本篇文章给大家推荐一个实用Chrome DevTools小插件:CSS Overview Panel(CSS概览面板),使用它重构和改善样式表。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

CSS概览面板(CSS Overview Panel)提供了关于你的CSS的有趣信息。你可以查看高级别的CSS指标,这些指标在重构时特别有用。
如何使用此功能
启用此功能:
从“DevTools实验(Experiments pane)”窗格中启用CSS Overview(Cmd + Shift + P>Show Experiments)
从“DevTools”Command Menu中选择“Show CSS Overview”(Cmd + Shift + P)
在CSS Overview面板中,您可以导航到不同的部分:
- 概述摘要(Overview Summary)-CSS上有趣的指标,例如元素数量,样式表,类vs ID选择器,复杂选择器等等。
- 颜色(Colors)-可视化预览背景色、文字色、填充色和边框色。颜色本身是可以点击的,所以你可以准确地查看哪些元素使用了这些颜色。
- 字体信息(Font info) -衡量字体的使用情况以及它们在样式表中出现的频率。包括字体重量和行高指标。可以选择字体指标来显示受影响的元素。
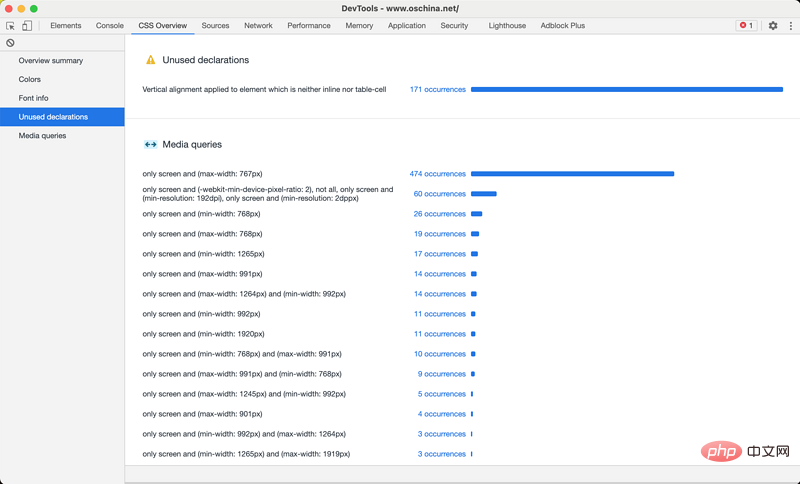
- 未使用的声明(Unused declarations)-未使用的CSS声明,可以照常单击。
媒体查询(Media queries)-CSS媒体查询的细节(如最小/最大宽度值)以及它们在样式表中出现的频率。你可以点击这些来直接跳到源面板。如果你启用了源映射,你将能够看到原始样式,例如Sass。

何时使用此功能
当重构你的代码,或规范各页面的品牌风格时,请使用此功能。例如,如果你注意到一种『颜色』的轻微变化散布在你的CSS中,概览面板中的这个颜色面板(Colors pane)是识别这种东西的好地方。
您还可以使用CSS概览面板中的媒体查询面板来检查您是否针对预期的媒体查询断点集,并确保您的页面在各种屏幕尺寸上看起来都很好。
未使用的声明面板可能会通过告知您可以删除哪些CSS来帮助改善网络和渲染性能。
最后,你可以使用CSS概览面板向你的前端团队的其他成员,特别是新入职者传达CSS代码的状态信息,包括可能需要重点关注的领域。
CSS概览面板可以提供关于CSS的有价值的指标,而Lighthouse面板则提供整个网站的指标,包括JavaScript。
更多计算机编程相关知识,请访问:编程入门!!
以上是推荐一个Chrome DevTools实用小插件:CSS Overview Panel的详细内容。更多信息请关注PHP中文网其他相关文章!
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
 将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器











