
小程序页面跳转的方式有以下几种:
一、wx.navigateTo(OBJECT)
这是最普遍的一种跳转方式,其官方解释为:“保留当前页面,跳转到应用内的某个页面”
类似于html中的 window.location.href=" "
eg:
wx.navigateTo({ url: 'test?id=1'})
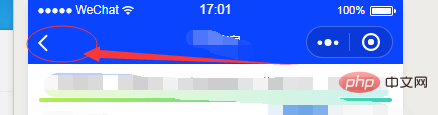
实际效果如下:

小程序中左上角有一个返回箭头,可返回上一个页面
也可以通过方法 wx.navigateBack 返回原页面
二、wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
类似于html中的 window.open('你所要跳转的页面');
eg:
wx.redirectTo({ url: 'test?id=1'})
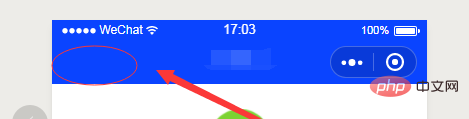
效果如下:

左上角没有返回箭头,不能返回上一个页面
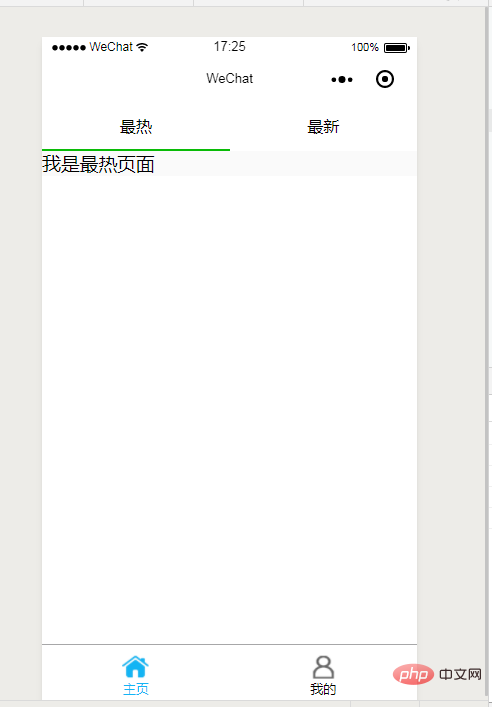
三、wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
eg:
{ "tabBar": { "list": [{ "pagePath": "index", "text": "首页"
},{ "pagePath": "other", "text": "其他"
}]
}
}
wx.switchTab({ url: '/index'})

wx.navigateTo 和 wx.redirectTo 不允许跳转到 tabbar 页面,只能用 wx.switchTab 跳转到 tabbar 页面
四、wx.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。
跟wx.redirectTo 一样左上角不会出现返回箭头,但两者却不完全相同
这里要提到小程序中的 getCurrentPages() 方法
在wx.navigateTo中,每跳转一个新的页面,其原始页面就会被加入堆栈,通过调用wx.navigateBack(OBJECT)可通过获取堆栈中保存的页面 返回上一级或多级页面;
wx.redirectTo,方法则不会被加入堆栈,但仍可通过wx.navigateBack(OBJECT)方法返回之前堆栈中的页面
wx.reLaunch 方法则会清空当前的堆栈。
eg:
// 此处是A页面wx.navigateTo({ url: 'B?id=1'})// 此处是B页面wx.navigateTo({ url: 'C?id=1'})// 在C页面内 navigateBack,将返回b页面wx.navigateBack({ delta: 1})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,则会返回a页面
wx.navigateBack({
delta: 1
})
// 此处是B页面
wx.reLaunch({
url: 'C?id=1'
})
// 在C页面内 navigateBack,则无效相关推荐:小程序开发教程
以上是小程序页面跳转有哪几种方式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具




