
前言:
一开始,打算在wxss文件中使用background-image:url()来设置背景图,但是却出现了报错了,提示:pages/me/me.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用565b296a3970f2fc50e58c1bb915cb79标签小程序中设置区域背景图。对于在wxss文件中,存在本地资源无法获取的问题。
解决方案:
1、使用网络图片
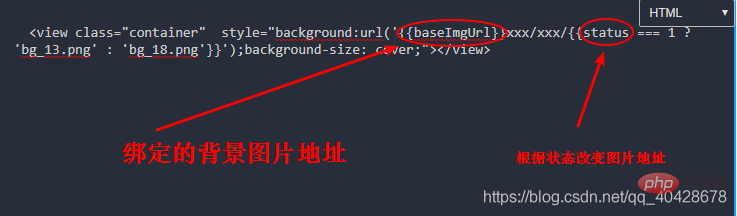
我们可以把需要的背景图片上传到服务器上,然后使用背景图片地址。
如果我们需要动态改变背景图片,我们可以设置行内样式style绑定变量从而做到动态改变背景图片;

2、利用base64格式的图片
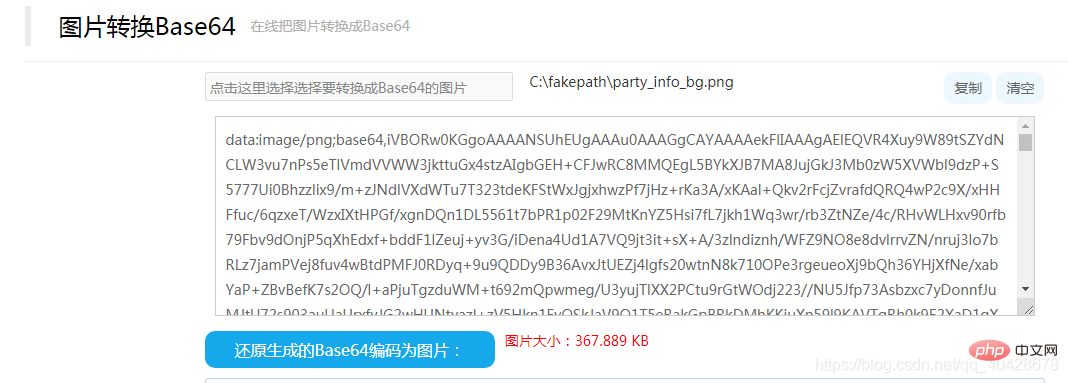
我们可以用base64的图片做到设置背景图片
在这里我推荐一个在线转换的base64图片格式的地址http://imgbase64.duoshitong.com/
选择图片会转换成base64格式的图片

复制里面的代码放到background: url(base64转换的代码);这样既可做到设置背景图片也不用放到服务器上
(学习视频分享:php视频教程)
3、利用image标签做到设置背景图片
思路:我们只要利用css中的z-index改变层级既可做到变成背景图的样子
看代码
wxml:
<view class = "login-box" > //本地图片 <image src='../../../static/images/login_bg.png'></image> </view>
wxss:
page{
height: 100%;
width: 100%;
}
.login-box {
height: 100%;
}
image {
position: absolute;
left: 0;
bottom: 0;
display: block;
width: 100%;
z-index: -999;
}这样我们也可以做到背景图的效果。
相关推荐:小程序开发教程
以上是小程序背景图片设置方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具




