更加容易May 02, 2025 am 12:10 AMBootstrap是一种开源的前端框架,帮助开发者快速构建响应式网站。1)它提供了预定义的样式和组件,如网格系统和导航栏。2)通过CSS和JavaScript文件实现样式和动态交互。3)基本用法是引入文件并使用类名构建页面。4)高级用法包括通过Sass自定义样式。5)常见问题包括样式冲突和JavaScript组件问题,可通过开发者工具和模块化管理解决。6)性能优化建议选择性引入模块和合理使用网格系统。
 React和Bootstrap:理想的组合?May 01, 2025 am 12:01 AM
React和Bootstrap:理想的组合?May 01, 2025 am 12:01 AMReact和Bootstrap是理想的搭配。1)使用Bootstrap的CSS类和JavaScript组件,2)通过React-Bootstrap或reactstrap集成,3)按需加载和优化渲染性能,可以构建高效美观的用户界面。
 使用Bootstrap:创建现代和移动优先的网站Apr 30, 2025 am 12:08 AM
使用Bootstrap:创建现代和移动优先的网站Apr 30, 2025 am 12:08 AMBootstrap是用于创建现代化、响应式、且用户友好的网站的开源前端框架。1)它提供网格系统和预定义样式,简化布局和开发。2)移动优先设计确保兼容性和性能。3)通过自定义样式和组件,网站可个性化。4)性能优化和最佳实践包括选择性加载和响应式图像。5)常见错误如布局问题和样式冲突可通过调试技巧解决。
 Bootstrap和Web设计:最佳实践和技术Apr 29, 2025 am 12:15 AM
Bootstrap和Web设计:最佳实践和技术Apr 29, 2025 am 12:15 AMBootstrap是由Twitter开发的开源前端框架,适合快速构建响应式网站。1)它的网格系统基于12列结构,允许创建灵活的布局。2)响应式设计功能使网站适应不同设备。3)基本用法包括构建导航栏,高级用法涉及卡片组件。4)常见错误如网格系统误用可通过正确设置列宽避免。5)性能优化包括只加载必要组件、使用CDN和文件压缩。6)最佳实践强调代码整洁、自定义样式和响应式设计。
 Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM
Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM结合Bootstrap和React的原因是它们的互补性:1.Bootstrap提供预定义的样式和组件,简化UI设计;2.React通过组件化开发和虚拟DOM提升效率和性能。结合使用可以享受快速UI构建和复杂交互管理。
 从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AM
从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AMBootstrap是一个基于HTML、CSS和JavaScript的开源前端框架,旨在帮助开发者快速构建响应式网站。它的设计理念是“移动优先”,提供了丰富的预定义组件和工具,如网格系统、按钮、表单、导航栏等,简化前端开发过程,提高开发效率,并确保网站的响应性和一致性。使用Bootstrap可以从一个简单的页面开始,逐步添加高级组件如卡片和模态框,优化性能的最佳实践包括自定义Bootstrap、使用CDN和避免过度使用类名。
 React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AM
React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AMReact和Bootstrap可以无缝集成来提升用户界面设计。1)安装依赖包:npminstallbootstrapreact-bootstrap。2)导入CSS文件:import'bootstrap/dist/css/bootstrap.min.css'。3)使用Bootstrap组件,如按钮和导航栏。通过这种结合,开发者可以利用React的灵活性和Bootstrap的样式库,创建美观且高效的用户界面。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具





