dw在html链接css文件的方法:首先在dw软件中建立一个站点并在站点中新建一个CSS文件夹和一个html文件;然后在右上角点击【CSS设计器】,并选择好css文件夹;最后把添加为设置成【链接】,把点击【确定】按钮即可。

本教程操作环境:Windows7系统、dreamweaverCC 2020&&html5&&css3版本、Dell G3电脑。
推荐:《dreamweaver教程》、《css视频教程》
dw怎么在html链接css文件?
1、在软件中先建立一个站点并在站点中新建一个CSS文件夹和一个html文件。(可以点击下方引用经验查看如何创建一个站点)

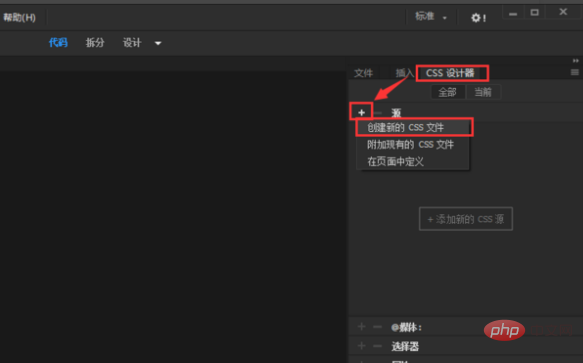
2、在右上角点击【CSS设计器】,并在下方点击【+号】,然后选择【创建新的CSS文件】。

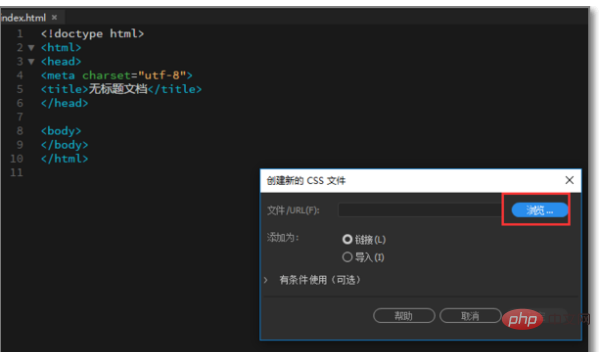
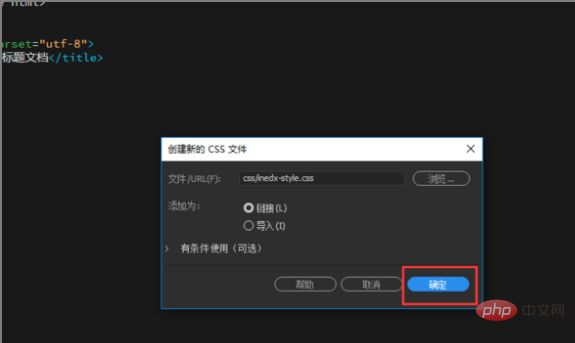
3、在创建窗口中,点击【浏览】按钮。

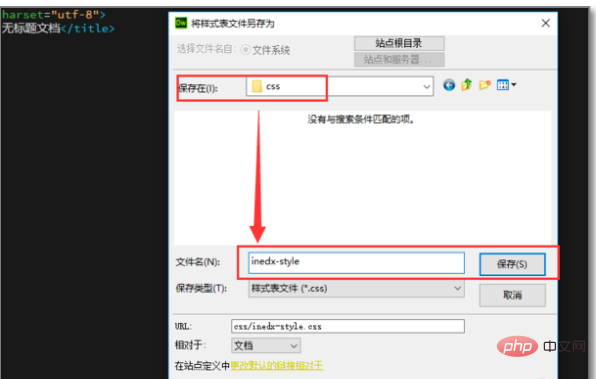
4、然后选择站点中已经创建好的名字是CSS的文件夹,然后输入想创建的CSS的名字(要用英文哦),点击【保存】。

5、然后把添加为设置成【链接】,点击【确定】按钮。

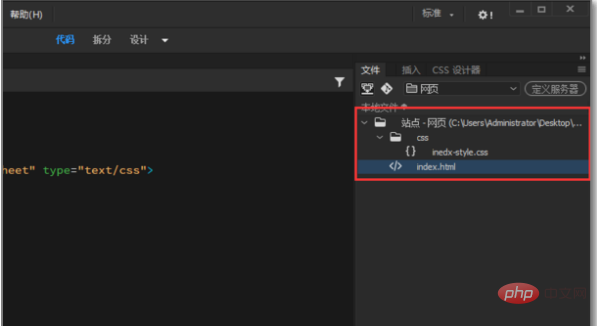
6、添加完成后就可以在右侧的站点中的CSS文件夹下看到刚创建好的CSS样式表文件了。

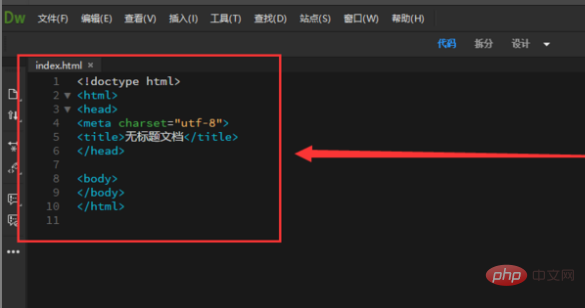
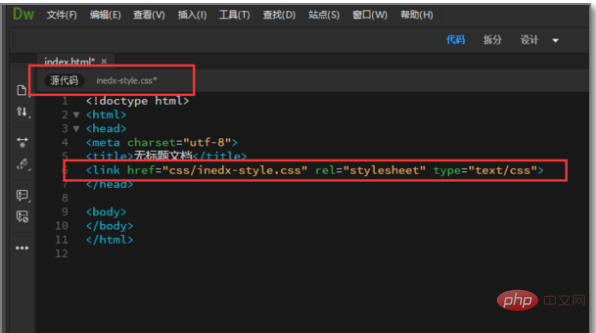
7、在左侧的【head】标签中,就多了一行链接到CSS文件的代码。在顶部tab标签中也可以看到链 接的样式表。

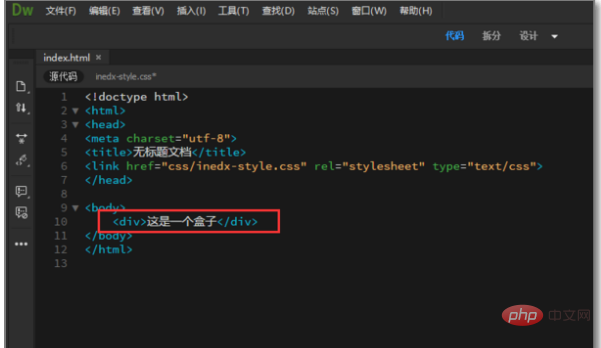
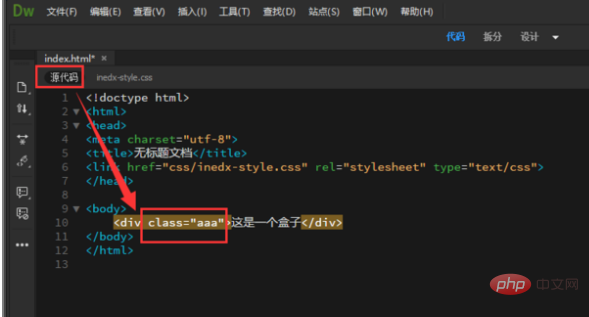
8、接下来写一个简单的网页来看下CSS样式表是否链 接成功。打开html网页编辑页面,在【body】标签中输入一个div。如下图:

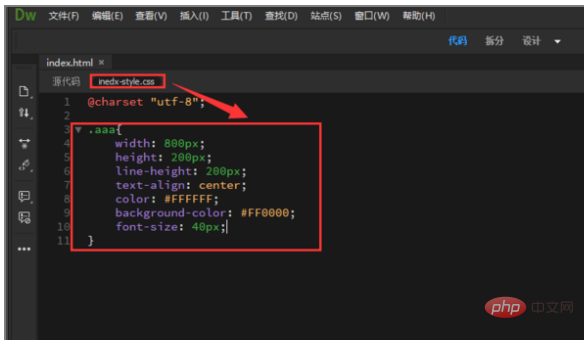
9、然后在顶部tab标签中选择刚才创建的CSS样式表,并在样式表中写一个样式,命名为【aaa】,并保存样式表【快捷键Ctrl+S】。

10、然后回到html编辑页面,在div标签中引入class,输入刚才写的样式的名称【aaa】并保存网页【快捷键Ctrl+S】。

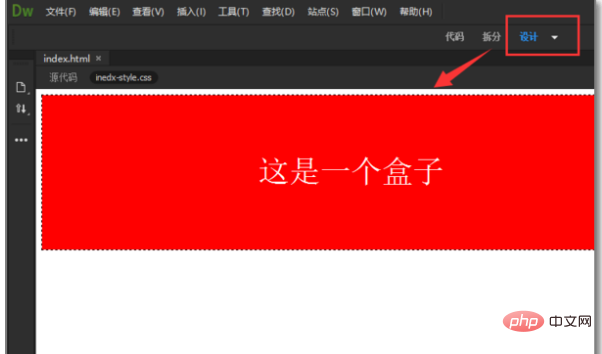
11、点击顶部的设计按钮,就可以看到实时效果。

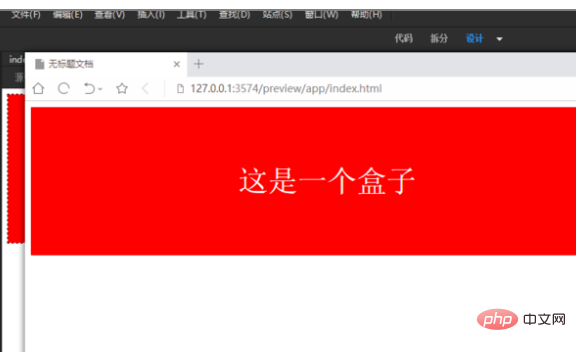
12、也可以按快捷键F12,直接用浏览器打开,可以看到真实的效果。证明我们的CSS链接到html中是没有问题。

更多编程相关知识,请访问:编程入门!!
以上是dw怎么在html链接css文件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。




