html怎么导入背景图
- coldplay.xixi原创
- 2021-03-03 17:19:5733991浏览
html导入背景图的方法:1、用html标签插入图片,这里直接在img标签中使用src属性;2、用css插入,在div中设置class属性为img2,在script标签中使用background标签插入。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html导入背景图的方法:
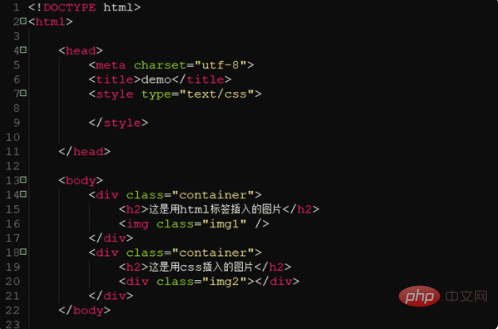
1、插入背景图片有两种方法,一种是用html的img标签,另一种是利用css的background标签插入。具体操作是首先新建一个html文件,写入两个div,分别用来演示两种方法插入标签:

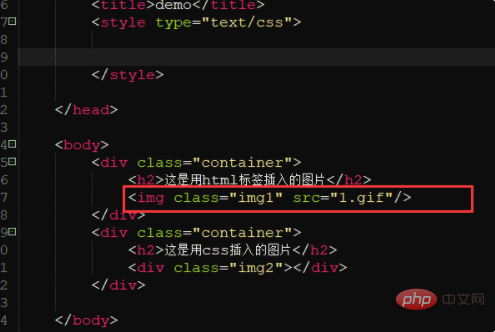
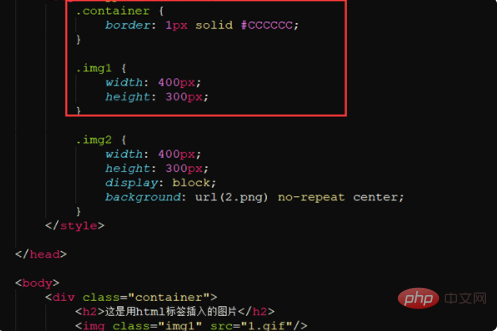
2、首先是用html标签插入图片,这里直接在img标签中使用src属性就可以插入图片路径就成功了:

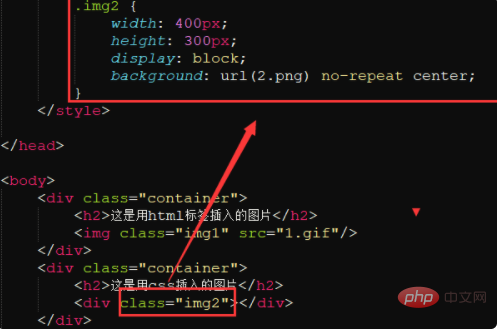
3、接着是用css插入,在div中设置class属性为img2,在script标签中使用background标签插入,其中url是标签的路径,no-repeat是设置图片不重复,center是设置照片居中显示:

4、最后给这些标签都设置一些样式,让它们显得美观一些。然后打开浏览器查看效果:

5、打开浏览器,可以看到照片都显示出来了。以上就是html插入照片的方法介绍:

相关学习推荐:html视频教程
以上是html怎么导入背景图的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html如何设置背景色下一篇:html如何设置底部边框

