在HTML网页中使用bootstrap框架的方法:首先引jQuery库到HTML网页中,引CSS用link;然后用bootstrap的CSS中的类美化按钮;最后添加类名。

本教程操作环境:windows10系统、bootstrapv4.4.1&&html5版,DELL G3电脑,该方法适用于所有品牌电脑。
在HTML网页中使用bootstrap框架的方法:
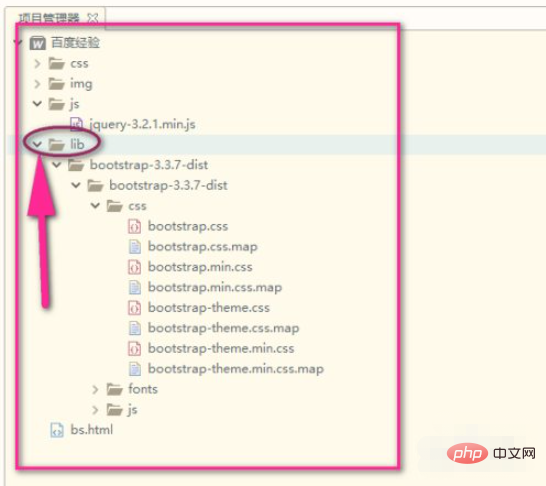
1、准备工作是下载好并解压bootstrap包,记住切不可自作主张更换改动bootstrap默认的路径,否则出错。如图所示,小编我把bootstrap库放在lib文件夹(自己设置的文件夹,可自命名),反正bootstrap里面的不要改,不要动。

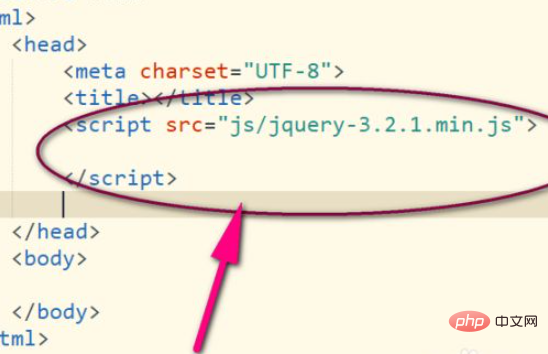
2、接着在bootstrap之前引jQuery库到你的HTML网页,原因自然是bootstrap很多地方用到jq,所以也要引jq。

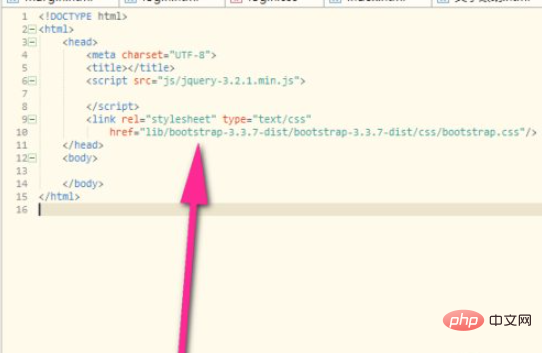
3、如图所示,引CSS用link,JS用script,bootstrap一般是用CSS居多。

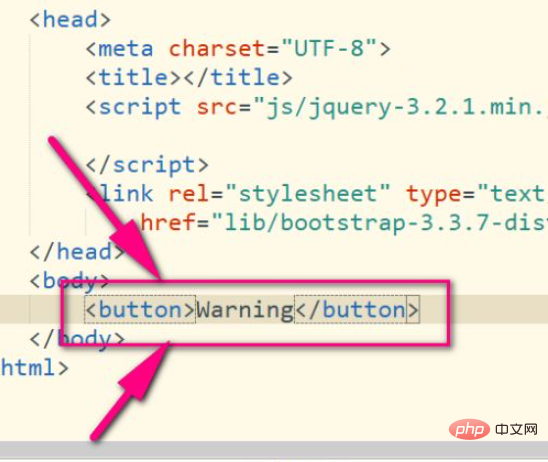
4、接着我们来看看没有使用bootstrap的按钮是啥效果样式。

5、如图,按钮灰白色,很难看,接着我们用bootstrap的CSS中的类美化按钮。

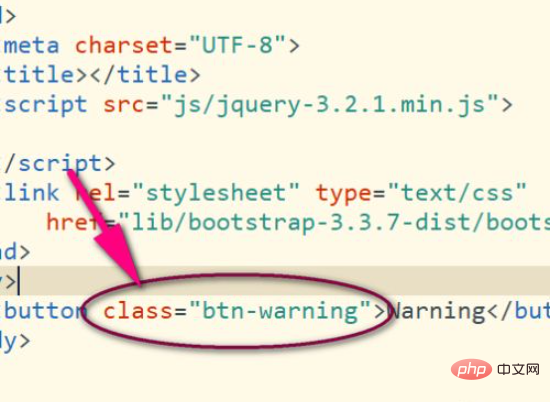
6、如图,添加类名就可以得到美化的效果了哟,这是警告类型的按钮。


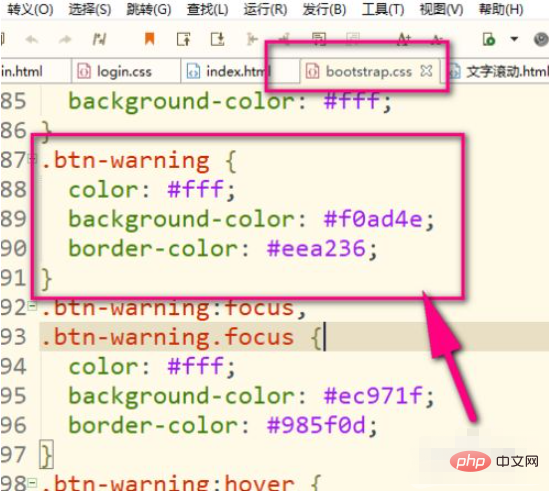
7、那么,刚才用到的类怎么来的?就是在CSS里面的,在此可以看到这个。有很多,小伙伴们看下它写了哪些类,也可以去修改,这样便得到自己的结果了。

相关推荐:《bootstrap基础教程》
以上是怎样在HTML网页中使用bootstrap框架的详细内容。更多信息请关注PHP中文网其他相关文章!
 10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM
10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
 bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PM
bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PMbootstrap与jquery的关系是:bootstrap是基于jquery结合了其他技术的前端框架。bootstrap用于快速开发Web应用程序和网站,jquery是一个兼容多浏览器的javascript库,bootstrap是基于HTML、CSS、JAVASCRIPT的。
 7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM
7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM好看又实用的Bootstrap电商源码模板可以提高建站效率,下面本文给大家分享7款实用响应式Bootstrap电商源码,均可免费下载,欢迎大家使用!更多电商源码模板,请关注php中文网电商源码栏目!
 8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM
8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM好看又实用的企业公司网站模板可以提高您的建站效率,下面PHP中文网为大家分享8款Bootstrap企业公司网站模板,均可免费下载,欢迎大家使用!更多企业站源码模板,请关注php中文网企业站源码栏目!
 bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM
bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM在bootstrap中,sm是“小”的意思,是small的缩写;sm常用于表示栅格类“.col-sm-*”,是小屏幕设备类的意思,表示显示大小大于等于768px并且小于992px的屏幕设备,类似平板设备。
 bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PM
bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PMbootstrap默认字体大小是“14px”;Bootstrap是一个基于HTML、CSS、JavaScript的开源框架,用于快速构建基于PC端和移动端设备的响应式web页面,并且默认的行高为“20px”,p元素行高为“10px”。
 bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AM
bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AMbootstrap modal关闭的方法:1、连接好bootstrap的插件;2、给按钮绑定模态框事件;3、通过“ $('#myModal').modal('hide');”方法手动关闭模态框即可。
 bootstrap-datepicker的用法是什么May 05, 2022 pm 05:49 PM
bootstrap-datepicker的用法是什么May 05, 2022 pm 05:49 PM在bootstrap中,“bootstrap-datepicker”用于设置日历、时间样式,是一款时间选择插件,语法为“元素对象.datepicker({属性:属性值,...})”;可以通过不同的属性来设置时间显示样式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





