
layui 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。
(学习视频分享:编程视频)
平常使用中,ajax可以说使用广泛,所以这里我们添加一个自己的模块,将ajax封装一下,方便使用。
注:模块加载需要服务器环境支持,因此看本教程前,请先在你本地搭建好本地服务器环境,这个不在本教程范畴内,请自行百度。
1、搭建项目目录
首先从layui的网站下载layui的包,放置到自己的项目里,这里我用一个全新的空项目,添加完layui后,目录结构如下:

2、编写模块文件
现在我在 plugin 的 layui 文件夹下新建 modules 文件夹,用以保存我们自己的模块文件,在这个文件夹里新建 common.js 文件,来编写我们第一个模块,该文件内容如下:
layui.define([ 'jquery' ], function (exports){
var $ = layui.jquery;
var obj = {
ajax: function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//输出接口
exports( 'common' , obj);
});layui.define()方法为layui的定义模块方法,该方法接收2个参数,第一个参数为依赖模块,这里看到我们依赖与jquery;第二个回调方法,这里面我们定义模块的内容,就是提供那些方法,从上面可以看出我们定义了一个obj对象,该对象有一个ajax方法用于调用jquery的ajax执行我们的操作。如果你是封装其他的jquery插件,那就把插件的js代码放到layui.define()的回调方法里就行了。
exports()为输出接口,这个方法也有两个参数,第一个为输出模块的名字,第二个为输出哪个对象。
到此我们的模块就写完了,如果后续需要添加方法,就给obj对象添加方法就行了。现在我们的目录结构如下:

3、设置layui加载组件目录模块
模块写完后,我们需要配置layui,让layui能够找到我们的模块,一般这个配置是在我们的全局js里完成,这里我在 assets/js 下面新建 global.js 文件,该文件内容如下:
layui.config({
base: '/assets/plugin/layui/modules/' //自定义layui组件的目录
}).extend({ //设定组件别名
common: 'common' ,
});layui.config()为layui的配置方法,base参数表示我们模块的保存目录,这个目录是从网站的访问根目录开始算的,从上一步中可以看出,我的模块保存路径为 /assets/plugin/layui/modules/ 文件夹下;extend里面就来定义我们的实际模块名,上面代码中冒号前的common表示模块的名字,也就是以后我们加载模块时使用的名字,而冒号后的‘common’表示我们模块文件的名字,这里其实是指 /assets/plugin/layui/modules/common.js 文件,我们可以省略js后缀,加载时会自动添加后缀。
4、使用模块
模块定义好后,我们就可以来使用模块了,使用模块其实和使用layui的自带模块一样,现在来修改项目的 index.html 文件,在里面我使用模块的ajax方法访问一个在线翻译的接口,文件代码如下:
< script src = "assets/plugin/layui/layui.js" ></ script >
< script src = "assets/js/global.js" ></ script >
< script >
layui.use(['common'], function () {
var common = layui.common;
common.ajax('http://route.showapi.com/32-9', 'post', 'json', {
'showapi_appid': 28043,
'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15',
'q': 'hello'
}, function (res) {
alert(JSON.stringify(res));
});
});
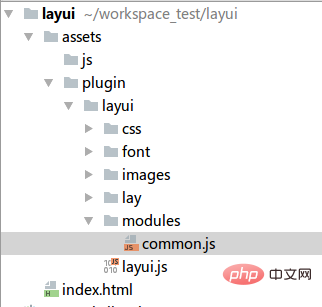
</ script >访问 index.html 看到下图返回结果,证明模块封装成功了。

相关推荐:layui教程
以上是使用layui框架封装ajax模块的具体步骤的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具




