怎么在小程序中引入外部字体
- 王林转载
- 2020-12-31 09:28:382798浏览

前言:
在实际项目中,有时我们可能会需要使用到艺术字体,那么我们该如何引入第三方艺术字体呢?
(学习视频分享:编程视频)
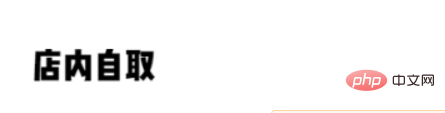
艺术字体如图所示:

具体实现:
当然,也可以直接使用微信 API wx.loadFontFace ,具体请查看官方示例文档。
引入一套第三方字体(我这里只提供如上图所示的第三方字体),网上很多字体库。在 CSS 文件中写入自定义字体样式。调用。
具体演示代码:
<view class="main-title">店内自取</view>
/* 字体封装 */
@font-face {
font-family: "blod";
src: url('https://static.heytea.com/taro_trial/v1/font/WenYue-XinQingNianTi-NC-W8_1.otf');
}
/* END */
/* 使用 */
.main-title {
font-family: 'blod';
font-size: 55rpx;
padding-bottom: 20rpx;
}
/* END */实现效果:

相关推荐:小程序开发教程
以上是怎么在小程序中引入外部字体的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除
上一篇:怎们实现微信小程序拨号功能下一篇:通过直播组件实现小程序直播功能

