
本文将详细介绍域名解析模块DNS。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
相关推荐:《nodejs 教程》
工作原理
打开浏览器,在上方地址栏输入网址的那一刻,这个回车按了之后,发生了很多事情。首先,计算机只懂0和1,也就是说人类的字母网址计算机是不懂的,它只认识IP地址,如果是IPV4那就是4组8位的二进制数字。为了人类方便,需要有一个把网址翻译成IP地址的服务,就是DNS
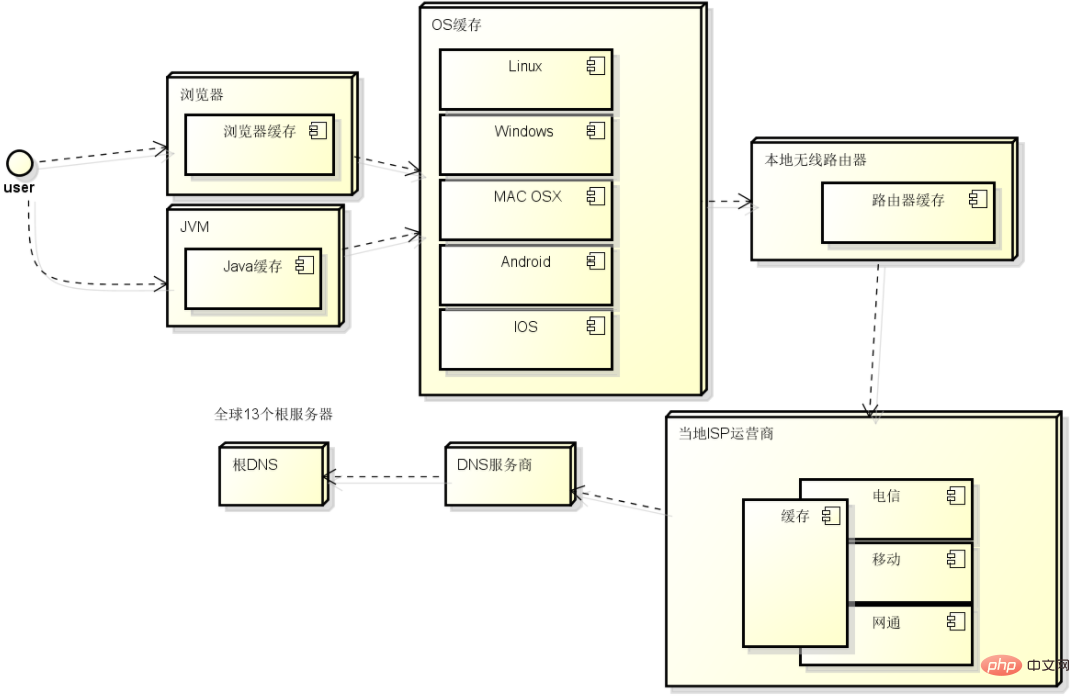
DNS整个获取过程是被层层缓存的

1、浏览器搜索自身的DNS缓存
浏览器DNS缓存的时间跟DNS服务器返回的TTL值无关。
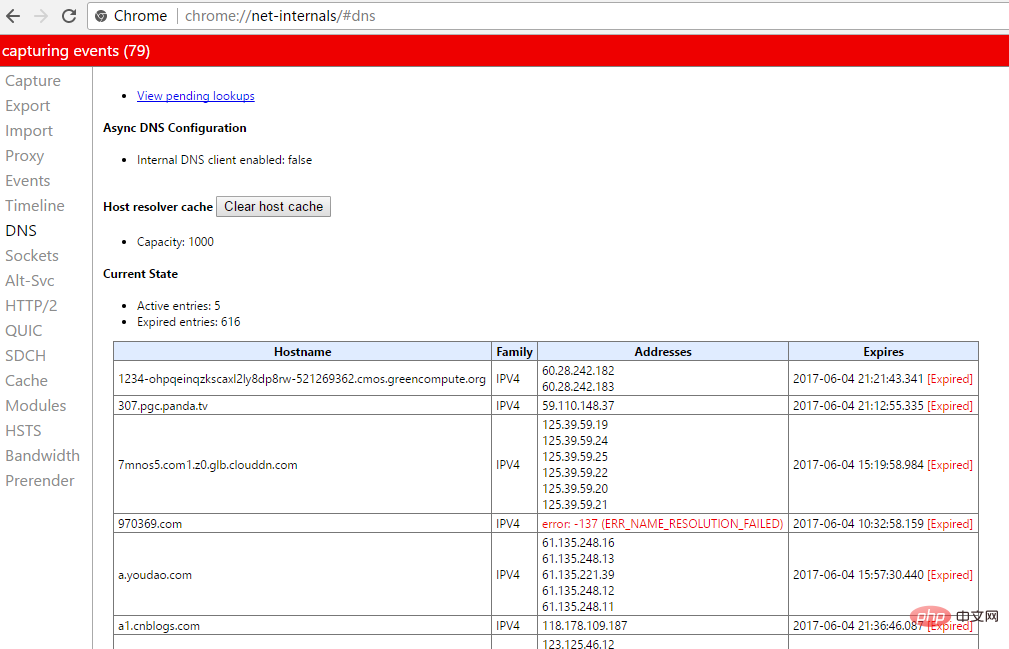
浏览器在获取网站域名的实际IP地址后会对其IP进行缓存,减少网络请求的损耗。每种浏览器都有一个固定的DNS缓存时间,其中Chrome的过期时间是1分钟,在这个期限内不会重新请求DNS
Chrome浏览器看本身的DNS缓存时间比较方便,在地址栏输入
chrome://net-internals/#dns

2、搜索操作系统自身的DNS缓存
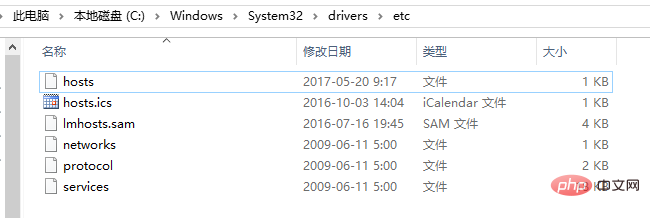
3、读取本地的HOST文件,Windows下路径一般为
c:\Windows\System32\drivers\etc\hosts

4、向宽带运营商ISP发起一个DNS的系统调用,ISP服务器查看本身缓存
5、如果还没有找到,ISP服务器会代替本地计算机发起一个迭代DNS解析的请求
6、如果仍然不成功,则解析失败
本地解析
dns模块包含两个类型的函数,其中一种是使用底层操作系统工具进行域名解析的函数,并不须要进行网络通信。这类函数只有一个:dns.lookup()
【dns.lookup(hostname[, options], callback)】
该方法将域名(比如'cnblogs.com')解析为第一条找到的记录 A (IPV4)或 AAAA(IPV6)。参数 options可以是一个对象或整数。如果没有提供 options,IP v4 和 v6 地址都可以。如果 options 是整数,则必须是 4 或 6
options参数包含以下属性
family:地址协议族,必须为4或6的整数 hints:设置getaddrinfo的标志,dns.ADDRCONFIG 或者 dns.V4MAPPED(ipv4映射成ipv6) all:false(默认),布尔值,如设置为true,则返回IP数组,否则返回单个IP地址
{
family: 4,
hints: dns.ADDRCONFIG | dns.V4MAPPED
}
回调函数包含参数 (err, address, family)。 address参数表示 IP v4 或 v6 地址。family 参数是4 或 6,表示 address 家族(不一定是之前传入 lookup 的值)。出错时,参数 err 是 Error 对象,err.code是错误代码
[注意]err.code等于'ENOENT',可能是因为域名不存在,还有可能是其他原因,如没有可用文件描述符
var dns = require('dns');
dns.lookup('www.cnblogs.com', function(err, address, family){
console.log(err);//null
console.log(address);//218.11.2.249
console.log(family);//4});
同一个域名,可能对应多个不同的ip。可以通过设置options = {all: true}来获取
var dns = require('dns');
dns.lookup('www.qq.com',{all:true}, function(err, address, family){
console.log(err);//null/*[ { address: '125.39.240.113', family: 4 },
{ address: '61.135.157.156', family: 4 } ] */
console.log(address);
console.log(family);//undefined});
【dns.lookupService(address, port, callback)】
与lookup相对应,lookupService()方法进行从ip地址和端口到域名的反向解析
该方法的回调函数的参数是 (err, hostname, service)。 hostname 和 service 都是字符串 (比如 'localhost' 和 'http')。出错时,参数err 是 Error 对象,err.code是错误代码
var dns = require('dns');
dns.lookupService('127.0.0.1',80,function(err, hostname, service){
console.log(err);//null
console.log(hostname);//bai
console.log(service);//http});
网络解析
除dns.lookup()以外的所有dns模块中的函数,都需要连接到实际DNS服务器进行域名解析的函数,并且始终使用网络执行DNS查询
【dns.resolve(hostname[, rrtype], callback)】
该方法将一个域名(如 'cnblogs.com')解析为一个 rrtype 指定记录类型的数组
有效的 rrtypes 值为:
'A' (IPV4 地址, 默认)'AAAA' (IPV6 地址)'MX' (邮件交换记录)'TXT' (text 记录)'SRV' (SRV 记录)'PTR' (用来反向 IP 查找)'NS' (域名服务器 记录)'CNAME' (别名 记录)'SOA' (授权记录的初始值)
回调参数为 (err, addresses). 其中 addresses 中每一项的类型都取决于记录类型。出错时,参数err 是 Error 对象,err.code是错误代码
var dns = require('dns');
//IPV4
dns.resolve('www.qq.com',function(err,address){
console.log(address);//[ '125.39.240.113', '61.135.157.156' ]
});
//IPV6
dns.resolve('www.qq.com','AAAA',function(err,address){
console.log(address);//[ '240e:e1:8100:28::2:16' ]
});
//别名
dns.resolve('www.qq.com','CNAME',function(err,address){
console.log(address);//undefined
});【dns.resolve4(hostname, callback)】
和 dns.resolve() 类似,仅能查询 IPv4 (A 记录)
var dns = require('dns');
dns.resolve4('www.qq.com',function(err,address){
console.log(address);//[ '125.39.240.113', '61.135.157.156' ]
});
【dns.reverse(ip, callback)】
该方法用于反向解析 IP 地址,返回指向该 IP 地址的域名数组。回调函数参数 (err, hostnames)。出错时,参数err 是 Error 对象,err.code是错误代码
var dns = require('dns');
dns.reverse('114.114.114.114',function(err,hostnames){
console.log(hostnames);//'public1.114dns.com'
});
更多编程相关知识,请访问:编程教学!!
以上是nodejs学习之了解域名解析模块DNS的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





