uniapp img base64不显示是因为字符串太长,在传输中加入回车导致的,其解决办法就是重新计算长度,并修改内容为“this.captcha.replace(/[\r\n]/g, "")...”即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uni-app开发教程
具体问题:
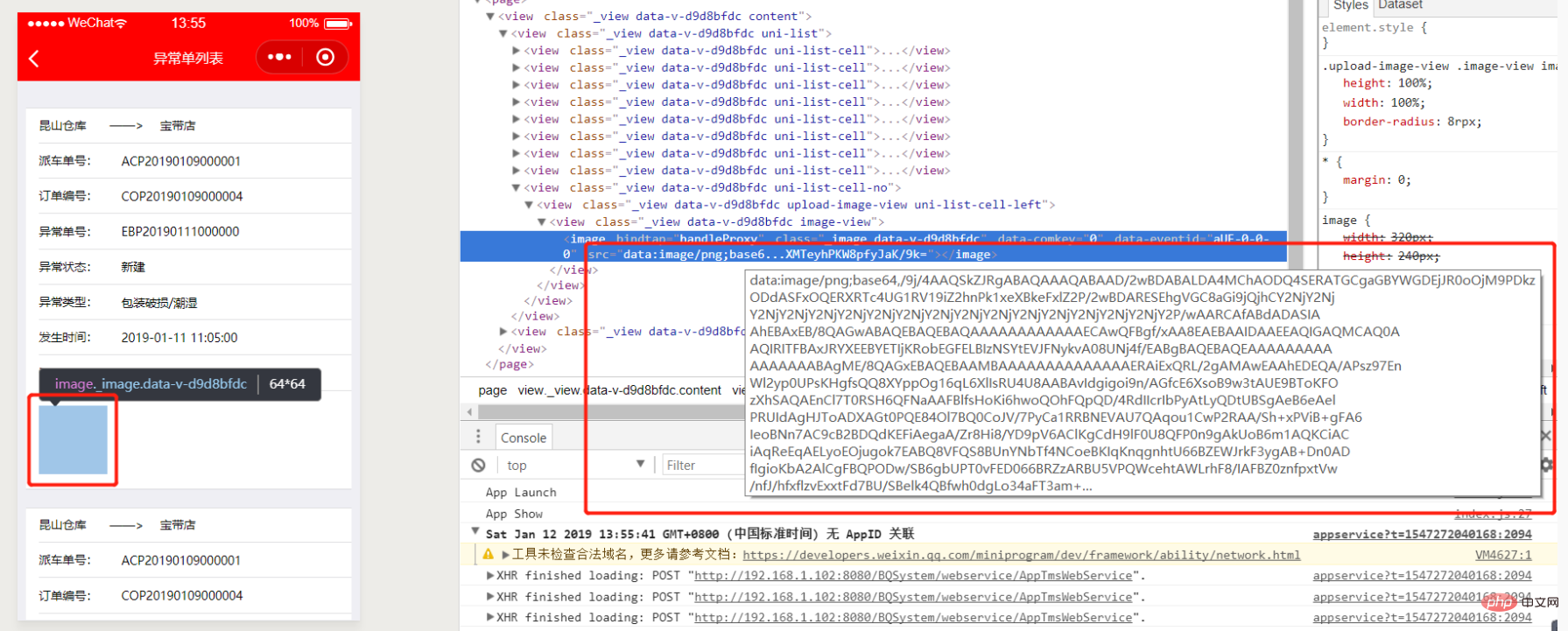
uni_app base64图片显示不出来?
uni_app base64图片显示不出来,但是image标签中的src实际上已经有值了,不知道是什么原因?

解决办法:
这个是字符串太长传输中加入回车导致
computed:{
captchaSrc(){
return this.captcha.replace(/[\r\n]/g, "");
}
},重新计算就可以。
以上是uniapp img base64不显示怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM本文讨论了有关移动和网络平台的调试策略,突出显示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能优化的一致结果的技术。
 哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM
您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM本文讨论了跨多个平台的Uniapp应用程序的端到端测试。它涵盖定义测试方案,选择诸如Appium和Cypress之类的工具,设置环境,写作和运行测试,分析结果以及集成
 您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM本文讨论了UNIAPP开发中的共同绩效抗模式,例如过度的全球数据使用和效率低下的数据绑定,并提供策略来识别和减轻这些问题,以提高应用程序性能。
 如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器







