html里面什么是盒子
- coldplay.xixi原创
- 2021-02-26 15:26:549771浏览
html里的盒子:1、【margin】合起来写的属性;2、【border】边框合写的属性;3、【padding】上右下左, 对边补齐。

本教程操作环境:windows7系统、html5版,DELL G3电脑,该方法适用于所有品牌电脑。
html里的盒子:
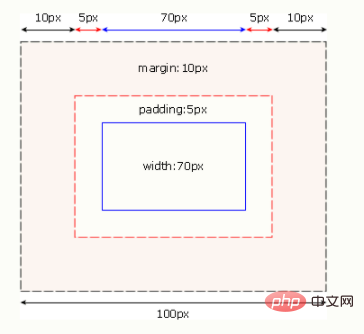
1、margin 合起来写的属性
4个
当你写一个的时候,四个全部相同
两个的时候,上右,对边补齐
三个的时候,上右下,对边补齐
margin-top margin-right margin-bottom margin-left
这四个属性可以单独的拿出来写
2、border 边框 合写的属性
border-color 颜色
border-top-color: ;
border-left-color:
border-style 样式
也分上下左右
border-width 宽度
也分上下左右
写的时候不需要区分顺序
3、padding
上右下左
对边补齐
定义的width和height只是content部分
padding和border会把盒子撑大
盒子的大小 content+padding+border

实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>框模型</title> <link rel="stylesheet" type="text/css" href="css/day03.css"/> </head> <body> <div class="d04_01">今天星期三</div> </body> </html>
结果

相关学习推荐:html视频教程
以上是html里面什么是盒子的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html中空格有什么表示下一篇:VS Code怎么运行html文件

