uniapp怎么申请微信登录
- 藏色散人原创
- 2021-01-26 10:45:595711浏览
uniapp申请微信登录的方法:首先注册微信开放平台并进行企业认证;然后获取appid和秘钥;接着在用户端代码中进入“manifest.json”设置;最后实现点击登录方法代码即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uni-app教程
uniapp实现APP微信登录流程
1、注册微信开放平台
1、注册账号
https://open.weixin.qq.com
2、企业认证 (微信登录必须认证)

3、创建应用填写信息

4、等待审核
5、获取appid和秘钥(开通APP支付绑定商户即可)

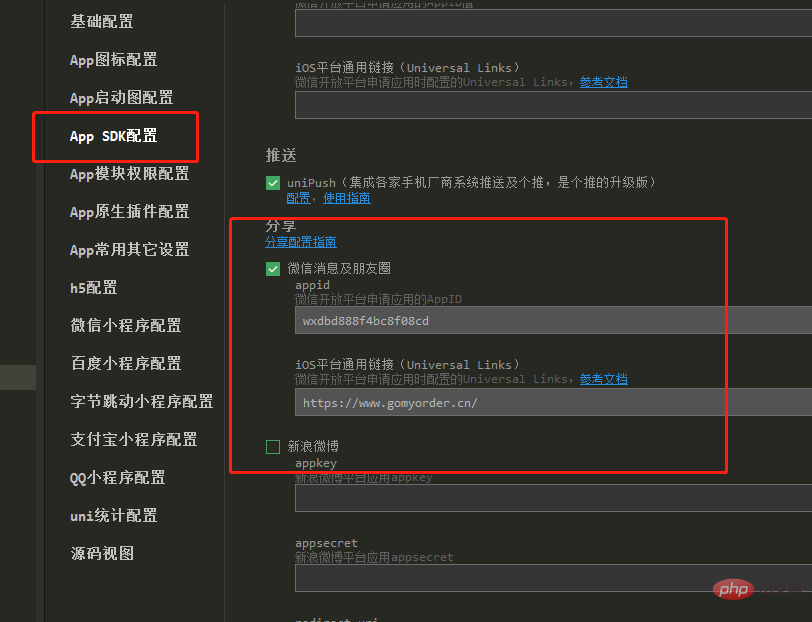
2、用户端代码中进入manifest.json设置


3、登录界面代码实现
写一个登录按钮
<button class="confirm-btn" @click="weixinLo">微信登录</button>
实现点击登录方法代码以及说明
weixinLo() {
let that = this;
uni.login({
provider: 'weixin',
success: function(loginRes) {
that.$queue.showLoading('正在登录中...');
console.error(loginRes.authResult);
//获取登录的token
that.$queue.setData('weixinToken',loginRes.authResult.access_token);
//获取登录的unionid 这个还是在开放平台做了 公众号 小程序 微信登录app关联才会有
that.$queue.setData('unionid', loginRes.authResult.unionid);
//获取openid
that.$queue.setData('weixinOpenid', loginRes.authResult.openid);
//这里吧数据全部提交给后台核验,有没有注册 注册了 后台代码会请求接口String s = HttpClient.doGet("https://api.weixin.qq.com/sns/userinfo?access_token=" + loginInfo.getToken() + "&openid=" + loginInfo.getOpenid()); 获取头像和昵称
that.$Request
.postJson('/user/loginApp', {
token: loginRes.authResult.access_token,
unionid: loginRes.authResult.unionid,
openid: loginRes.authResult.openid
})
.then(res => {
if (res.status === 0) {
//绑定手机号直接登录
that.getUserInfo(res.data.userId, res.data.uuid);
} else {
//没有绑定手机号让绑定手机号
uni.navigateTo({
url: '/pages/public/wxmobile'
});
}
});
}
});
},
以上是uniapp怎么申请微信登录的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn


