react是一个用于构建用户界面的JAVASCRIPT库;React负责UI层面的展现;React中的数据流是沿着组件树从上到下单向流动的;React拥有较高的性能,代码逻辑非常简单。

本教程操作环境:windows7系统、react17.0.1版本、Dell G3电脑。
相关推荐:《react教程》
怎么理解react?
随着Facebook开源了React Native for Android,React的前景似乎更加光明。它从最早的UI框架慢慢演变成了一套web应用的解决方案,并且它衍生出来的React Native更是承载着宏伟的目标:learn once, write anywhere。这对前端来说似乎是种不可抗拒的吸引力。
React有三个关键词:
- Just the ui
- virtual dom
- data flow
要理解React,我从它的这三个关键词入手。
2.1 Just the ui
React 负责UI层面的展现,尽管很多人用React作[MVC]架构中的View层,但这并不是React的本意。
一般的情况下,我们在开发过程中,通常会使用模板或者直接使用HTML来构建UI,而HTML是静态的,使用模板在大多数情况下是可以满足需求的,但是在复杂的逻辑情境中就显得有些吃力了,过多的if else或者逻辑控制在模板里,都会让代码变得难以维护,当然这还是说整个项目中使用统一的模板的情况下。
React换了一种思路解决问题,它把UI拆分成组件,而不是通过模板引擎和展示逻辑,使得它可以易于拓展和维护。因此它引入了JSX这种语法规则,可以让我们使用类似HTML的语法去写js的函数调用。
2.2 virtual dom
浏览器渲染页面的一般过程通常是这样的:
加载html->生成DOM树->解析css生成Render树->生成页面
那么React的virtual dom是怎么做的呢?
生成virtual dom->diff->必要的DOM更新
在这里面大部分的操作放在js中去完成,因为我们都知道dom操作是很昂贵的。所以在一般的情况下React的性能还是很不错的。
2.3 data flow
React中的数据流是沿着组件树从上到下单向流动的。
这里的data flow指的是一种应用架构的实现方式,比如说,数据存放在哪里,在哪里触发事件,如何响应用户操作。它不是React提供的什么新功能,应该是React构建应用的实践。我们理解了之后的Flux或许就更加容易理解data flow这个概念了。
2.4 Flux overview
Flux是facebook配套React强推的一种应用架构思想。它利用数据的单向流动为React的可复用的视图组件提供了补充。
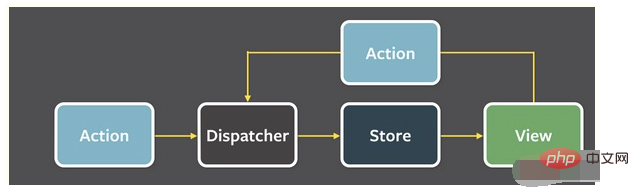
与React的数据流动方式相同,在Flux架构中,数据也是单向流动的:

简单的说,所有的数据流动都会经过Dispatcher。Action可以通过action creator产生并被提供给dispatcher,但多数情况下action是通过用户与views的交互产生。
在View层捕获用户的交互,产生一个Action,通过触发注册在Dispatcher上面的事件回调,使得相关的Store响应Action,然后会触发到Store上面的onChange事件,进一步的更新View。
数据流动也始终是如上图所示的单向流动的。
以上是怎么理解react的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





