本篇文章给大家分享十款面向前端开发人员的chrome扩展。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

1. CSSViewer

这个工具在识别和显示元素的CSS属性方面很有用。它包括一个浮动窗口,您可以把鼠标悬停在页面上任一元素上以查看它的所有CSS属性。您可以通过快捷键在CSSViewer的窗体中轻松复制您选定元素的样式。
也许您会感到奇怪,Chrome本身的开发者工具不是已经足够了吗,为什么我还要用它?
其实这个插件比我们浏览器中的开发者工具显示的信息更多也更先进。除了基础的元素的宽度和高度的盒子模型外,还包括了所有已生效的样式及更多信息。

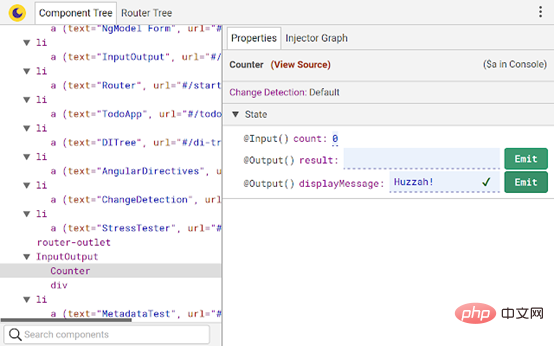
2. Augury

Auury是由Rangle.io构建的DevTool扩展,用于调试、分析和优化Angular项目。
Auury在DevTools中提供了丰富的UI,您可以:
- 查看组件的依赖注入(DI)树图
- 编辑及修改组件的属性
- 发射事件
- 等等…
我个人认为,它在我想要了解组件的变更检测触发器可以沿着组件树向下延伸到多深时很有用。
如果您是Angular开发人员,并且没有在您的DevTool中使用过Augury,那么这是件很可惜的事情。Augury有着您直接从浏览器调试Angular应用程序所需的一切,来试试吧。
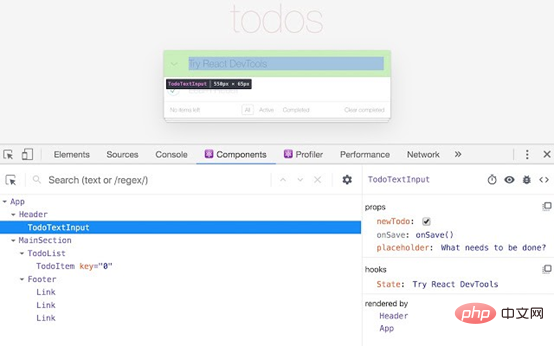
3. React Developer Tools

这是React团队开发的很棒的DevTool。
就像Augury一样,React Developer Tools提供了一个丰富的UI,我们可以在其中监视React组件中的事件流。您可以检查React组件的属性和状态,随意更改属性和状态,并查看所作的变化在组件树中的传递过程。
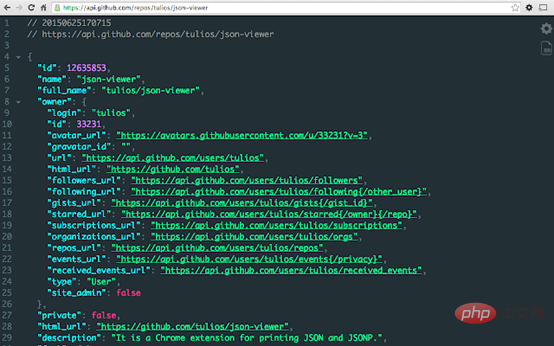
4. JSONView

浏览器通常不太擅长显示JSON数据。数据通常以纯黑白的方式密集显示,这使得理解它非常困难,特别是您试图定位一个深度嵌套的属性时。
JSONView格式化和美化JSON数据。它以丰富着色的树状视图显示它们,使得标识属性和值变得更加容易。
5. Library Sniffer
我通常很想知道网页是基于什么框架构建的,或这个站点引用了什么库。
Library Sniffer在这方面对我的帮助很大。这个工具可以为你提供网页上的详细信息,无论它是基于类似React,
Angular, Vue, Svelte, Wordpress等平台或框架。
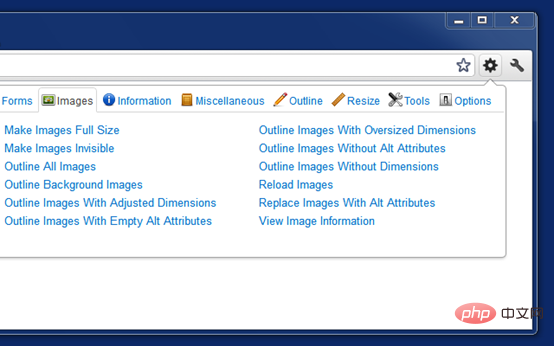
6. Web Developer

Web Developer会将工具栏添加到您的浏览器中。这个工具栏包含许多方便的工具,程序员和设计人员都可以在日常工作中使用它们,从而提高工作效率。它的范围从向元素添加轮廓、显示标尺、查找页面上的所有损坏图像到更改页面布局、操作图片等。
它将这些经常需要的功能添加到默认的DevTools检查器中。
7. LambdaTest
多浏览器的兼容性一直是一件令Web开发人员苦恼的事情。您的网站在不同的浏览器上的呈现是开发人员一直在考虑的问题。
我们通常选择在我们的机器上安装不同的浏览器,这样我们就可以在上面启动任何浏览器来测试我们的网站。
这个扩展可以为您做所有的事情。它使您可以在台式机和移动设备上使用不同的浏览器截取网页的屏幕截图,从而为兼容性问题提供了快速而决定性的答案。
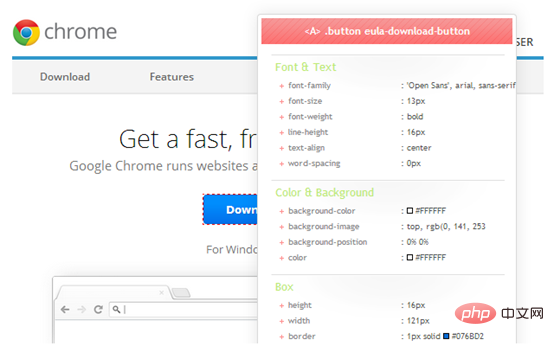
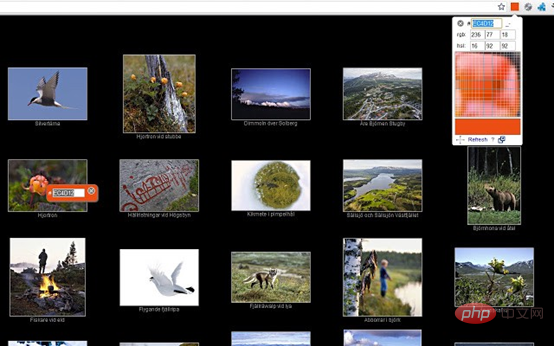
8. ColorPick Eyedropper

ColorPick Eyedropper有一个浮动面板,它悬停在网页中的元素上方,显示元素的颜色。单击该元素会将所选元素的颜色复制到剪贴板。这是一个很好的方法,可以加快发现、复制和粘贴颜色所需的时间。
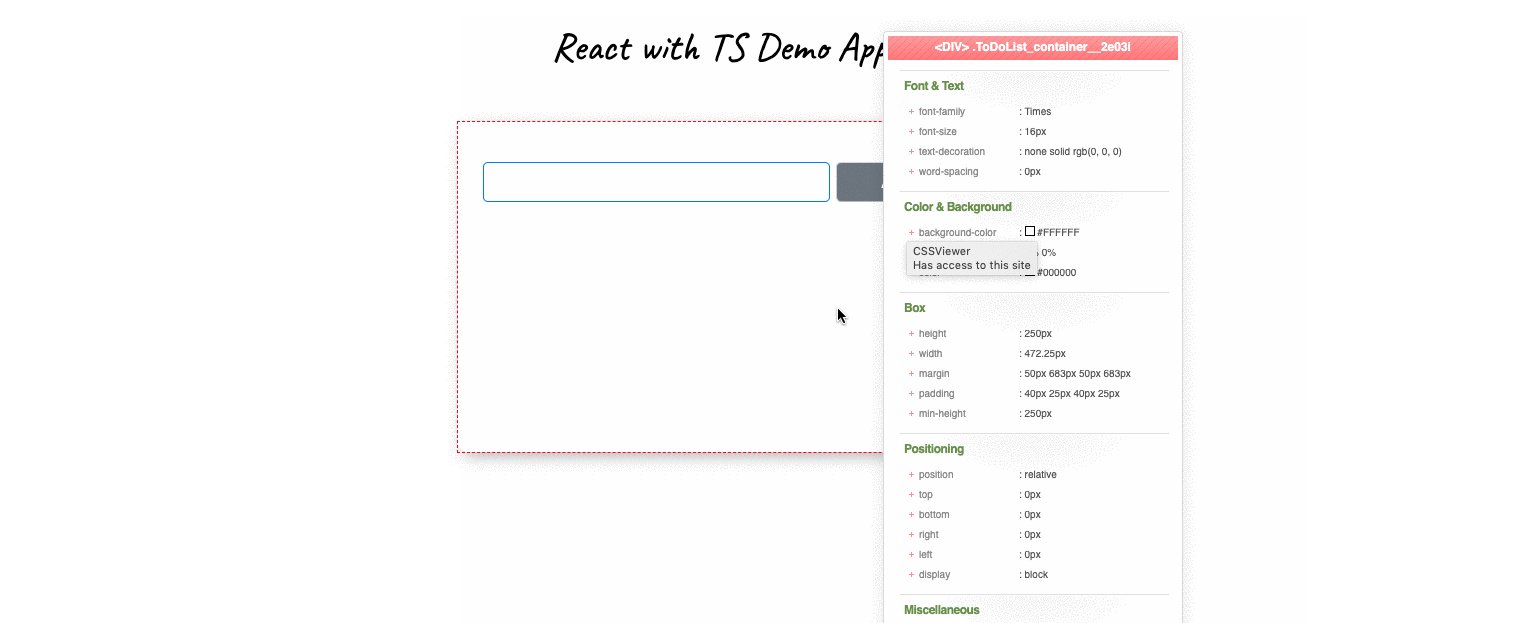
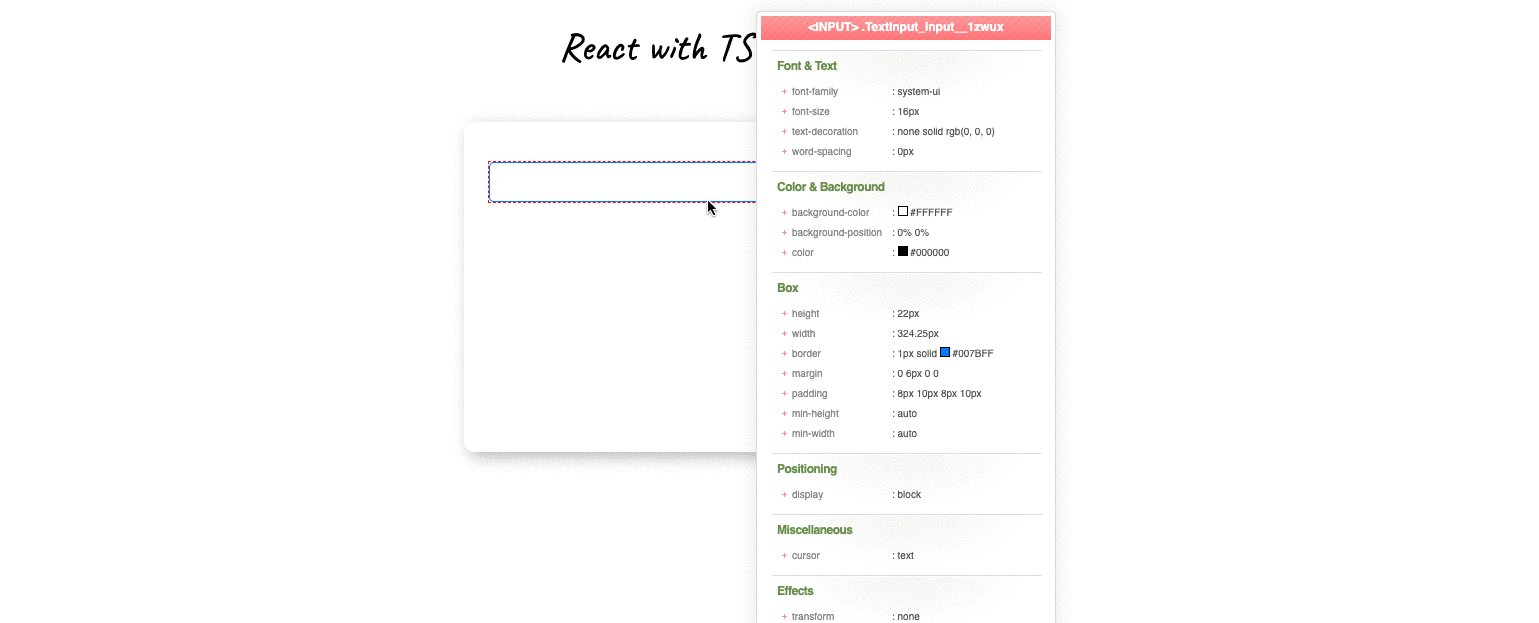
9. CSSPeeper
另一个检查和复制元素样式的出色工具。
使用CSSPeeper,您可以将鼠标悬停在网页中的任何元素上,然后单击鼠标即可复制元素的样式。
如果您曾经尝试从chrome inspector工具中的元素复制CSS样式代码,则可以轻松了解CSSPeeper带来的价值。
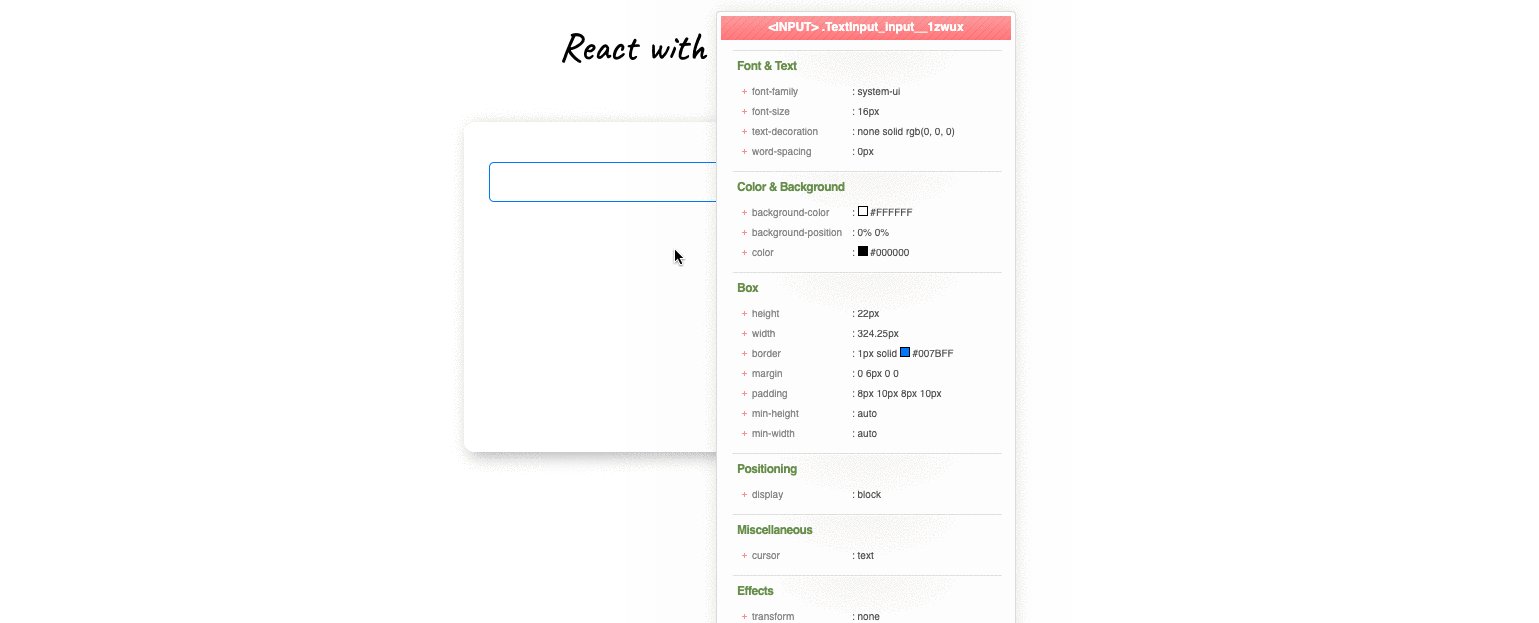
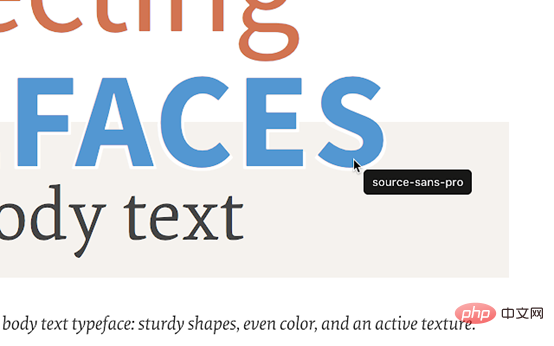
10. WhatFont

在浏览网页时,通常吸引我眼球的是页面中正在使用的字体。当我对某个文字感兴趣想要查看其使用的字体时,我会下意识地单击鼠标右键以打开开发人员工具,查看它的源代码。但是,这样还是太繁琐了。
WhatFont使字体查看更加容易。它使您在把鼠标悬停在文本上就能快速查看它使用的字体。
结论
以上只是基于我自己的理解,这些扩展是我的工作更加的轻松快捷。
如果您对上面的内容有任何补充,欢迎评论告诉我,谢谢!
原文出处:https://blog.bitsrc.io/10-top-chrome-extensions-for-front-end-developers-db23a01dce1e
更多编程相关知识,请访问:编程教学!!
以上是十款面向前端开发人员的chrome扩展(分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





