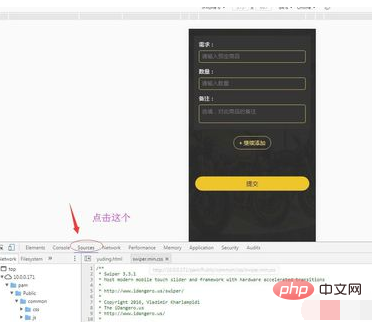
复制css代码的方法:首先按f12或者右击“检查”打开浏览器的控制台,并点击控制台顶部导航栏上的“Sources”按钮;然后找到样式表;最后在样式表里面按“ctrl+a”快捷键全选并复制即可。

本教程操作环境:windows7系统、Chrome76.0&&CSS3版本、Dell G3电脑。
推荐:《css视频教程》
找到自己想要复制的网站。按f12或者右击检查打开浏览器的控制台,点击控制台顶部导航栏上的“Sources”按钮。

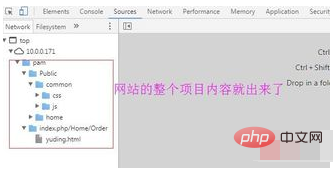
就可以看到左边的整个项目了;开始找样式表

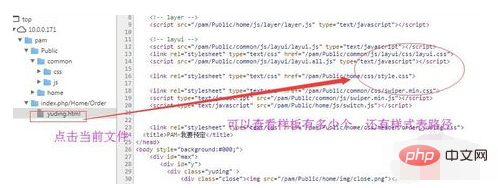
找到该样式表,双击打开在右边

在当前文件查看样表

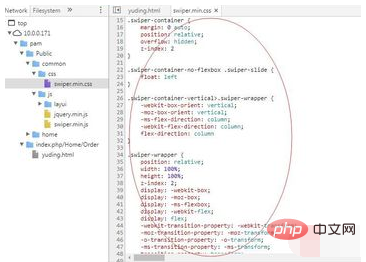
可以在样式表里面ctrl+a全选然后复制,也可以在样表名那里右击cop有;进行复制

可以把复制的样式打包乘样式表自己命名,也可以在样表中选区自己想要的样式段;

除了注意事项
注意查找路径
文件项目很大的话就要到当前文件查找了
更多编程相关知识,请访问:编程教学!!
以上是如何复制css代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS中的宽度/高度与宽度/高度HTML属性之间的差异是什么?Apr 12, 2025 am 10:13 AM
CSS中的宽度/高度与宽度/高度HTML属性之间的差异是什么?Apr 12, 2025 am 10:13 AM一些HTML元素接受宽度和高度作为属性。有些没有。这些属性有时被称为呈现属性。关于它们的问题是,他们被任何其他样式信息所覆盖。那


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。












