本篇文章和大家谈谈Bootstrap中的网格系统。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《bootstrap基础教程》
bootstrap框架中的网格系统就是将容器平分成12份,在使用的时候可以根据实际情况重新编译LESS/SASS源码来修改12这个数值。bootstrap框架的网格系统工作原理:
1、数据行(.row)必须包含在容器(.container)中,以便其赋予合适的对齐方式和内距(padding)
<div class="container"> <div class="row"></div> </div>
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数(如:12)
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div> </div> </div>
3、具体内容应当放在列容器(.column)之内,而且只有列(.column)才可以作为行容器(.row)的直接子元素
4、通过设置内距(padding)从而创建列与列之间的间距,然后通过为第一列和最后一叠设置负值的外距(margin)来抵消内距(padding)的影响
在bootstrap网格系统中带有响应式效果,其带有四种类型的浏览器,(超小屏,小屏,中屏和大屏),其断点是768px,992px,1220px
容器(.container),针对不同的浏览器分辨率,其宽度也不一样:自动,760px,970px,1170px;
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
@media (min-width: 768px) {
.container {
width: 750px;
}
@media (min-width: 992px) {
.container {
width: 970px;
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}行容器(.row),将容器的行平分了12等份,也就是列。每个列都有个padding-left:15px和padding-right:15px;这样也导致了第一列的padding-left和最后一列的paading-right占据了中宽度的30px
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}行容器(.row)定义了margin-left和margin-right值为-15px,用来抵消第一列的左内距和最后一列的右内距,这样第一列和最后一列与容器(.container)之间就没有间距了
.row {
margin-right: -15px;
margin-left: -15px;
}
基本用法
由于bootstrap框架在不同屏幕尺寸使用了不同的网格样式,下面就以中屏(970px)为例。
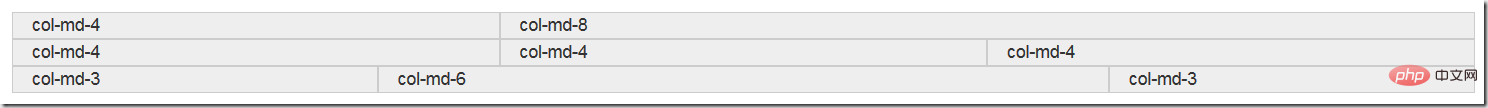
1、列组合
列组合就是更改数字来合并列(列总数不能超过12),有点类似于表格的colspan属性;列组合方式只涉及两个特性:浮动于宽度百分比
a3d26fddad773596419d66c0738d6f77 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 22ced79a43a6edd3f44fe0e2fdcea8c2col-md-816b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 5ee7ff1279557bf9d3442c1fbc9f99d0 ea0423f2cce5d78bb0e4ba14997b52a0col-md-316b28748ea4df4d9c2150843fecfba68 53a02d15cd53438d4063a3b8030867afcol-md-616b28748ea4df4d9c2150843fecfba68 ea0423f2cce5d78bb0e4ba14997b52a0col-md-316b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
效果如下:

确保所有列左浮动
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
定义每个列组合的宽度
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}
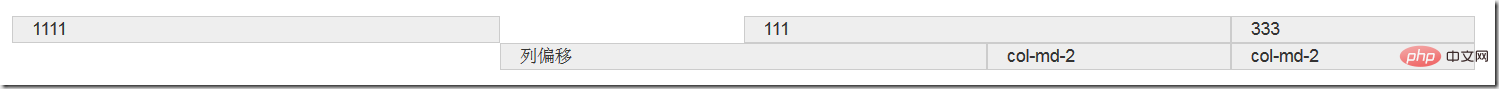
列偏移
有时候,我们不希望相邻的两个列紧靠在一起,但又不想用margin或者其他技术手段,这是可以用列偏移(offset)来实现。使用列偏移只需在列元素上添加类名.col-md-offset-*(星号代表要偏移的列组合数),具有这个类名的列就会偏移,如:在列元素上添加.col-md-offset-4,表示该列向右偏移4个列的宽度
a3d26fddad773596419d66c0738d6f77 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0d111116b28748ea4df4d9c2150843fecfba68 3da7746a215fbcce97a4959f72c910dd11116b28748ea4df4d9c2150843fecfba68 1fc364b58c974764af2e508d21419cc733316b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 5ee7ff1279557bf9d3442c1fbc9f99d0 e82de761eae12ca5fa4c4cb216fa9714列偏移16b28748ea4df4d9c2150843fecfba68 1fc364b58c974764af2e508d21419cc7col-md-216b28748ea4df4d9c2150843fecfba68 1fc364b58c974764af2e508d21419cc7col-md-216b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
效果如下:

实现原理:
利用十二分之一的margin-left,有多少个offset,就有多少个margin-left
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
需要注意的是,使用col-md-offset-* 对列进行右偏移时,要保证列与偏移列的总数不超过12,不然会导致列断行显示
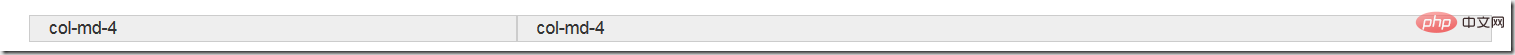
列排序
列排序就是改变列的方向,并且设置浮动的距离。在bootstrap网格系统中是通过添加类名。col-md-push-*和col-md-pull-*
a3d26fddad773596419d66c0738d6f77 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 22ced79a43a6edd3f44fe0e2fdcea8c2col-md-816b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
效果如下:

col-md-4居左,col-md-8居右,如果要互换位置,就需要将col-md-4向右移动8个列的距离,也就是添加类名.col-md-push-8;同时需要将col-md-8向左移动4个列的距离,也就是添加类名.col-md-pull-4
bootstrap仅通过设置left和right来实现定位效果。
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
}
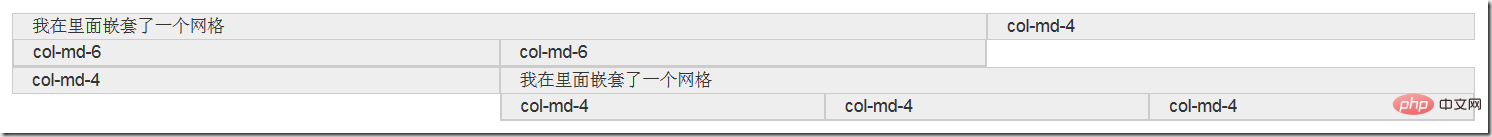
列嵌套
列嵌套可以在一个列中添加一个或做个行(row)容器,然后在这个行容器中插入列,在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度
a3d26fddad773596419d66c0738d6f77 5ee7ff1279557bf9d3442c1fbc9f99d0 22ced79a43a6edd3f44fe0e2fdcea8c2 我在里面嵌套了一个网格 5ee7ff1279557bf9d3442c1fbc9f99d0 53a02d15cd53438d4063a3b8030867afcol-md-616b28748ea4df4d9c2150843fecfba68 53a02d15cd53438d4063a3b8030867afcol-md-616b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 22ced79a43a6edd3f44fe0e2fdcea8c2 我在里面嵌套了一个网格 5ee7ff1279557bf9d3442c1fbc9f99d0 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 ec4b71305369c773e8eb9471777e2e0dcol-md-416b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

更多编程相关知识,请访问:编程视频!!
以上是谈谈Bootstrap中的网格系统的详细内容。更多信息请关注PHP中文网其他相关文章!
 在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM
在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM在React项目中整合Bootstrap可以通过两种方法:1)使用CDN引入,适合小型项目或快速原型设计;2)使用npm包管理器安装,适用于需要深度定制的场景。通过这些方法,你可以在React中快速构建美观且响应式的用户界面。
 React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM
React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM将Bootstrap集成到React项目中的优势包括:1)快速开发,2)一致性和可维护性,3)响应式设计。通过直接引入CSS文件或使用React-Bootstrap库,可以在React项目中高效使用Bootstrap的组件和样式。
 Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AM
Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AMBootstrap是由Twitter开发的框架,帮助快速搭建响应式、移动优先的网站和应用。1.易用性和丰富组件库使开发更快。2.庞大社区提供支持和解决方案。3.通过CDN引入并使用类名控制样式,如创建响应式网格。4.可自定义样式和扩展组件。5.优点包括快速开发和响应式设计,缺点是样式一致性和学习曲线。
 打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AM
打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AMBootstrapisafree,开放式frameworkthatsimplifiesRessiveandMobile-firstwebsitedEvelvelopment.itofferspre-styledComponentsAndAgridSystem,流化inthiningthecreationofaesthethetshethetshetshetshetshetshetshetshetshetshethetshethet interpleaseansing和Runctinctionalwebdesigns。
 Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AM
Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AMBootstrap让网页设计更容易的原因是其预设组件、响应式设计和丰富的社区支持。1)预设组件库和样式让开发者无需编写复杂的CSS代码;2)内置网格系统简化了响应式布局的创建;3)社区支持提供了丰富的资源和解决方案。
 Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AM
Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AMBootstrap加速了Web开发,通过提供预定义的样式和组件,开发者可以快速搭建响应式网站。1)它缩短了开发时间,例如在项目中几天内完成基本布局。2)通过Sass变量和mixins,Bootstrap允许定制样式以满足特定需求。3)使用CDN版本可以优化性能,提高加载速度。
 理解引导:核心概念和功能Apr 11, 2025 am 12:01 AM
理解引导:核心概念和功能Apr 11, 2025 am 12:01 AMBootstrap是一个开源的前端框架,主要作用是帮助开发者快速构建响应式网站。1)它提供了预定义的CSS类和JavaScript插件,方便实现复杂的UI效果。2)Bootstrap的工作原理依赖于其CSS和JavaScript组件,通过媒体查询实现响应式设计。3)使用示例包括基本用法,如创建按钮,以及高级用法,如自定义样式。4)常见错误包括类名拼写错误和未正确引入文件,建议使用浏览器开发者工具调试。5)性能优化可通过自定义构建工具实现,最佳实践包括使用语义化HTML和Bootstrap的预定义
 Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AM
Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AMBootstrap通过网格系统和媒体查询实现响应式设计,使网站适应不同设备。1.使用预定义类(如col-sm-6)定义列宽。2.网格系统基于12列,需注意总和不超12。3.使用断点(如sm、md、lg)定义不同屏幕尺寸下的布局。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





