下面由composer教程栏目带大家介绍利用组件开发与composer构建类Laravel框架,希望对需要的朋友有所帮助!

(注意这篇文章不适合零基础同学,需要一定得PHP基础)
如今“敏捷开发”“不要重复造轮子”思想已经在软件开发方面盛行了。项目中以框架作为基础进行二次开发已经成为了首选方案。Laravel是一款优秀的PHP框架,在众多框架之中保持着一种领跑的姿态。Laravel比较突出的优点是组件式开发、Ioc容器、分布式运用架构设计。而说到PHP组件开发就不得不提到composer,composer是专门为PHP而生的,是PHP组件的管理工具。Laravel框架就是采用组件式开发的典范,稍后我将演示如何利用composer组件管理工具手动构建laravel主要功能,包括路由功能、控制器功能、模型、视图。
那么什么是组件式开发?
按照我的理解是:对于一个大型项目来说,如果把各个功能在项目初期分为各个不同的版块,最后在合成就是组件式开发。特别是在今天开源的社会,很多人已经把某个版块(组件)做的很好了,那么我们就可以直接嵌入到项目中去(比如一些优秀的类库)。甚至有时候我们可以快速更换项目中的模块而不修改系统中的其他部分代码。为了达到这个目的我们需要遵循一定得规范与接口。在PHP中有个著名的PHP-FIG(PHP Framework Interop Group,PHP 框架互动群),它的作用就是制定一系列PHP开发规范即PSR编码规范。PHPer在开发框架的时候共同遵守这个规则的话,各种组件就可以很友好地组合在一起。PSR主要包括PSR0-PSR4文档,其中PSR0与PSR4就制定了Autoloader标准。
接下来手动构建Laravel框架中的路由功能、控制器功能、模型、视图。
环境要求:
1、Composer(网上自行搜索安装)
2、PHP5.3以上
3、Mysql数据库
4、Apache或者Nginx服务器
步骤:
1、项目初始化
2、添加路由功能
3、添加控制器模块
4、添加模型
5、添加视图
1、项目初始化
在服务器根目录创建一个文件夹,起名为lara,比如我的E:\laravel\lara(虚拟目录),创建一个composer.json文件并输入以下内容(为了不重复用composer update,我将待会要用的组件一次性加载)
{
"require":{
"illuminate/routing":"*",
"illuminate/events":"*",
"illuminate/database":"*",
"illuminate/view":"*"
},
"autoload":{
"psr-4":{
"App\\":"app/"
} }}composer就是根据composer.json中的内容来加载组件的。其中有路由组件、事件组件、数据库组件、视图组件(其中控制器组件已经包括在路由组件)。autoload的配置为psr-4规范,也就是说当我们使用“$user =new \App\User()”实例化User对象时,autoload会在app目录下查找User.php文件。有了composer.json之后就可以加载组件了,在window下是用cmd定位到lara目录然后使用composer update命令,在linux类似。在加载之后有如下目录: 
2、配置路由文件
我们都知道laravel有入口文件和路由文件。我就仿照laravel在lara目录下新建一个public文件夹,在public目录下创建一个入口文件index.php配置如下:
<?php
//调用自动加载文件函数
require __DIR__.'/../vendor/autoload.php'; //实例化服务器容器,框架的一些功能生成都需要服务容器来实现,服务器容器来来服务注册和解析,比如可以实现下面两个服务的
//注册。注册之后可以用$app['router']来调用服务。
$app=new Illuminate\Container\Container; //setInstance将服务容器的实例添加为静态属性,这样就可以在任何位置获得服务器的实例。
Illuminate\Container\Container::setInstance($app); //注册时间和路由
with(new Illuminate\Events\EventServiceProvider($app))->register();
with(new Illuminate\Routing\RoutingServiceProvider($app))->register(); //加载路由
require __DIR__.'/../app/Http/Routes.php'; //实例化请求分发处理程序
$request =Illuminate\Http\Request::createFromGlobals();
$response =$app['router']->dispatch($request); //返回请求的响应
$response->send(); ?>接下来设置路由文件。在lara目录下创建app文件夹,在该目录再创建一个Http文件夹,在Http目录下创建一个routes.php文件。内容如下(学过laravel框架的人应该很清楚)
<?php
$app['router']->get('/',function(){
return '<h1>路由成功!</h1>';
}); $app['router']->get('welcome','App\Http\Controllers\WelcomeController@index'); ?>接下来再通过服务器访问到public的index,结果如下: 
3、配置控制器模块
根据laravel目录结构,在app\Http目录下创建一个Controllers文件夹,然后创建一个WelcomeController.php文件,代码如下:
<?php
namespace App\Http\Controllers; class WelcomeController
{
public function index(){
return "控制器";
}
} ?>然后再配置路由文件为:
<?php
$app['router']->get('/',function(){
return '<h1>路由成功!</h1>';
}); $app['router']->get('welcome','App\Http\Controllers\WelcomeController@index'); ?>接下来再访问localhost:8080/lara/public/index.php/welcome(这是我的路径,大家根据自己的服务器写)结果; 
4、配置模型
首先创建一个数据库(我这里取名为lara),然后创建一个数据表students; 
再来配置database组件,在入口文件下配置,配置后为:
<?php
use Illuminate\Database\Capsule\Manager; //调用自动加载文件函数
require __DIR__.'/../vendor/autoload.php'; //实例化服务器容器,框架的一些功能生成都需要服务容器来实现,服务器容器来来服务注册和解析,比如可以实现下面两个服务的
//注册。注册之后可以用$app['router']来调用服务。
$app=new Illuminate\Container\Container; //setInstance将服务容器的实例添加为静态属性,这样就可以在任何位置获得服务器的实例。
Illuminate\Container\Container::setInstance($app); //注册时间和路由
with(new Illuminate\Events\EventServiceProvider($app))->register();
with(new Illuminate\Routing\RoutingServiceProvider($app))->register(); //加载路由
//启动Eloquent ORM模块并进行相关配置
$manager =new Manager(); $manager->addConnection(require '../config/database.php'); $manager->bootEloquent(); require __DIR__.'/../app/Http/Routes.php'; //实例化请求分发处理程序
$request =Illuminate\Http\Request::createFromGlobals(); $response =$app['router']->dispatch($request); //返回请求的响应
$response->send(); ?>然后配置数据库连接,在lara目录下创建config文件夹,然后创建database.php
<?php
return [ 'driver' =>'mysql', 'host' =>'localhost', 'database' =>'lara', 'username' =>'root', 'password' =>'123', 'charset' =>'utf8', 'collation' =>'utf8_general_ci', 'prefix' =>''
]; ?>大家根据自己的数据库配置相关参数。
接下来就创建模板文件了,在app目录下创建Models文件夹,再该目录创建Student.php
<?php
namespace App\Models; use Illuminate\Database\Eloquent\Model; class Student extends model
{
//禁用createTime/updateTime;
public $timestamps = false;
} ?>我没有创建createTime和updateTime字段所以要设置$timestamps = false;
最后再使用Eloquent ORM利用模型,在WelcomeController.php文件中运用该模型:WelcomeController.php
<?php
namespace App\Http\Controllers; use App\Models\Student; use Illuminate\Container\Container; class WelcomeController
{
public function index(){
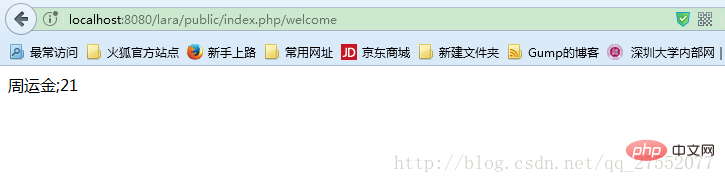
$student =Student::first(); $data =$student->getAttributes(); return $data['name'].";".$data['age'];
}
} ?>再访问localhost:8080/lara/public/index.php/welcome
结果如下: 
5、添加视图组件
配置入口文件如下:
<?php
use Illuminate\Database\Capsule\Manager; use Illuminate\Support\Fluent; //调用自动加载文件函数
require __DIR__.'/../vendor/autoload.php'; //实例化服务器容器,框架的一些功能生成都需要服务容器来实现,服务器容器来来服务注册和解析,比如可以实现下面两个服务的
//注册。注册之后可以用$app['router']来调用服务。
$app=new Illuminate\Container\Container; //setInstance将服务容器的实例添加为静态属性,这样就可以在任何位置获得服务器的实例。
Illuminate\Container\Container::setInstance($app); //注册时间和路由
with(new Illuminate\Events\EventServiceProvider($app))->register();
with(new Illuminate\Routing\RoutingServiceProvider($app))->register(); //加载路由
//启动Eloquent ORM模块并进行相关配置
$manager =new Manager(); $manager->addConnection(require '../config/database.php'); $manager->bootEloquent(); $app->instance('config',new Fluent); $app['config']['view.compiled'] = "E:\\laravel\\lara\\storage\\framework\\views\\"; $app['config']['view.paths'] = ["E:\\laravel\\lara\\resources\\views\\"];
with(new Illuminate\View\ViewServiceProvider($app))->register();
with(new Illuminate\Filesystem\FilesystemServiceProvider($app))->register(); require __DIR__.'/../app/Http/Routes.php'; //实例化请求分发处理程序
$request =Illuminate\Http\Request::createFromGlobals(); $response =$app['router']->dispatch($request); //返回请求的响应
$response->send(); ?>其中的路径根据自己电脑配置。
然后再分别创建lara\storage\framework\views\目录,和E:\laravel\lara\resources\views目录,分别存放编译文件和模板文件。在WelcomeController.php配置使用视图文件:
<?php
namespace App\Http\Controllers; use App\Models\Student; use Illuminate\Container\Container; class WelcomeController
{
public function index(){
$student =Student::first(); $data =$student->getAttributes(); $app=Container::getInstance(); $factory =$app->make('view'); return $factory->make('welcome')->with('data',$data);
}
} ?>读取一行数据给视图文件welcome
然后在lara\resources\views目录下创建welcome.blade.php,注意后缀为.blade.php,否则无法识别。代码如下:
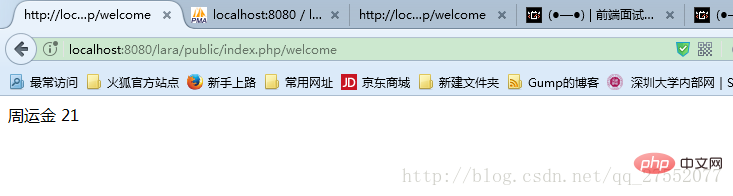
{{ $data['name']}}{{ $data['age']}}主要不要用php标签包围该代码
最后访问localhost:8080/lara/public/index.php/welcome
结果如下: 
搞定。
这就构建了laravel的基本框架了。大家先试着构建一下,在接下来的文章中再慢慢解释其中的道理。
以上是介绍利用组件开发与composer构建类Laravel框架的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用作曲家:简化PHP中的软件包管理Apr 18, 2025 am 12:01 AM
使用作曲家:简化PHP中的软件包管理Apr 18, 2025 am 12:01 AMComposer是一个PHP依赖管理工具,通过composer.json文件管理项目依赖。1.安装Composer:运行几条命令并移动到全局路径。2.配置Composer:在项目根目录创建composer.json文件并运行composerinstall。3.依赖管理:通过composer.json指定库及其版本,使用语义化版本号控制。4.使用Autoloading:通过autoload字段定义类的自动加载规则,简化开发。5.包管理:支持私有库管理,通过repositories字段定义私有库地址
 如何使用Composer简化PHP项目中的性能监控Apr 17, 2025 pm 11:57 PM
如何使用Composer简化PHP项目中的性能监控Apr 17, 2025 pm 11:57 PM在开发PHP项目时,我们常常需要对代码的执行时间进行监控,以优化性能。在我最近的一个项目中,我遇到了一个问题:需要在不同代码段之间进行精确的计时,但手动实现计时器不仅繁琐,而且容易出错。经过一番探索,我发现了phpunit/php-timer这个库,它通过Composer轻松集成,极大地简化了我的工作。
 解决版本管理困扰:phar-io/version库的使用指南Apr 17, 2025 pm 11:54 PM
解决版本管理困扰:phar-io/version库的使用指南Apr 17, 2025 pm 11:54 PM在开发过程中,版本管理一直是个棘手的问题,尤其是在处理软件包依赖时。最近,我在项目中遇到了一个关于版本控制的问题:需要精确地管理和比较不同软件包的版本信息,确保项目能够正确地依赖和升级。我尝试了几种方法,但效果不尽如人意。最终,我找到了phar-io/version这个库,它完美地解决了我的问题。
 使用Composer轻松实现PHP8.3功能的向下兼容Apr 17, 2025 pm 11:51 PM
使用Composer轻松实现PHP8.3功能的向下兼容Apr 17, 2025 pm 11:51 PM在开发项目时,我常常需要使用一些新版本PHP的特性,但有时由于服务器环境的限制,不得不使用较低版本的PHP。这导致我无法使用某些新功能,比如PHP8.3中引入的json_validate和Override等。为了解决这个问题,我找到了Symfony的polyfill-php83库,它让我可以在低版本PHP中使用这些新功能。
 如何使用Composer轻松统计PHP代码行数Apr 17, 2025 pm 11:48 PM
如何使用Composer轻松统计PHP代码行数Apr 17, 2025 pm 11:48 PM在进行PHP项目开发时,统计代码行数是一项常见的需求,尤其是在评估项目规模或进行代码审查时。然而,手动统计不仅耗时且容易出错。最近,我在项目中遇到了这个需求,尝试了多种方法后,最终通过Composer安装sebastian/lines-of-code库,轻松解决了这一问题。
 解决PHP超时问题:phpunit/php-invoker库的应用Apr 17, 2025 pm 11:45 PM
解决PHP超时问题:phpunit/php-invoker库的应用Apr 17, 2025 pm 11:45 PM在开发PHP项目时,经常会遇到一些函数或方法执行时间过长,导致程序超时的问题。我曾尝试了多种解决方案,但效果不尽如人意,直到我发现了phpunit/php-invoker库。这个库通过设置超时时间来调用可执行函数,彻底解决了我的难题。
 如何使用Composer解决文件类型检测的难题Apr 17, 2025 pm 11:42 PM
如何使用Composer解决文件类型检测的难题Apr 17, 2025 pm 11:42 PM在开发一个文件处理系统时,我遇到了一个棘手的问题:如何准确地检测文件的MIME类型。最初,我尝试使用PHP的内置函数mime_content_type()和finfo类,但发现这些方法在处理某些特殊文件时不够稳定,导致系统误判文件类型,影响了用户体验。经过一番探索,我找到了league/mime-type-detection这个库,它为我的项目带来了完美的解决方案。
 如何使用Composer轻松管理集合数据:ramsey/collection库的应用Apr 17, 2025 pm 11:39 PM
如何使用Composer轻松管理集合数据:ramsey/collection库的应用Apr 17, 2025 pm 11:39 PM在项目开发中,我遇到了一个常见但棘手的问题:如何高效地管理和操作集合数据。我尝试了多种方法,但处理复杂数据结构时总觉得不够灵活和高效。后来,我发现了ramsey/collection这个库,它彻底改变了我的开发体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





