区别:1、XPATH中的直接子元素是使用“/”定义的,而在CSS上,它是使用“>”定义的。如果一个元素在另一个元素的内部(子元素或者孙元素),则它在XPATH中使用“//”定义,而在CSS中仅使用空格定义。

本教程操作环境:windows7系统、css3版、Dell G3电脑。
xpath常见的定位方法

xpath定位和css定位对比
实际项目中使用较多的是xpath定位和css定位。XPath是XML文档中查找结点的语法,换句话就是通过元素的路径来查找这个元素。xpath比较强大,而css选择器在性能上更优,运行速度更快,语法上更简洁。比较两种方法:
直接子元素
XPATH中的直接子元素是使用“/”定义的,而在CSS上,它是使用“>”定义的。
XPATH://div/input CSS: div>input
后代元素
如果一个元素在另一个元素的内部(子元素或者孙元素),则它在XPATH中使用“//”定义,而在CSS中仅使用空格定义。
XPATH://div//input CSS: div input
ID定位
XPATH中的元素id使用以下内容定义:"[@id=‘kw’]",而在CSS中使用:"#kw"。
XPATH://input[@id='kw'] CSS: input#kw
【推荐教程:CSS视频教程 】
CLASS定位
对于class属性,XPATH类似id,而CSS中用一个点表示。
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
弟弟元素:following-sibling 继兄弟
这对于表单元素非常有用,即页面中位于同一父节点内的下一个相邻元素。
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
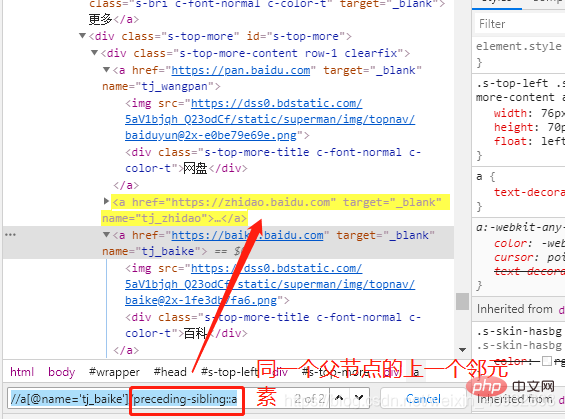
哥哥元素:preceding-sibling 前兄弟
页面中位于同一父节点内的上一个相邻元素。
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现

父节点元素
页面中位于一个节点的上级元素。
XPATH: //input/parent CSS: 无法实现
属性值
我们可以根据任何属性值定位元素。
XPATH: //input[@name='username'] CSS: input[name='username']
多个属性值
我们甚至可以通过多个属性来定位元素。
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
第一个子元素
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
最后一个子元素
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
第二个子元素
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
模糊匹配
selenium中允许使用^=,$=或*=进行部分字符串匹配。
^=匹配前缀
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
$=匹配后缀
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
*=匹配包含
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
更多编程相关知识,请访问:编程视频!!
以上是xpath定位和css定位的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






