css怎么设置字体大小
- 青灯夜游原创
- 2021-01-27 18:17:44127492浏览
在css中,可以通过font-size属性来设置字体大小,语法格式为“font-size:值;”。该属性的值可以是“small”、“large”、“smaller”、“larger”等关键字;也可是加px、em、rem、%单位的数值。
本文操作环境:宏基S40-51、CSS3&&HTML5&&HBuilderX.3.0.5版、Windows10 家庭中文版
(学习视频分享:css视频教程)
在CSS中,可以使用font-size属性来调整字体大小;font-size属性用于设置字体大小。如果一个元素没有显式定义font-size属性,则会自动继承父元素的 font-size属性的计算结果。
注意,实际上font-size属性设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
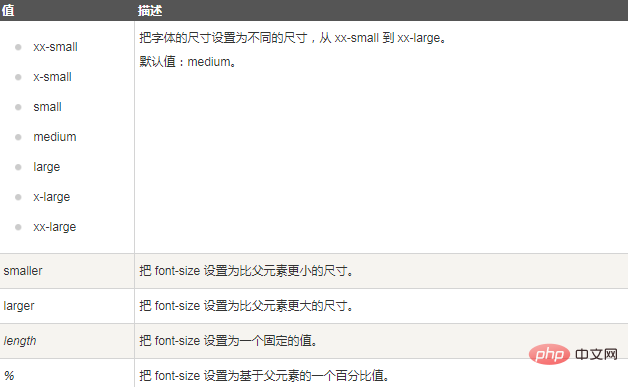
可以设置的属性值:

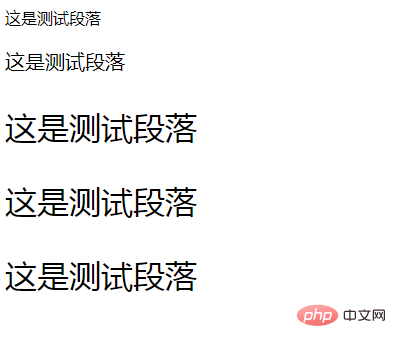
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* font-size属性设置字体大小--“数字+长度值”
*/
.length1 {
font-size: 20px;
/*
px,像素,它是 CSS 中最常用的长度单位,可以用来指定字体大小,元素的宽度、高度、边框、内边距,外边距的大小等等,
它是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI
px 单位的值必须是整数值
*/
}
.length2 {
font-size: 2em;
/* em
相对长度单位,取决于目标元素字体尺寸。
em 单位的值等于基本元素或父元素的字体大小。
*/
}
.length3 {
font-size: 2rem;
/* rem
CSS3中加入的 相对长度单位,
取决于文档根元素(通常为:root)的字体尺寸,适用于依据字体尺寸进行的排版,适用于自适应。 */
}
.length4{
font-size:200%;
/* 相对于父元素的尺寸的取值,
实际使用中,如果父元素是一个非稳定的取值,可能会导致父元素被撑开,
而实际值取决于其祖先元素中最近的一个拥有稳定取值的元素。整数取值,并不适用于解决自适应问题。 */
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
</body>
</html>效果图:

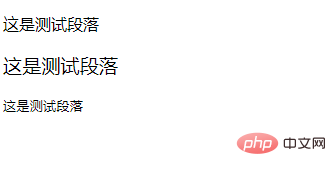
示例2:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/* font-size属性设置字体大小--相对大小值 */
.larger {
font-size: larger;
/* 把 font-size 设置为比父元素更大的尺寸。 */
}
.smaller {
font-size: smaller;
/* 把 font-size 设置为比父元素更小的尺寸。 */
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="larger">这是测试段落</p>
<p class="smaller">这是测试段落</p>
</body>
</html>效果图:

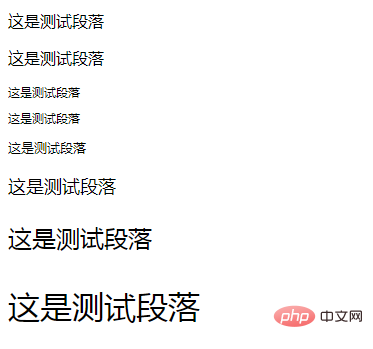
示例3:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/*font-size属性设置字体大小--绝对大小值*/
.xx-small {font-size: xx-small;}
.x-small {font-size: x-small;}
.small {font-size: small;}
.medium {font-size: medium;}
.large {font-size: large;}
.x-large {font-size: x-large;}
.xx-large {font-size: xx-large;}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="medium">这是测试段落</p>
<p class="xx-small">这是测试段落</p>
<p class="x-small">这是测试段落</p>
<p class="small">这是测试段落</p>
<p class="large">这是测试段落</p>
<p class="x-large">这是测试段落</p>
<p class="xx-large">这是测试段落</p>
</body>
</html>效果图:

更多编程相关知识,请访问:编程入门!!
以上是css怎么设置字体大小的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎么让字体变细下一篇:css怎么设置p标签不换行

