css如何让字体下沉
- 藏色散人原创
- 2021-02-03 11:03:008827浏览
css让字体下沉的方法:首先创建一个HTML示例文件;然后使用伪元素“::first-letter”选中一段文本的首字;接着使用“font-size”属性设置首字大小;最后通过float属性实现下沉效果即可。

本文操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。
在CSS中可以使用伪元素::first-letter来选中一段文本的首字,然后使用font-size属性设置首字大小,在通过float属性来将实现下沉效果。
下面我们来看看实现首字下沉的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首字下沉</title>
<style>
p:first-child::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
</body>
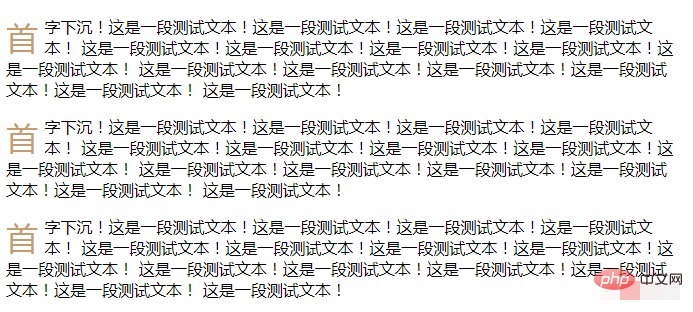
</html>效果图:

说明:
CSS的:first-child选择器用于选取属于其父元素的首个子元素,:first-letter伪元素用于向文本的第一个字母来添加特殊样式。这样就可保证是首段的首字。然后,float属性定义元素的浮动,让元素脱离原来页面的标准输出流。
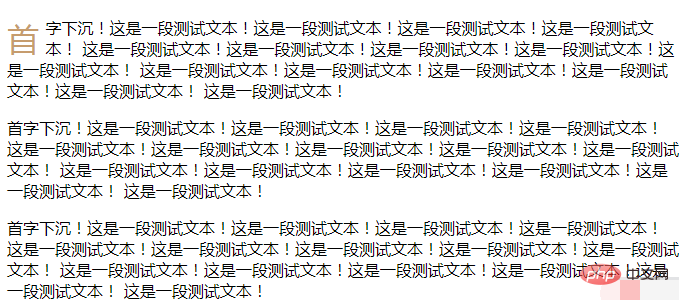
如果不设置:first-child选择器,即:
p::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}则效果为:

推荐:《css视频教程》
以上是css如何让字体下沉的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css中什么是内联元素下一篇:css设置表格某一行固定不动

