
免费学习推荐:js视频教程
关于 JavaScript 的事件流
- 前言
- 正文
- 甚麼是事件?
- 甚麼是事件流?
- 事件冒泡 vs 事件捕獲
- DOM事件分級
- DOM0 事件
- DOM2 事件
- 結語
前言
再看這篇前,建議各位可以先去看看 關於 JavaScript 事件循環,當然對於已經了解的人們就不用啦!這篇要討論的是 js 的事件流。
正文
都知道, 當我們在網頁上做進行某些類型的操作,例如點擊,滑動等等,都會觸發一些相應的事件。也知道,整個網頁的構成其實會被瀏覽器解析成一棵 DOM 樹。而當一個節點產生一個事件時,該事件會在該節點與根結點之間按一定順序傳播,而這個傳播路徑上經過的所有結點都會接收到該事件,這一整個過程就稱為DOM事件流。
甚麼是事件?
js 與 html 之間的交互其實就是通過「事件」實現的。舉凡用戶對網頁的點擊,選定,滑動等等,在 js 的世界中全部都是事件。
而對於事件,當事件發生就要有響應,在 js 中,所謂的響應就是監聽器。就像觀察者模式一樣,事件就是我們的 subject,而當事件發生時,就要通知對應該事件(subject)的所有監聽器(listener)去執行相對的響應。
甚麼是事件流?
事件流描述的就是從頁面中接收事件的順序。主要分為以下兩種:
- IE 的事件冒泡
- Netscape 的事件捕獲
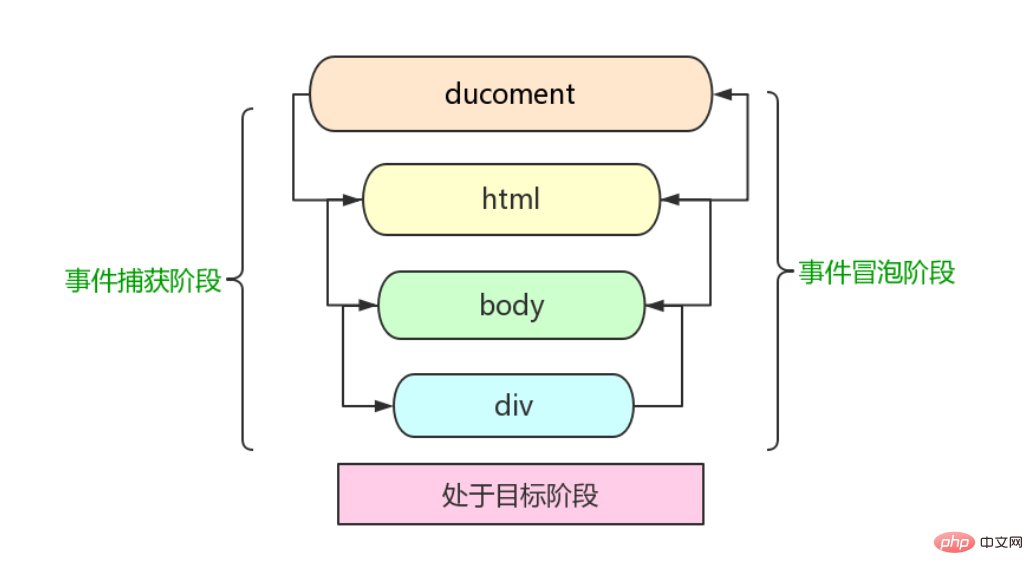
事件冒泡 vs 事件捕獲
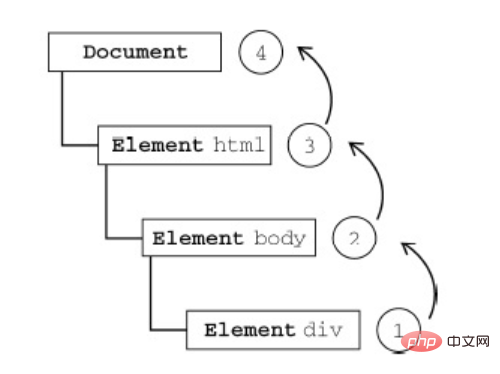
IE 提出的事件流模型是事件冒泡的,就是從下到上,從目標觸發的元素逐級向上傳播,一直到 document 對象。
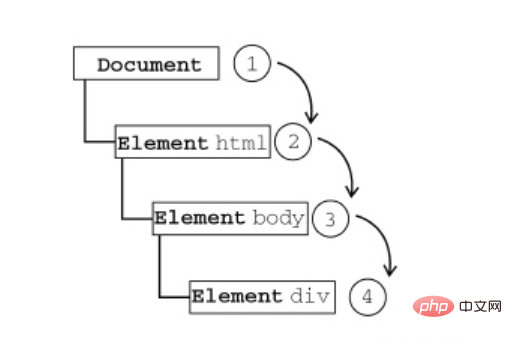
Netscape 提出的事件流模型則是事件捕獲的,與事件冒泡相反,是從上到下的,即從 document 對象逐級向下傳播到目標對象。
以上是 DOM0 標準下的事件流機制。後來 ECMAScript 在 DOM2 中對事件流做了進一步的規範。在 DOM2 中,一個事件所包含的事件流分為以下 3 個階段:
- 事件捕獲階段(capture)
- 目標階段(target)
- 事件冒泡階段(bubble)

DOM事件分級
DOM節點有了事件發生,當然就需要做相應的處裡,而 DOM 事件又分為 4 個等級,如下:
其中,比較重要的是 DOM0/DOM2,所以下面著重介紹。
DOM0 事件
DOM0 級事件主要有兩種實現方式,第一種是內聯模型,就是直接將函數名作為 html 標籤中事件屬性的屬性值。如下:
// js code// eventDOM.jsfunction btnClick() {
console.log('Hello World')}
<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p onclick="btnClick()" style="width: 30px; height: 30px; background-color:black"></p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
但是內聯模型有明顯的缺點,就是它違反了 W3C 對內容(html)和行為(js)分離的要求。所以有了第二種,就是腳本模型(動態綁定模型)。具體作法是通過 js 腳本選定特定 DOM 節點,然後對該節點添加事件屬性以及屬性值。如下:
// js code// eventDOM.jslet btn = document.getElementById('btn')let btnClick = function() {
console.log('Hello World')}btn.onclick = btnClick
<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn" style="width: 30px; height: 30px; background-color:black"></p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
點擊會出現 Hello World,沒問題。但腳本模型一樣有缺點,基於上面的 html 代碼,添加一點 js,如下:
// js code// eventDOM.jslet btn = document.getElementById('btn')let btnClick = function() {
console.log('Hello World')}let btnClick2 = function() {
console.log('Hello World again')}btn.onclick = btnClick
btn.onclick = btnClick2
我們發現,現在點擊只會出現 Hello World again。所以腳本模型只允許一個節點添加一次同類型事件,後面的會覆蓋前面的。
最後讓我們再來看一個有趣的例子:
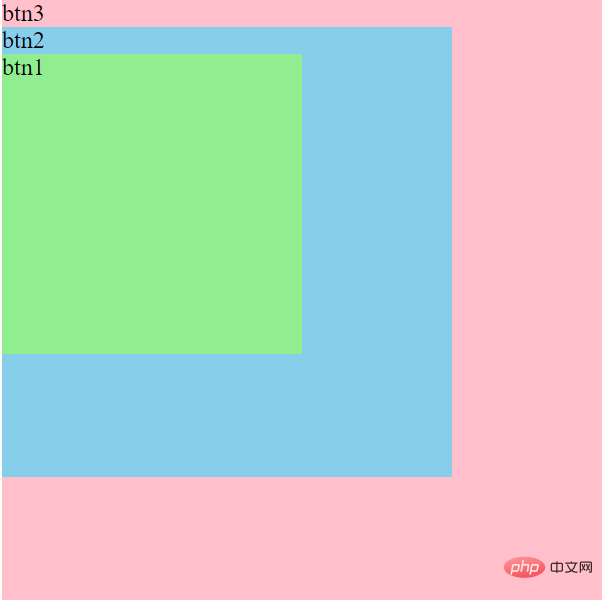
<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn3" style="width: 400px; height: 400px; background-color:pink"> btn3 <p id="btn2" style="width: 300px; height: 300px; background-color:skyblue"> btn2 <p id="btn1" style="width: 200px; height: 200px; background-color:lightgreen"> btn1 </p> </p> </p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
// js code// eventDOM.jslet btn1 = document.getElementById('btn1')let btn2 = document.getElementById('btn2')let btn3 = document.getElementById('btn3')btn1.onclick = function() {
console.log('1')}btn2.onclick = function() {
console.log('2')}btn3.onclick = function() {
console.log('3')}

當我們點擊 btn3 時,輸出如下:
符合預期,但如果我們點擊 btn1 的話呢?輸出如下:
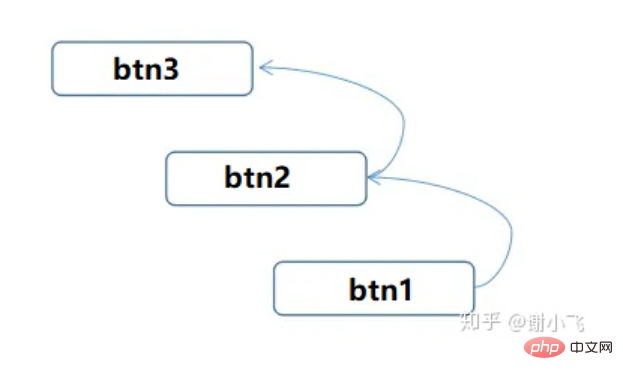
這就有點奇怪了,明明我們為 btn1 只添加了一個監聽器阿,為什麼連同 btn2,btn3 的一起加上去了的感覺?原因就是因為,雖然 DOM0 有 IE 提出的事件冒泡以及 Netscape 提出的事件捕獲兩種模型,但其實 DOM0 只支持事件冒泡。所以,點擊 btn1 的事件流如下:
也就是事件流也經過了 btn2,btn3,所以才會觸發他們的事件處理。但是顯然,這並不是我們想要的結果。
DOM2 事件
進一步規範後,有了 DOM2級的事件處理程序。其中定義了兩個方法:
- addEventListener() 添加事件監聽器
- removeEventListener() 移除事件監聽器
這兩個函數均有三個參數如下表:
| 參數 | 類型 | 描述 |
|---|---|---|
| event | String | 監聽的事件名稱,比如’click’。注意這邊都不需要"on" |
| callback | function | 觸發事件所要執行的回調函數 |
| useCapture | Boolean(default:false) | 事件是否在捕獲階段進行處理 |
DOM2 中就可以對同一個節點綁定兩個以上的同類型事件監聽器了,看看下面例子:
<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn" style="width: 200px; height: 200px; background-color:lightgreen"></p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
// js code// eventDOM.jslet btn = document.getElementById('btn')function hello() {
console.log("Hello World")}function helloAgain() {
console.log("Hello World again")}btn.addEventListener('click', hello, false)btn.addEventListener('click', helloAgain, false)
輸出如下:
解決了 DOM0 只能綁定一個同類型事件監聽器的缺點啦!值得注意的是,如果綁定同樣的監聽器兩次以上,仍然只會觸發一次。
再回到上面三個 p 的那個例子進行改寫如下:
<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn3" style="width: 400px; height: 400px; background-color:pink"> btn3 <p id="btn2" style="width: 300px; height: 300px; background-color:skyblue"> btn2 <p id="btn1" style="width: 200px; height: 200px; background-color:lightgreen"> btn1 </p> </p> </p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
// js code// eventDOM.jslet btn1 = document.getElementById('btn1')let btn2 = document.getElementById('btn2')let btn3 = document.getElementById('btn3')btn1.addEventListener('click', function() {
console.log('1')}, true)btn2.addEventListener('click', function() {
console.log('2')}, true)btn3.addEventListener('click', function() {
console.log('3')}, true)
注意,這邊我們把 addEventListener 的第三個參數設為 true,也就是事件會在捕獲階段觸發。點擊 btn1 輸出如下:
看到順序與 DOM0 的順序反過來了。首先最外層(btn3)的節點先被觸發了,而因為第三個參數被設為 true,事件會在捕獲階段就被處理,所以輸出才會是 3,2,1。如果都是 false,就會是 1,2,3。
可見 DOM2 的事件處理機制有了更彈性的操作空間。我們也可以在不同階段綁定事件監聽器,看看下面例子:
<!-- 沿用上一段 html 代碼 -->
// js code// eventDOM.jsbtn1.addEventListener('click',function() {
console.log('btn1 capture')}, true)btn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn2.addEventListener('click',function() {
console.log('btn2 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn3.addEventListener('click',function() {
console.log('btn3 capture')}, true)btn3.addEventListener('click',function() {
console.log('btn3 bubble')}, false)
點擊 btn1 輸出如下:
改變一下順序,如下:
<!-- 沿用上一段 html 代碼 -->
// js code// eventDOM.jsbtn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn1.addEventListener('click',function() {
console.log('btn1 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn2.addEventListener('click',function() {
console.log('btn2 capture')}, true)btn3.addEventListener('click',function() {
console.log('btn3 bubble')}, false)btn3.addEventListener('click',function() {
console.log('btn3 capture')}, true)
點擊 btn1 輸出如下:
注意 btn1 的輸出。雖然捕獲階段先發生了,但是因為 btn1 本身就是目標節點,所以在這種情況下,總結出規律:在目標元素上不區分冒泡還是捕獲,是根據腳本中的順序來執行。
有時候,我們希望對於某節點,不要再經過冒泡階段了,DOM2 也提供了相應函數,stopPropagation。
<!-- 沿用上一段 html 代碼 -->
// js code// eventDOM.jsbtn1.addEventListener('click',function() {
console.log('btn1 capture')}, true)btn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn2.addEventListener('click',function(e) {
e.stopPropagation()
console.log('btn2 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn3.addEventListener('click',function() {
console.log('btn3 capture')}, true)btn3.addEventListener('click',function() {
console.log('btn3 bubble')}, false)
點擊 btn1 輸出如下:
可以看到,因為我們在 btn2 的捕獲階段就阻止了 btn2 的冒泡階段,所以 btn2 在捕獲後就不再繼續執行下去,確保不會冒泡,事件流如下:
加強一下前面提到的知識點,如果是在 btn1 阻止冒泡,會變成怎樣呢?
<!-- 沿用上一段 html 代碼 -->
// js code// eventDOM.jsbtn1.addEventListener('click',function(e) {
e.stopPropagation()
console.log('btn1 capture')}, true)btn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn2.addEventListener('click',function() {
console.log('btn2 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn3.addEventListener('click',function() {
console.log('btn3 capture')}, true)btn3.addEventListener('click',function() {
console.log('btn3 bubble')}, false)
點擊 btn1 輸出如下:
雖然我們對 btn1 阻止了冒泡,但是為什麼還是輸出了 btn bubble呢?原因就是前面提到了,目標節點不區分 捕獲/冒泡 階段,但是後面也就不會繼續冒泡了,算是個比較特殊的情況,可以稍微留意下。
結語
本篇大致介紹了 js 的事件流的各種模型以及階段上的工作任務,個人認為應該還算詳細。雖然個人感覺好像對編程本身沒有太明顯的幫助,但是還是算是 js 的一個重要的知識點,學習下也沒甚麼不好。若內容有誤,還歡迎指點!
相关免费学习推荐:javascript(视频)
以上是介绍关于JavaScript 的事件流的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具