如何实现小程序之间的跳转
- 王林转载
- 2021-01-12 09:22:002258浏览

实现微信小程序之间的跳转:
(学习视频分享:编程视频)
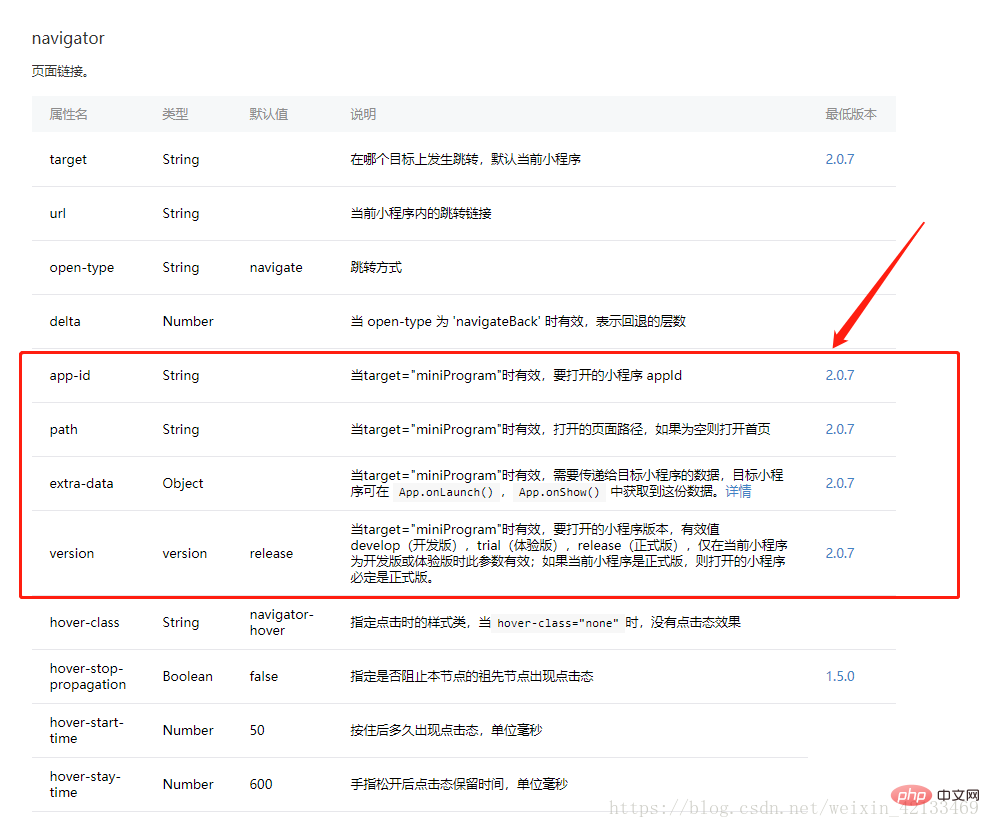
1、90553a25cfb9c2089e9e88a5e7e05f40实现


<navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator>
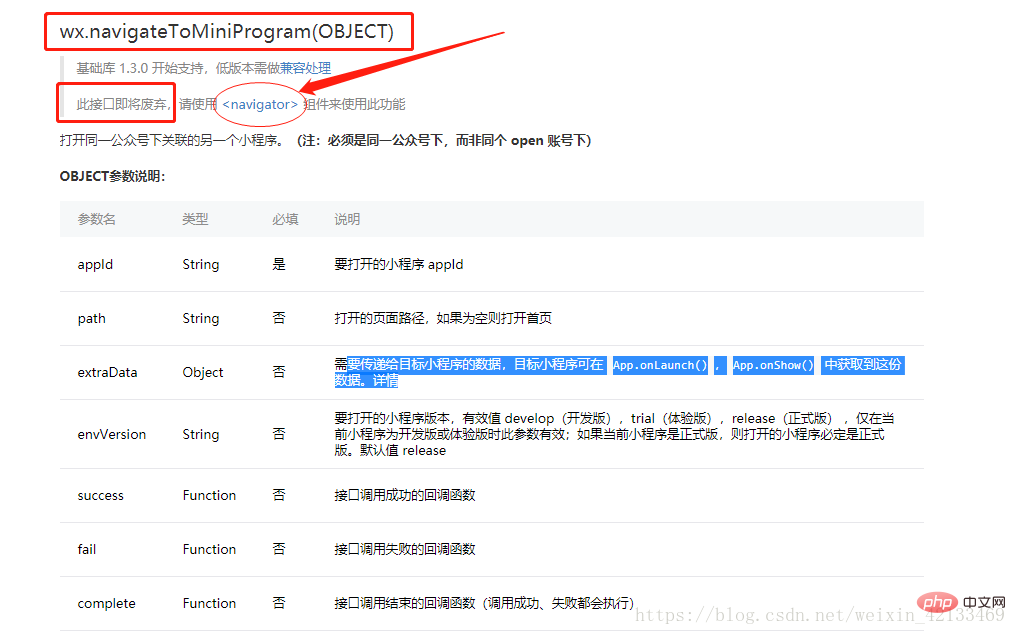
2、下面是即将要被微信官方废弃的一个接口wx.navigateToMiniProgram(OBJECT)
wx.navigateToMiniProgram({
appId: '',
path: 'pages/index/index?id=123',
extraData: {
foo: 'bar'
},
envVersion: 'develop',
success(res) {
// 打开成功
}
})
相关推荐:小程序开发教程
以上是如何实现小程序之间的跳转的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除
上一篇:微信小程序中如何处理转义字符下一篇:小程序中如何生成小程序码

