
免费学习推荐:javascript视频教程
使用原生js实现轮播图
今天分享一个使用原生JS实现轮播图的案例,并且配上比较详细的过程讲解,欢迎小伙伴的浏览和批评指正。静态效果图如下:
核心思想
将一些图片在一行中平铺,然后计算偏移量再利用定时器实现定时轮播。
步骤:
1. 首先搭建基本的HTML结构
<!-- 结构部分 --><!-- 结构说明:外层一个container盒子,用于放图片盒子(imgBox)、左箭头、右箭头、底部小圆圈,
图片盒子中放的是轮播的图片 -->
<p class="container">
<!-- 注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值 -->
<p class="imgBox" style="left: -500px;">
<img src="./images/lunbo1.jpg" alt="轮播图1">
<img src="./images/lunbo2.jpg" alt="轮播图2">
<img src="./images/lunbo3.jpg" alt="轮播图3">
<img src="./images/lunbo4.jpg" alt="轮播图4">
<img src="./images/lunbo5.jpg" alt="轮播图5">
</p>
<a href="javascript:;" class="leftArrow" style="display: none;">
<img src="./images/leftArrow.png" alt="左箭头">
</a>
<a href="javascript:;" class="rightArrow" style="display: none;">
<img src="./images/rightArrow.png" alt="右箭头">
</a>
<ul class="circleFather">
<li class="select"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>2. 样式部分
使用绝对定位把左右箭头和底部小圆圈放在合适的位置。外层容器盒子的宽度等于一张图片的宽度,图片盒子的宽度为所有图片宽度之和,所有图片左浮动,实现水平排列。
☆☆☆注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值
<style>
/* 内联样式表 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
/* 外层容器样式 */
.container {
height: 330px;
width: 500px; //外层容器盒子的宽度等于一张图片的宽度
margin: 100px auto;
position: relative;
overflow: hidden; //超出隐藏
}
/* 左右箭头样式 */
.container .leftArrow,
.container .rightArrow {
position: absolute;
top: 50%;
transform: translate(0, -50%);
z-index: 1;
}
.container .leftArrow {
left: 5px;
}
.container .rightArrow {
right: 5px;
}
/* 图片盒子样式 */
.imgBox {
position: absolute;
transition: all 0.5s;
height: 333px;
width: 3500px; //图片盒子的宽度为所有图片宽度之和
}
.imgBox img {
height: 330px;
width: 500px;
float: left; //所有图片左浮动,实现水平排列
}
/* 底部小圆圈样式 */
.circleFather {
position: absolute;
bottom: 10px;
left: 50%;
transform: translate(-50%, 0);
}
.circleFather li {
float: left;
height: 10px;
width: 10px;
margin: 0 5px;
border: 2px solid #e7641c;
border-radius: 50%;
}
.select {
background-color: #e7641c;
}
</style>3. js逻辑部分
3.1 首先实现点击左右箭头向左右滑动的功能
var container = document.querySelector('.container') //获取外层容器盒子
var imgBox = document.querySelector('.imgBox') //获取图片盒子
var leftArrow = document.querySelector('.leftArrow') //获取左箭头
var rightArrow = document.querySelector('.rightArrow') //获取右箭头
//给左箭头绑定点击事件
leftArrow.onclick = function() {
goLast()
}
//右箭头点击事件
rightArrow.onclick = function() {
goNext()
}
// 显示上一张图片
// 1.点一次左箭头,就让left值-500,点一次右箭头,就让left值+500
// 2.但是有两种特殊情况,(1)当前展示图片1时,点击左箭头则需展示图片5,(2)当前展示图片5时,点击右箭头则需展示图片1
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
}
// 显示下一张图片
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
}此时效果图如下:
3.2 实现自动轮播功能
在定时器中每1500毫秒调用一次goNext方法,实现自动切换图片
// 使用setInterval()定时器实现自动切换功能
var timer function autoChange() {
timer = setInterval(goNext, 1500)
}
autoChange()3.3 实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,移出时继续自动切换
// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,
// 鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
})
container.addEventListener('mouseleave', autoChange)此处补充一个小插曲:
一开始我监听的是mouseout事件,但是在测试时发现鼠标移出container盒子时会多次触发mouseout事件,导致多次调用autoChange函数,开启了多个定时器,出现图片切换混乱的情况,查了一下mouseout事件和mouseleave事件的区别:
- mouseover和mouseout在父元素和其子元素都可以触发,当鼠标穿过一个元素时,触发次数得依子元素数量而言。
- mouseenter和mouseleave只在父元素触发,当鼠标穿过一个元素时,只会触发一次。
- mouseover和mouseout比mouseenter和mouseleave先触发
简单来说就是:
mouseout在所选区域内,从父元素到子元素也算移出触发。
mouseleave,在所选区域,不管有没有子元素,移出才会触发。
3.4实现底部小圆圈跟随图片同步切换
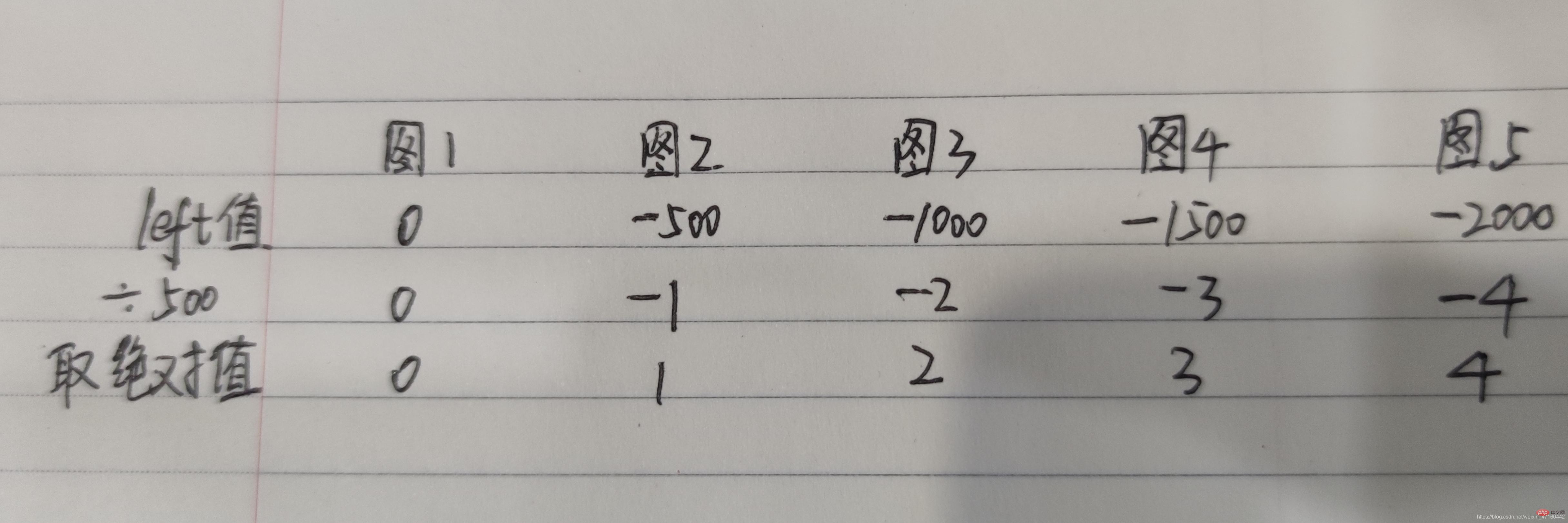
实现原理:可以根据imgBox的left值,推算出第几个小圆圈被选中,绝对值就是小圆圈的索引值,放张图帮助理解(字有点丑,请忽略,嘻嘻。。)
在goLast()函数和goNext()函数中就可以计算/计算出被选中小圆圈的索引
var index = 0 // 定义index变量,表示第几个小圆圈被选中
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) //计算出被选中小圆圈的索引
}
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) ///计算出被选中小圆圈的索引
}完成3.2、3.3和3.4之后的效果图如下:
3.5实现点击底部某个小圆圈时切换成对应的图片
// 实现点击底部某个小圆圈时切换成对应的图片
(function clickCircle() {
let circleArr = document.getElementsByTagName('li')
for (let j = 0; j < circleArr.length; j++) {
circleArr[j].addEventListener('click', () => {
index = j selectCircle()
imgBox.style.left = -(index * 500) + "px"
})
}
})() //函数自调用写法,格式:(函数)()效果图如下:
到此为止,轮播图的功能都实现了,但是作为一个强迫症,发现自动切换的时候,显示左右箭头并不好看,所以再做一点小小的调整。
3.6补充实现鼠标悬停在图片上时,显示左右箭头,移出时隐藏左右箭头
//给左右箭头默认隐藏<a href="javascript:;" class="leftArrow" style="display: none;">
<img src="./images/leftArrow.png" alt="左箭头"></a><a href="javascript:;" class="rightArrow" style="display: none;">
<img src="./images/rightArrow.png" alt="右箭头"></a>在监听鼠标事件中,改为以下代码
// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
leftArrow.style.display = "inline"
rightArrow.style.display = "inline"
})
container.addEventListener('mouseleave', function() {
autoChange()
leftArrow.style.display = "none"
rightArrow.style.display = "none"
})效果图:
到这就结束了哦,整理不易,喜欢就点赞收藏吧!
欢迎访问个人博客歌洞章
下面是完整代码。
原生js实现轮播图——小肉包





相关免费学习推荐:javascript(视频)
以上是实现原生js实现轮播图的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能








