uniapp是可以用vant的,因为vant ui有h5版和微信小程序版,而从“uni-app2.4.7”起,H5和QQ小程序也支持了微信小程序组件,其使用方法是在“pages.json”的“globalStyle”中引入所需要的组件即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uni-app教程
uni-app使用Vant组件
前言
vant ui有h5版和微信小程序版。其h5版只能用于h5,其微信小程序版(vant weapp)可用于微信和App,从uni-app 2.4.7起,H5和QQ小程序也支持了微信小程序组件。
使用步骤
下载代码
在项目根目录下新建
wxcomponents目录 ,此目录应该与components目录同级。直接通过
git下载vant-weapp最新源代码,并将dist目录拷贝到新建的wxcomponents目录下,并重命名dist为vant-weapp。-
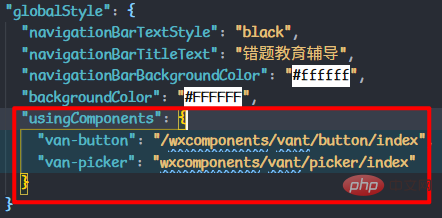
在pages.json的globalStyle中 引入所需要的组件

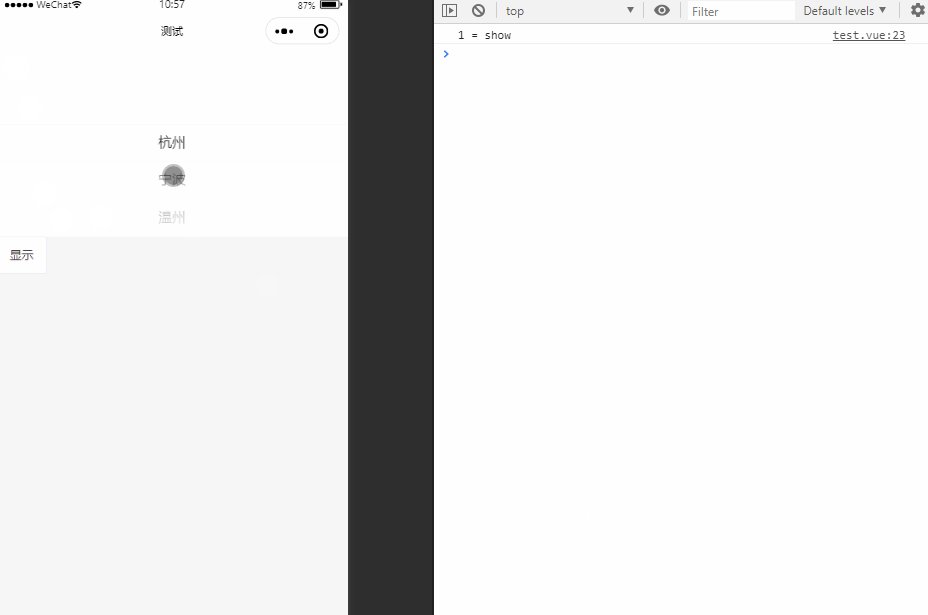
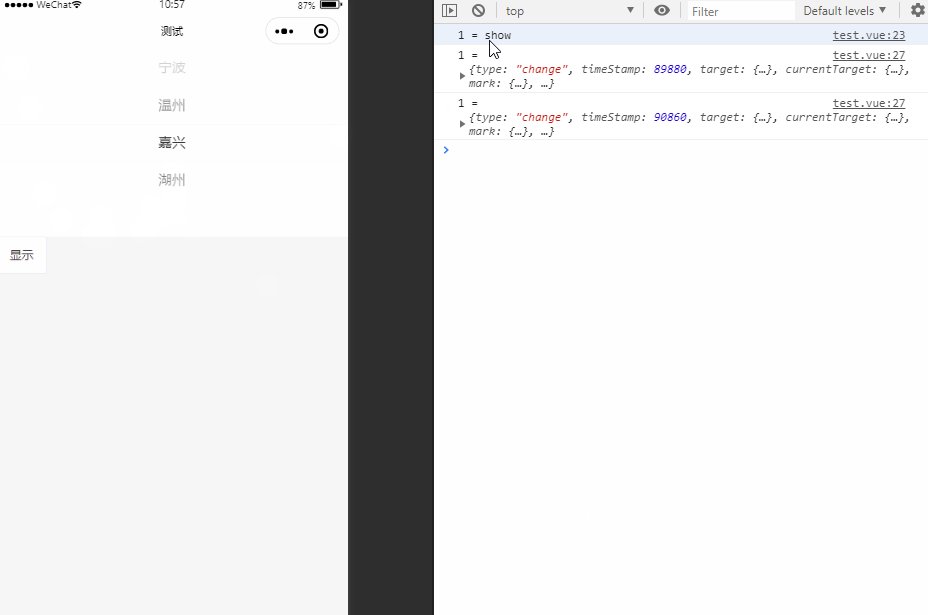
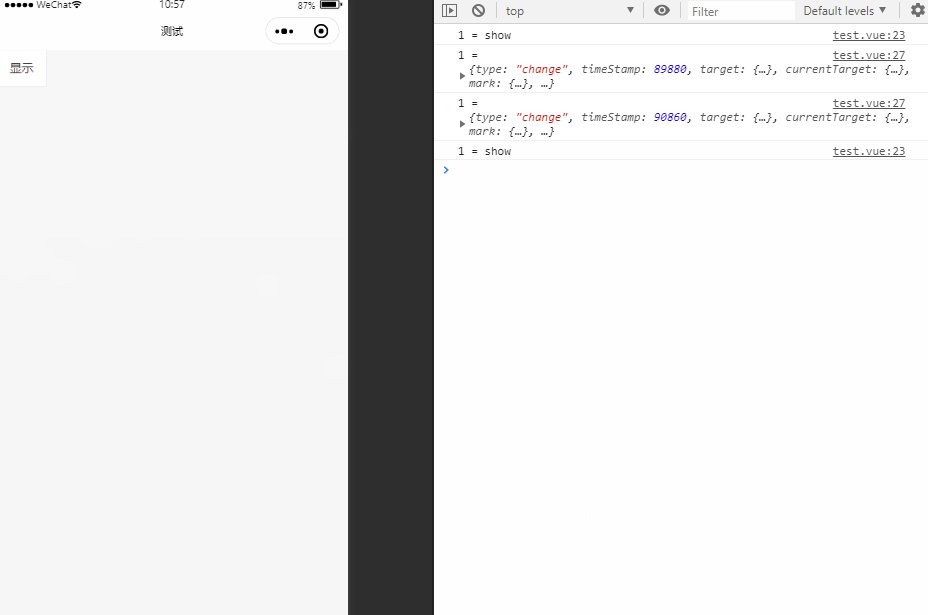
试试是否成功

<template>
<p>
<van-picker
v-if="flag"
:columns="columns"
@change="changePicker"
/>
<van-button @click="show">显示</van-button>
</p>
</template>
<script>
export default {
data() {
return {
columns: ["杭州", "宁波", "温州", "嘉兴", "湖州"],
flag: false
};
},
methods: {
show() {
console.log("1 =", "show");
this.flag = !this.flag;
},
changePicker(event) {
console.log("1 =", event);
}
}
};
</script>
注意事项
Vant组件中Notify 消息提示比较特殊
不仅需要在pages.json的globalStyle中 引入还需要再main.js中添加到vue原型上
//main.js import Notify from './wxcomponents//vant/notify/notify'; Vue.prototype.$notify = Notify
然后在页面中使用
<template>
<view>
<van-button @click="showNotify">弹出提示</van-button>
<van-notify id="van-notify" />
</view>
</template>
<script>
export default {
methods: {
showNotify() {
this.$notify({ type: "danger", message: "通知内容" });
}
}
};
</script>以上是uniapp可以用vant吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。