本篇文章给大家介绍一下网格布局(grid)的常用属性。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

教程推荐:css视频教程
和flex布局不同的是,网格布局(grid)是一个二维的布局,可以创建任意行列的布局。
首先来介绍几个概念;
想象一个三行三列的布局,网格线就是构成网格所有的线条,三行三列的布局每行就会有4条网格线。
网格轨道就是相邻两条平行的网格线之间的部分。
和flex布局一样,他会有父容器和子项目,在这儿我们称为网格容器和网格项。
接下来,我们从网格容器到网格项的各个基本属性来介绍网格布局。

网格容器
网格容器是决定将网格分为几行几列,所以首先实现网格布局就要使该容器具有以下几个属性:
display: grid;
grid-template-columns
grid-template-rows
grid-gap
grid-template-areas
grid-auto-flow: dense | row(default) | column
justify-items: start|end|center|stretch(default)
align-items:
start|end|center|stretch(default)
grid-auto-columns:
网格布局的父容器基本属性就是以上几个。
display:grid
表示为网格布局,和flex布局中的display:flex意义相同,同样该属性还可以取值:inline-grid和subgrid
grid-template-columns
创建网格的列数,除了百分比的形式之外,还支持各种单位的组合形式,比如 grid-template-columns: 100px 20% 1em 1vw 20%;
但是有个repeate函数可以简化相同的值,比如grid-template-columns: repeat(5, 20%)表示5个20%的宽度,和例子中的意义完全相同。
fr用于等分剩余空间,它的大小是将该属性上的所有可计算的值(包括各种单位,百分比)除去后,剩余空间的大小。
推荐使用fr。它也会自动计算除了grid-gap之外其余的部分。
如 grid-template-columns:100px 1fr 2fr repeat(2, 20%)。同样的5列布局,其中的 1fr 表示宽度为总宽度减去左边的100px和右侧两列的20%之后剩余的部分除以三。即第二列的宽度是将会是第三列的一半。
grid-template-rows
属性值和grid-template-columns的属性值完全一样。
grid-template
是grid-template-rows和grid-template-columns的缩写形式,属性值的写法为
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,
该代码表示两行两列的布局,第一行的高度为底行的50px确定之后剩下的高度。第一列的宽度为将该容器分为五等分,第一列占据一份,第二列占据四份。
grid-gap
可以取一或两个值,表示行列之间的间隙。
grid-template-areas
通过引用 grid-area 属性指定的 网格区域(Grid Area) 名称来定义网格模板。重复网格区域的名称导致内容跨越这些单元格。一个点号(.)代表一个空的网格单元。这个语法本身可视作网格的可视化结构。
grid-template-areas:
“header header header header”
“main main . sidebar”
“footer footer footer footer”;

-
grid-auto-flow:
row:告诉自动布局算法依次填充每行,根据需要添加新行
column:告诉自动布局算法依次填入每列,根据需要添加新列
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
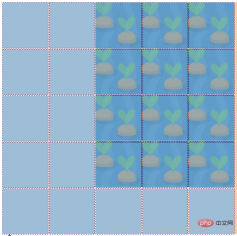
在审查元素的时候毫不意外的发现该布局为五行五列的布局,上述的child中前四行代码属性的值都是以网格线的顺序为基准,前两行代码表示第六列网格线开始,到第三列网格线结束,即表示后三列。其中的start不一定要比end小。第三四行代码表示第一个网格线开始,第五个网格线结束,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开始,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开始,以后的3个网格轨道
甚至简写成这样
grid-area: 1/3/ span 4/span 3;
更多编程相关知识,请访问:编程教学!!
以上是css网格布局(grid)的常用属性介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。








