css中设置英文单词之间间距的属性是什么
- 王林原创
- 2021-03-03 11:44:466309浏览
css中设置英文单词之间间距的属性是word-spacing。word-spacing属性可以增加或减少字与字之间的空白,如【p{word-spacing:30px;}】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中有一个word-spacing属性,该属性可以用来设置单词之间的间距。
属性介绍:
word-spacing属性增加或减少字与字之间的空白。
属性值:
normal 默认。定义单词间的标准空间。
length 定义单词间的固定空间。
inherit 规定应该从父元素继承 word-spacing 属性的值。
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p
{
word-spacing:30px;
}
</style>
</head>
<body>
<p>
This is some text. This is some text.
</p>
</body>
</html>(学习视频分享:css视频教程)
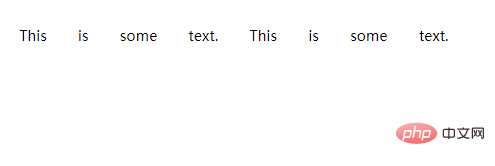
运行结果:

相关推荐:CSS教程
以上是css中设置英文单词之间间距的属性是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎么实现超出范围加滚动条下一篇:css中的图片翻转属性是什么

