bootstrap的安装方法:1、在Bootstrap官网下载Bootstrap文件,然后使用2cdf5bf648cf2f33323966d7f58a7f3f和3f1c4e4b6b16bbbd69b2ee476dc4f83a来引用;2、通过Bower进行安装;3、通过npm进行安装;4、通过Composer进行安装即可。

本教程操作环境:windows7系统,bootstrap3.3.7版本,Dell G3电脑。
相关教程推荐:《bootstrap教程》
Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局,而JavaScript负责页面元素的响应。Bootstrap将HTML、CSS和JavaScript封装成一个个功能组件,用起来简单,粗暴。
Bootstrap 怎么安装?
1、在Bootstrap官网下载Bootstrap文件,然后使用2cdf5bf648cf2f33323966d7f58a7f3f和3f1c4e4b6b16bbbd69b2ee476dc4f83a来引用
登录Bootstrap官网

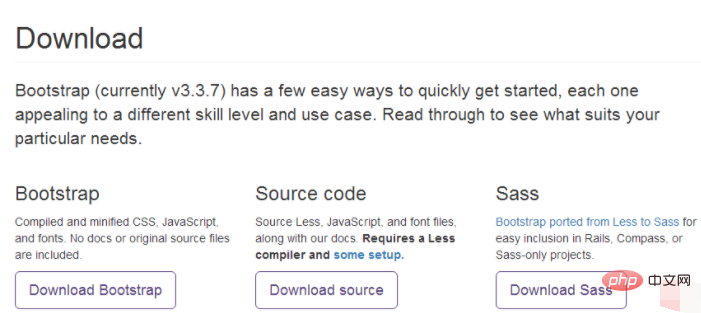
下载Bootstrap

Download Bootstrap:下载预编译和压缩版Bootstrap(不含文档和源码)。
Download code:Bootstrap源码,如官网介绍,需要编译Less文件 和一些安装。
刚接触Bootstrap的话建议下载第一个,下载下来直接用。
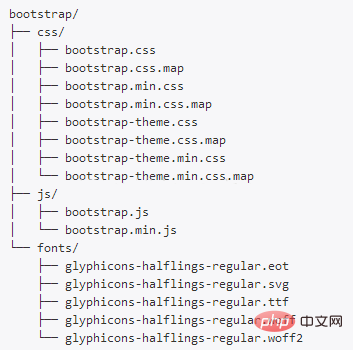
文件结构
下载下来的文件是压缩包,我们解压之后可以看到文件的结构。

html使用Bootstrap
html使用Bootstrap需要引用jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,引用这几个文件可以让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
方式一:html与Bootstrap文件夹放在一起
我们前面已经下载了预编辑的Bootstrap解压出来得到了Bootstrap文件夹,只要把html与Bootstrap文件夹放在一起,然后用相对路径引用jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件即可。
方式二:html引用CDN中的jquery.js、bootstrap.min.js 和 bootstrap.min.css
很多CDN服务已经上传有这几个文件了,直接调用就好。
例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
此外,你还可以使用以下的 CDN 服务:
国内推荐使用:https://www.staticfile.org/
国际推荐使用:https://cdnjs.com/
2、通过 Bower 进行安装
还可以通过 Bower 安装并管理 Bootstrap 的 Less、CSS、JavaScript 和字体文件。
$ bower install bootstrap
3、通过 npm 进行安装
你还可以利用 npm 工具来安装 Bootstrap:
$ npm install bootstrap@3
require('bootstrap') 代码的作用是加载 Bootstrap 的所有 jQuery 插件。其中,bootstrap 模块自身并不导出任何内容。你可以通过加载安装包顶级目录下的 /js/*.js 文件的方式手动加载单个的 Bootstrap 插件。
Bootstrap 的 package.json 文件包含了一些额外的元数据:
less - Bootstrap 源码的入口 Less 文件的路径
style - Bootstrap 的未压缩 CSS 文件的路径
4、通过 Composer 进行安装
通过 Composer (中文官网:Composer 中文网)也可以安装 Bootstrap 安装包,其中包括 Less、CSS、JavaScript 和 fonts 文件:
$ composer require twbs/bootstrap
编译 Less/Sass 源码需要注意的事项
Bootstrap 利用 Autoprefixer 自动为 某些 CSS 属性添加针对特定厂商的前缀。如果你是从 Less/Sass 源码编译 Bootstrap 的,并且没有使用 Bootstrap 自带的 Gruntfile 文件,那你就必须将 Autoprefixer 集成到你的编译工具和编译过程中。如果你使用的是我们预先编译好的 Bootstrap 文件或者使用的是我们提供的 Gruntfile 文件,那就无需操心了,我们已经将这些工作替你搞定了。
以上是bootstrap 怎么安装的详细内容。更多信息请关注PHP中文网其他相关文章!
 打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AM
打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AMBootstrapisafree,开放式frameworkthatsimplifiesRessiveandMobile-firstwebsitedEvelvelopment.itofferspre-styledComponentsAndAgridSystem,流化inthiningthecreationofaesthethetshethetshetshetshetshetshetshetshetshetshethetshethet interpleaseansing和Runctinctionalwebdesigns。
 Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AM
Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AMBootstrap让网页设计更容易的原因是其预设组件、响应式设计和丰富的社区支持。1)预设组件库和样式让开发者无需编写复杂的CSS代码;2)内置网格系统简化了响应式布局的创建;3)社区支持提供了丰富的资源和解决方案。
 Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AM
Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AMBootstrap加速了Web开发,通过提供预定义的样式和组件,开发者可以快速搭建响应式网站。1)它缩短了开发时间,例如在项目中几天内完成基本布局。2)通过Sass变量和mixins,Bootstrap允许定制样式以满足特定需求。3)使用CDN版本可以优化性能,提高加载速度。
 理解引导:核心概念和功能Apr 11, 2025 am 12:01 AM
理解引导:核心概念和功能Apr 11, 2025 am 12:01 AMBootstrap是一个开源的前端框架,主要作用是帮助开发者快速构建响应式网站。1)它提供了预定义的CSS类和JavaScript插件,方便实现复杂的UI效果。2)Bootstrap的工作原理依赖于其CSS和JavaScript组件,通过媒体查询实现响应式设计。3)使用示例包括基本用法,如创建按钮,以及高级用法,如自定义样式。4)常见错误包括类名拼写错误和未正确引入文件,建议使用浏览器开发者工具调试。5)性能优化可通过自定义构建工具实现,最佳实践包括使用语义化HTML和Bootstrap的预定义
 Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AM
Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AMBootstrap通过网格系统和媒体查询实现响应式设计,使网站适应不同设备。1.使用预定义类(如col-sm-6)定义列宽。2.网格系统基于12列,需注意总和不超12。3.使用断点(如sm、md、lg)定义不同屏幕尺寸下的布局。
 Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AM
Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AMBootstrap是一套开源的前端框架,用于快速开发响应式网站和应用。1.它提供了响应式设计、一致的UI组件和快速开发的优势。2.网格系统使用flexbox布局,基于12列结构,通过.container、.row和.col-sm-6等类实现。3.自定义样式可以通过修改SASS变量或覆盖CSS实现。4.常用JavaScript组件包括模态框、轮播图和折叠。5.优化性能可以通过只加载必要组件、使用CDN和压缩合并文件来实现。
 Bootstrap&JavaScript集成:动态功能和功能Apr 08, 2025 am 12:10 AM
Bootstrap&JavaScript集成:动态功能和功能Apr 08, 2025 am 12:10 AMBootstrap和JavaScript可以无缝整合,赋予网页动态功能。1)使用JavaScript操作Bootstrap组件,如模态框和导航栏。2)确保jQuery正确加载,避免常见集成问题。3)通过事件监听和DOM操作实现复杂用户交互和动态效果。
 bootstrap搜索栏怎么获取Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取Apr 07, 2025 pm 03:33 PM如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境





