如何解决webpack css url报错问题
- 藏色散人原创
- 2021-01-04 10:54:231945浏览
webpack css url报错是因为图片加载路径错误,其解决办法:首先打开相应的代码文件;然后打包样式中的背景图;最后重新添加publicPath即可。

本教程操作环境:Dell G3电脑、Windows7系统、webpack3.0&&css3版本。
推荐:《css视频教程》
webpack中css的url报错?
css-loader:
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]"
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,
//而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},当小于8192,就打包成base64,那么,大于的就不做处理;
情景:我在main.css中背景图:
.page4-bg{
background:url("../images/page4-bg.jpg") no-repeat center;
background-size:cover;
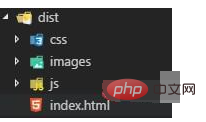
}结果:打包的时候,图片是在dist/images/文件夹下的,但是控制台中却是:
Failed to load resource:the server responded with a status of
404(Not Found)
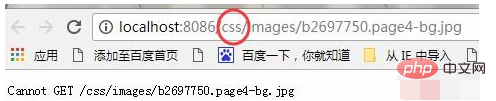
图片没有找到,于是我去查看路径:

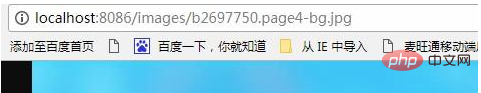
貌似图片是加载进来了,好像没什么问题,接着在图片地址上鼠标右击---open in new tab,结果

而我文件图片的目录地址是

这样的,去掉路径中的css,就能够显示图片了

解决方案:
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]",
options:{
publicPath:'./images'
}
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},添加publicPath。
以上是如何解决webpack css url报错问题的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css如何添加flash下一篇:css怎么去掉文字前的点

