html怎么设置封面计时
- 藏色散人原创
- 2021-02-25 10:54:173557浏览
html设置封面计时的方法:首先创建一个HTML示例文件;然后定义计时函数jishi(),用来计算停留时间;接着定义一个停止计时的程序stopjishi() ;最后添加停止计时按钮和计时显示的文本框即可。

本文操作环境:Windows7系统、HTML5、Dell G3电脑。
HTML网页设计中怎么显示计时访问网页时间
打开文本编辑器或记事本后,输入基本html标签
<html> <head></head> <body></body> </html>

点击头标签93f0f5c25f18dab9d176bd4f6de5d30e,在后面输入3f1c4e4b6b16bbbd69b2ee476dc4f83a标签,并且声明几个变量b、c、t。
<script type="text/javascript"> var b=0 var c=0 var t </script>

定义计时函数jishi(),用来计算停留时间。设置setTimeout参数为1000毫秒。【推荐:HTML视频教程】
function jishi()
{
document.getElementById('tt').value=c
c=c+1
t=setTimeout("jishi()",1000)
if(c==60)
{
c=0;
b=b+1;
xs.value=b
}
}
然后再定义一个停止计时的程序stopjishi()
function stopjishi()
{
clearTimeout(t)
}
点击6c04bd5ca3fcae76e30b72ad730ca86d标签,使网页在打开时开始计时
<body onLoad="jishi()">

然后,在下面正文中添加停止计时按钮和计时显示的文本框。
<form> <input type="button" value="停止计时!" onClick="stopjishi()"> <br><br>
您已经停留8ad169fbee4ea0a00c91e625deb1a27b分钟
<input id="tt">秒<br><br> </form>

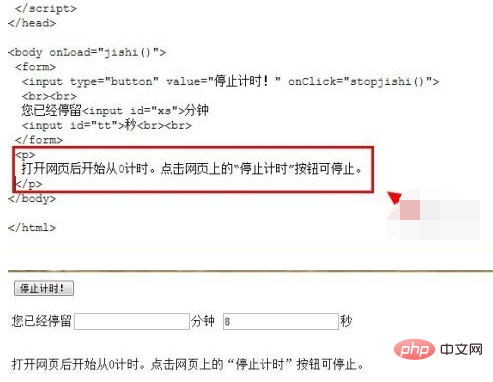
再添加一些文字说明,计时程序完成。保存编好的代码为html格式,打开网页看下效果吧!
<p> 打开网页后开始从0计时。点击网页上的“停止计时”按钮可停止。 </p>

以上是html怎么设置封面计时的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html引入js不生效怎么办下一篇:html如何让字体自动变色

