1. 模拟慢速网络和慢速设备
我们可能习惯了在城市的网速,那是杠杠的,并不意味网速在中国哪个都一样的,在一些偏远地方,网速依然慢的可怜,所以有时候我们所做的产品是需要考虑网速慢的情况的,那怎么模拟呢?
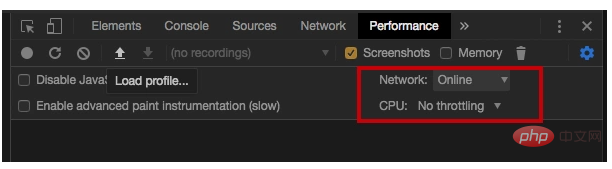
打开谷歌浏览器的performance选项卡,然后单击右上角的齿轮图标就可以看到 Newwork 和CPU的模拟情况。

2. 颜色选择器
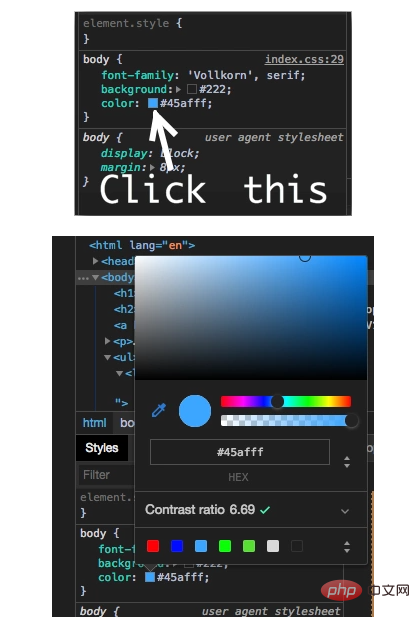
单击表示颜色的小方块,弹出颜色选择器。

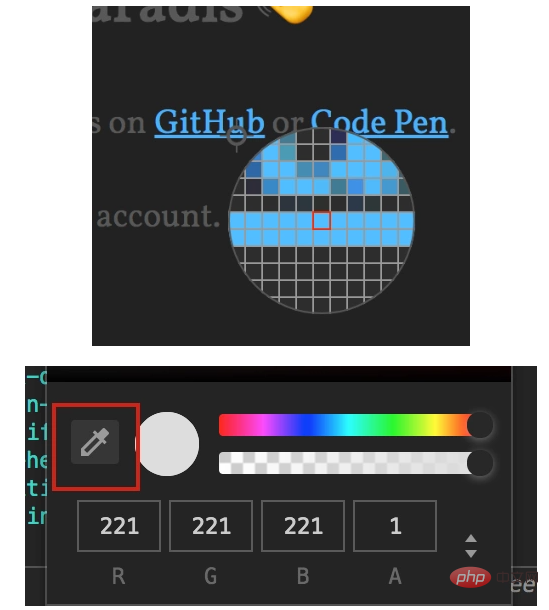
启用颜色选择器后,可以将网页悬停并使用颜色选择器来获取该像素的颜色。

弹出颜色选择器的小方块还有快捷键按住Shift并单击以更改颜色格式。
3. Audits
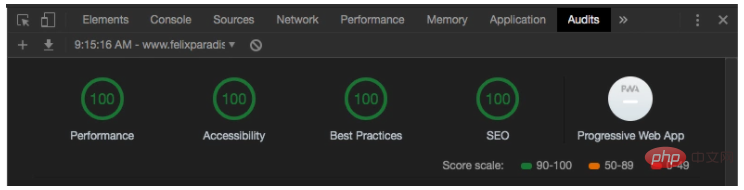
Audits(审计),这个功能其实一直存在,只不过在chrome 60之后,发生了翻天覆地的变化:引入了Google开源的另外一个项目:LightHouse。
Audits主要从5个方面来给网页打分,最终会生成一个report:
4.Pretty Print(显示可读代码)

我们知道许多网站都对Javascript代码进行了压缩,但这对开发者和学习者来说,读起来很费劲,谷歌提供一个功能给我们,可以更好查看压缩文件。
我们点击下方的大括号{}图标,即可使用Pretty Print功能了

5.快速文件切换器
如果你知道文件名,则不必打开“Sources”选项卡。只需按cmd/ctrl + p,然后输入你想查找的文件名,接下按下回车就 ok 了。
6. 响应模式
我们在桌面和移动设备上开发网站,通常我们倾向于最初的桌面体验。 但是这与越来越多的用户使用移动设备访问网络的趋势相脱离。 为了提高网站的用户体验,我们需要准确地知道网站在移动设备上的效果。 Chrome 开发者工具包里加入了手机模拟器特性,帮助我们测试:

对于大多数人而言,大多数时间只需要通过不同的屏幕尺寸和方向查看他们的网站即可。

Icomo
7.屏幕截图
1、F12
2、【ctrl+shift+p】
3、输入“capture”
4、选择以下任意
- capture full size screenshot”【整个网页】
- capture node screenshot”【节点网页】
- “capture screenshot”【当前屏幕】
8. Extensions
我们可以将扩展程序安装到Chrome开发者控制台。 许多框架都有自己的扩展名,以简化其技术(Vue,Angular,React等)的开发。 这是Featured DevTools扩展的列表。
9. Coverage
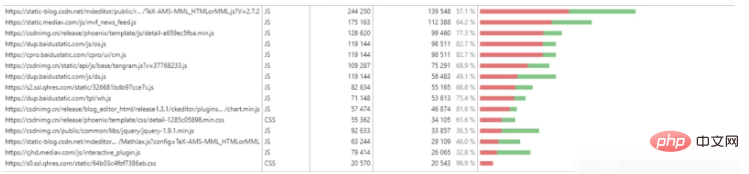
Coverage 是chrome开发者工具的一个新功能,从字面意思上可以知道它是可以用来检测代码在网站运行时有哪些js和css是已经在运行,而哪些js和css是还没有用到的,如图,这是我在打开csdn网页时,所显示的已运行和尚未运行的代码情况。

如何打开caverage 前提:chrome浏览器的版本必须是59或以上,在ctrl+shift+i快速打开devtools,点击右上角的... More tools 有个Coverage。
那这个新功能有什么作用呢?
如上图所示,最右边显示的是我们加载的css和js文件数量,红色区域表示已运行的代码,而青色表示已加载但未运行的代码。可用来发现页面中尚未用到的js 和 css代码,你可以为用户只提供必要的代码,这样就可以提升页面的性能。这对于找出可以进行拆分的脚本以及延迟加载非关键脚本来说非常有用。
10. 实时跟进新功能
Chrome 的开发工具会不断更新,它会在What's New In DevTools 上发布更新的视频,我们可以时不是去看看,了解一些新出来的功能,这样我们就能实时知道谷歌的一些好用的功能了。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug(https://www.fundebug.com/?utm_source=xiaozhi)。


















