dreamweaver制作网页的步骤:1、点击新建,并选择文档类型为【HTML文档】;2、点击【插入-image】来插入一张图片,并调出属性画热区;3、在属性栏【目标】中输入跳转的链接;4、点击【在浏览器中预览】即可。

本教程操作环境:windows7系统、dreamweaver2019版本,DELL G3电脑,该方法适用于所有品牌电脑。
dreamweaver制作网页的步骤:
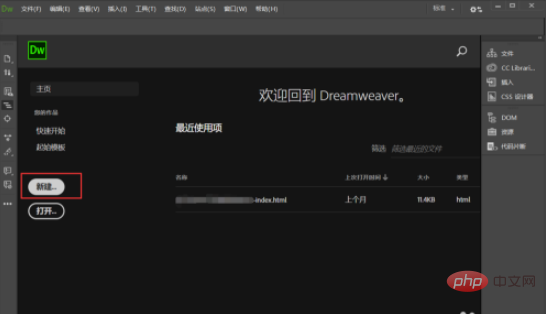
1、启动dw2019在软件主界面点击中间的【新建】按钮。

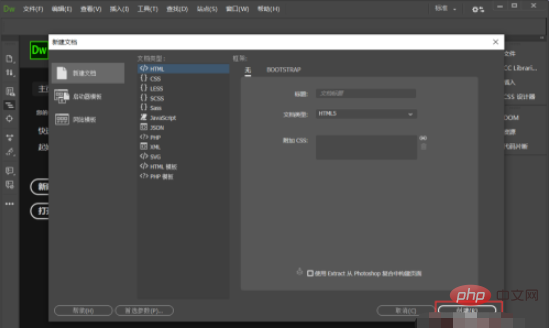
2、在【新建文档】弹窗中选择文档类型为【HTML文档】,点击【创建】。

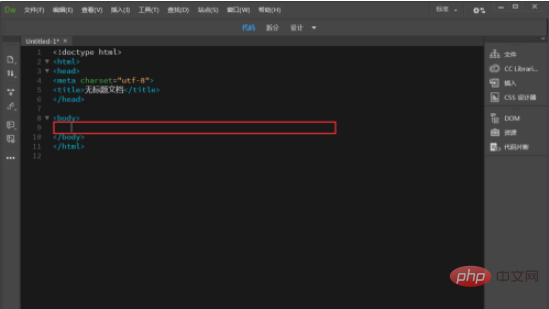
3、建立好一个网页文档后就可以看到网页默认的代码了,我们编辑网页是需要在【body】中来编辑完成的。

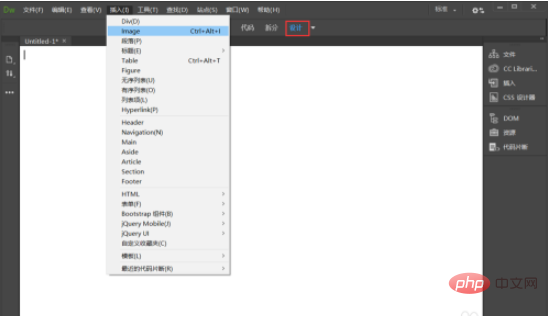
4、初学者可以把dw设置为【设计】界面,方便边做边查看效果。然后我们点击【插入】—【image】来插入一张图片。

5、因为是初学者,就不网页切图了。我们直接把设计好的一整张网页设计稿插进来,这样就可以看到网页的效果了。但因为是整张图片,要想单独的给某一小块添加链接就要去画热区来实现了。

6、我们需要先调出属性窗口来画热区。点击【窗口】—【属性】。

7、点击后会在软件底部出现一个属性栏,点击方形热区在你想添加链接的地方画出来可点击的范围。

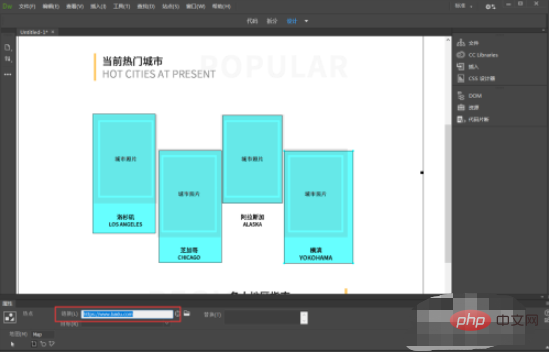
8、然后按照刚才的方法把其他需要添加链接的地方也画上热区。

9、画好后我们点击其中一个热区,在属性栏【目标】中输入跳转的链接。都添加好链接后,点击【在浏览器中预览】,快捷是F12

10、稍后就可以看到做好的网页用浏览器打开了。

想了解更多编程学习,敬请关注php培训栏目!
以上是dreamweaver制作网页的步骤的详细内容。更多信息请关注PHP中文网其他相关文章!
 deepseek网页版官方入口Mar 12, 2025 pm 01:42 PM
deepseek网页版官方入口Mar 12, 2025 pm 01:42 PM国产AI黑马DeepSeek强势崛起,震撼全球AI界!这家成立仅一年半的中国人工智能公司,凭借其免费开源的大模型DeepSeek-V3和DeepSeek-R1,在性能上与OpenAI等国际巨头比肩,甚至在成本控制方面实现了突破性进展,赢得了全球用户的广泛赞誉。DeepSeek-R1现已全面上线,性能媲美OpenAIo1正式版!您可以在网页端、APP以及API接口体验其强大的功能。下载方式:支持iOS和安卓系统,用户可通过应用商店下载;网页版也已正式开放!DeepSeek网页版官方入口:ht
 deepseek服务器繁忙怎么解决Mar 12, 2025 pm 01:39 PM
deepseek服务器繁忙怎么解决Mar 12, 2025 pm 01:39 PMDeepSeek:火爆AI遭遇服务器拥堵,如何应对?DeepSeek作为2025年开年爆款AI,免费开源且性能媲美OpenAIo1正式版,其受欢迎程度可见一斑。然而,高并发也带来了服务器繁忙的问题。本文将分析原因并提供应对策略。DeepSeek网页版入口:https://www.deepseek.com/DeepSeek服务器繁忙的原因:高并发访问:DeepSeek的免费和强大功能吸引了大量用户同时使用,导致服务器负载过高。网络攻击:据悉,DeepSeek对美国金融界造成冲击,
 深度求索deepseek官网入口Mar 12, 2025 pm 01:33 PM
深度求索deepseek官网入口Mar 12, 2025 pm 01:33 PM2025年开年,国产AI“深度求索”(deepseek)惊艳亮相!这款免费开源的AI模型,性能堪比OpenAI的o1正式版,并已在网页端、APP和API全面上线,支持iOS、安卓和网页版多端同步使用。深度求索deepseek官网及使用指南:官网地址:https://www.deepseek.com/网页版使用步骤:点击上方链接进入deepseek官网。点击首页的“开始对话”按钮。首次使用需进行手机验证码登录。登录后即可进入对话界面。deepseek功能强大,可进行代码编写、文件读取、创

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





