html5怎么外联js文件
- 青灯夜游原创
- 2021-02-26 15:59:206914浏览
在html5中,可以使用script标签通过 "src" 属性来导入外部js脚本文件,语法格式“fd716309fc9ca1273942bff9be2ab3492cacc6d41bbb37262a98f745aa00fbf0”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,可以使用script标签来外联js文件,例:
<script type="text/javascript" src="2018.12.15/1.js" ></script>
HTML 5 3f1c4e4b6b16bbbd69b2ee476dc4f83a
3f1c4e4b6b16bbbd69b2ee476dc4f83a 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可包含脚本语句,也可以通过 "src" 属性指向外部脚本文件。
JavaScript 通常用于图像操作、表单验证以及动态内容更改。
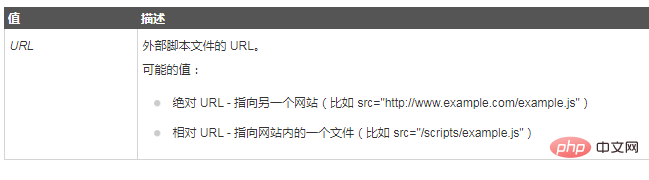
<script src="URL">

注释:如果使用 "src" 属性,则 3f1c4e4b6b16bbbd69b2ee476dc4f83a 元素必须是空的。
推荐教程:《html视频教程》
以上是html5怎么外联js文件的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:HTml5超链接字体如何改颜色下一篇:html5如何设置文字颜色灰色

