
免费学习推荐:javascript视频教程
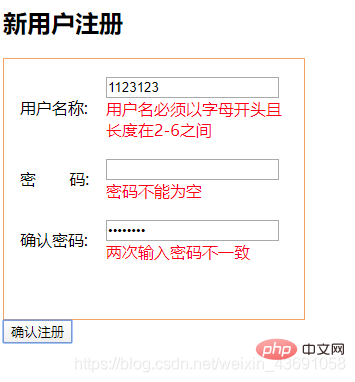
表单校验:创建表单,使用JavaScript+dom为表单添加校验.
要求:
- 验证用户名称,必须以字母开头,长度2-6位之间.
- 验证密码不能为空.
- 确认密码不能为空,要与密码一致.


<!DOCTYPE html><html lang="en"><!-- 表单校验:创建表单,使用JavaScript为表单添加校验.
1.验证用户名称,必须以字母开头,长度2-6位之间.
2.验证密码不能为空.
3.确认密码不能为空,要与密码一致. --><head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function checkForm() {
//获得用户名对象
var username = document.getElementById("username");
//---获得用户名输入框中的value值
var usernamevalue = username.value;
var Reg = /^[a-zA-Z][-_a-zA-Z0-9]{1,5}/;//JavaScript中的正则与Java的正则略有不同
if (usernamevalue.length >= 2 && usernamevalue.length <= 6 && Reg.test(usernamevalue)) {
//为span设置提示语
document.getElementById("usernameSpan").innerHTML = "<font color='green'> 用户名可用<font>";
} else {
document.getElementById("usernameSpan").innerHTML = "<font color='red'> 用户名必须以字母开头且长度在2-6之间<font>";
}
//获得密码value
var password = document.getElementById("password").value;
if (password == "") {
document.getElementById("passwordSpan").innerHTML = "<font color='red'>密码不能为空</font>";
} else {
document.getElementById("passwordSpan").innerHTML = "<font color='green'>密码可用</font>";
}
//获得确认密码
var repassword = document.getElementById("repassword").value;
if (repassword == password) {
document.getElementById("repasswordSpan").innerHTML = "<font color='green'>输入一致</font>";
} else {
document.getElementById("repasswordSpan").innerHTML = "<font color='red'>两次输入密码不一致</font>";
}
}
</script></head><body>
<h2>新用户注册</h2>
<p style="border: 1px solid sandybrown; width: 300px; height: 260px;">
<form action="">
<table cellspacing="15">
<tr>
<td>
用户名称:
</td>
<td>
<input type="text" id="username">
<span id="usernameSpan"></span>
</td>
</tr>
<tr>
<td>
密  码:
</td>
<td>
<input type="password" id="password">
<span id="passwordSpan"></span>
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password" id="repassword">
<span id="repasswordSpan"></span>
</td>
</tr>
</table>
</form>
</p>
<input type="button" value="确认注册" onclick="checkForm()" /></body></html>相关免费学习推荐:javascript(视频)
以上是介绍JavaScript正则实现表达式以字母开头的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境