下面由WordPress教程栏目给大家介绍wordpress实现访客统计的方法,希望对需要的朋友有所帮助!

wordpress程序修改
简单介绍一下用php+mysql实现简单的访客统计
一、php脚本
<?php
//连接数据库
$conn=mysql_connect("localhost","root","root");
if(!$conn){
die("链接失败".mysql_errno());
}
//设置数据库编码方式
mysql_query("set names utf8",$conn) or die(mysql_errno());
//选择数据库
mysql_select_db("wordpress",$conn) or die(mysql_errno());
$adress=$_SERVER["REMOTE_ADDR"];
//将本次访客的ip地址添加到数据库中
$sql="select times from wp_count where ip='$adress'";
$res=mysql_query($sql,$conn);
if(!$row=mysql_fetch_row($res)){
$sql="insert into wp_count(ip, times) values('$adress','1')";
}else{
$times = $row['0']+1;
$sql="update wp_count set times='$times' where ip='$adress'";
}
$res=mysql_query($sql,$conn);
//发送语句获取总数
$sql="select count(ip) from wp_count";
$res=mysql_query($sql,$conn);
if($row=mysql_fetch_row($res)){
$num=$row['0'];
}
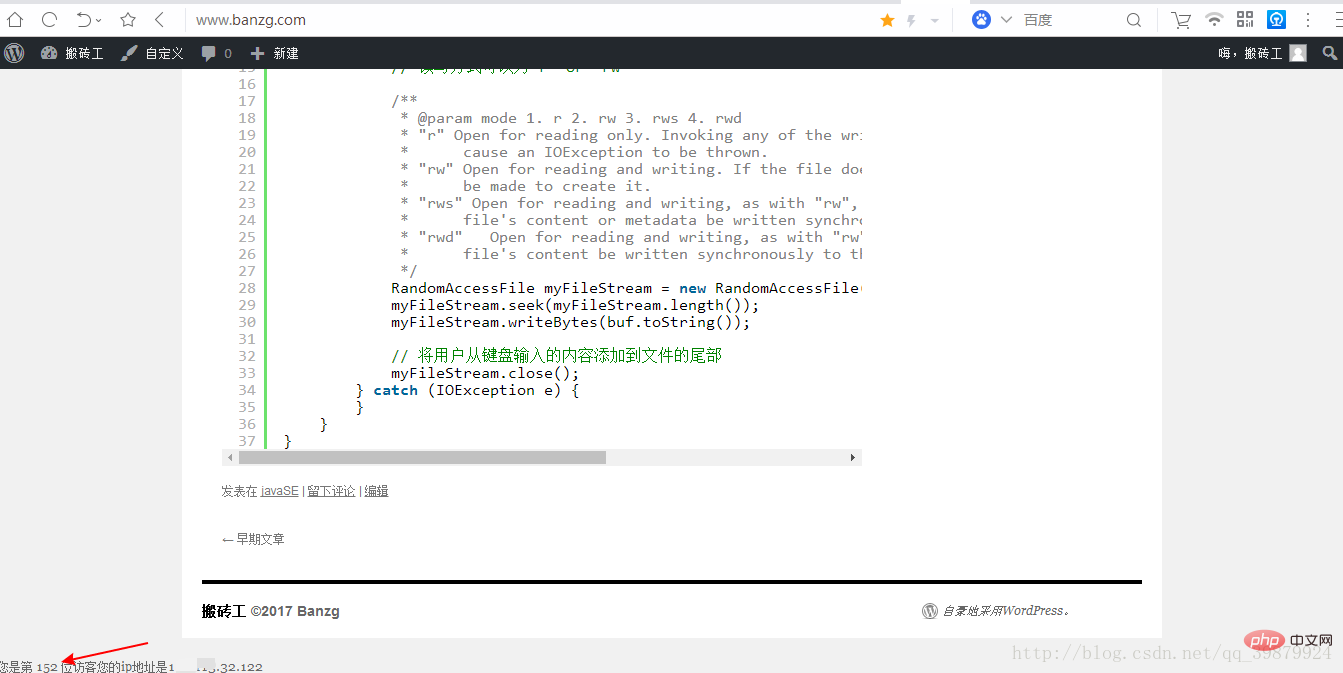
echo"您是第 "."$num"." 位访客"."您的ip地址是"."$adress";
mysql_close();
?>解释:当数据库中当前ip没有的时候,执行insert。否则执行update。insert插入ip以及初始值times=1,update更新times+1。
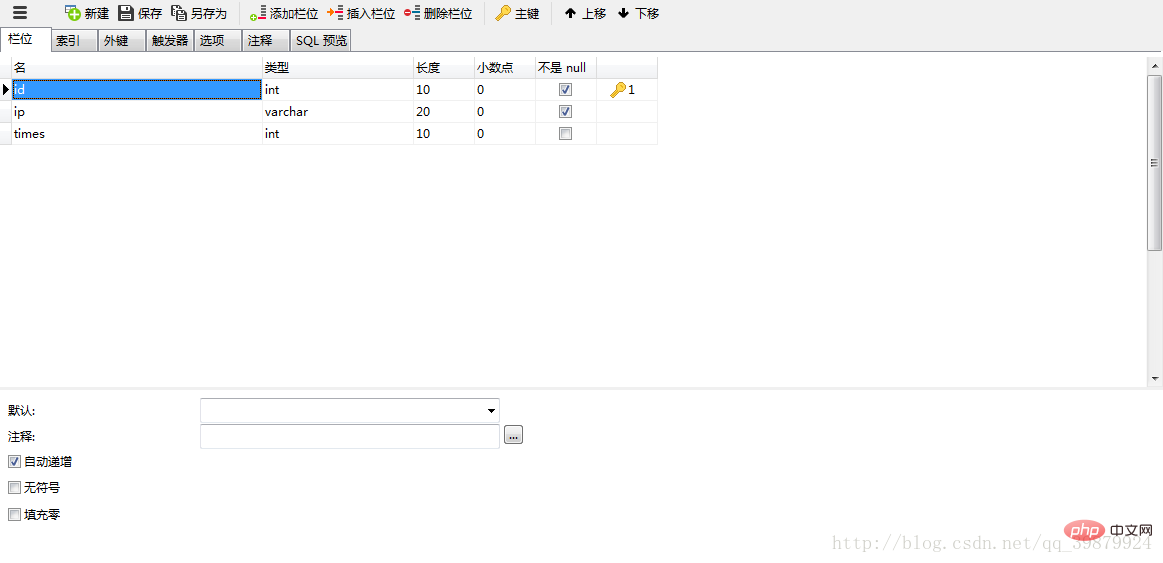
二、数据库示例
表wp_count

ps:上面的表结构满足我的需求,因为我的站点统计的是ip数,而且我将同一个ip无论访问多少次都认定为他是一个访客。页面上显示的多少位就是总共有多少个ip访问。
三、效果

四、扩展
上面的示例使用的是数据库的方式实现。当然,如果使用txt文本的形式也是可以的。
在简单的访客统计的基础上,大家可以为自己的站点添加一个很精确的站点统计。例如实现访客上次访问时间,就可以利用js触发当访客关闭当前页面的时候修改访问时间就能实现。
ps:经测试,百度统计的数据并不是非常准确。因为百度是用引用的js进行数据统计,如果站点js加载失败或者其他原因就可能导致某些数据未统计到。
以上是wordpress如何实现访客统计的详细内容。更多信息请关注PHP中文网其他相关文章!
 WordPress适合创建投资组合网站吗?Apr 26, 2025 am 12:05 AM
WordPress适合创建投资组合网站吗?Apr 26, 2025 am 12:05 AM是的,wordpressisisexcellentforcortingaportfoliowebsite.1)itoffersnumeroversnumeroverportfolio-spificthemeslike'astra'astra'astra'astra'astra'astra'astra'astra'astra'elementor'Enelementor'enableIntiviveSiveSign,Thoughtemanycanslowthesite.3)
 使用WordPress而不是从头开始编码网站的优点是什么?Apr 25, 2025 am 12:16 AM
使用WordPress而不是从头开始编码网站的优点是什么?Apr 25, 2025 am 12:16 AMWordPressisadvantageousovercodingawebsitefromscratchdueto:1)easeofuseandfasterdevelopment,2)flexibilityandscalability,3)strongcommunitysupport,4)built-inSEOandmarketingtools,5)cost-effectiveness,and6)regularsecurityupdates.Thesefeaturesallowforquicke
 是什么使WordPress成为内容管理系统?Apr 24, 2025 pm 05:25 PM
是什么使WordPress成为内容管理系统?Apr 24, 2025 pm 05:25 PMWordPressIsAcmsDuetoItseAsofuse,自定义,USERMANAMECTION,SEO和COMMUNITYSUPPORT.1)ITSIMPLIFIESCONTENTMANGAMEWITHANINTUISIDERFEEFFECE.2)提供extentensiveCustomizationThroughThroughTheMesandPlugins.3)supportrobustuserrolesandplugins.4)supportrobustuserrolesandpermissions.4)增强
 wordpress怎么加评论框Apr 20, 2025 pm 12:15 PM
wordpress怎么加评论框Apr 20, 2025 pm 12:15 PM在 WordPress 网站上启用评论功能,可以为访客提供参与讨论和分享反馈的平台。为此,请按照以下步骤操作:启用评论:在仪表盘中,导航至“设置”>“讨论”,并选中“允许评论”复选框。创建评论表单:在编辑器中,单击“添加块”并搜索“评论”块,将其添加到内容中。自定义评论表单:通过设置标题、标签、占位符和按钮文本来定制评论块。保存更改:单击“更新”以保存评论框并将其添加到页面或文章中。
 wordpress怎么复制子站Apr 20, 2025 pm 12:12 PM
wordpress怎么复制子站Apr 20, 2025 pm 12:12 PM如何复制 WordPress 子站?步骤:在主站创建子站。在主站克隆子站。将克隆导入目标位置。更新域名(可选)。分开插件和主题。
 wordpress怎么写页头Apr 20, 2025 pm 12:09 PM
wordpress怎么写页头Apr 20, 2025 pm 12:09 PM在WordPress中创建自定义页头的步骤如下:编辑主题文件“header.php”。添加您的网站名称和描述。创建导航菜单。添加搜索栏。保存更改并查看您的自定义页头。
 wordpress评论怎么显示Apr 20, 2025 pm 12:06 PM
wordpress评论怎么显示Apr 20, 2025 pm 12:06 PMWordPress 网站中启用评论功能:1. 登录管理面板,转到 "设置"-"讨论",勾选 "允许评论";2. 选择显示评论的位置;3. 自定义评论表单;4. 管理评论,批准、拒绝或删除;5. 使用 <?php comments_template(); ?> 标签显示评论;6. 启用嵌套评论;7. 调整评论外形;8. 使用插件和验证码防止垃圾评论;9. 鼓励用户使用 Gravatar 头像;10. 创建评论指
 wordpress怎么上传源码Apr 20, 2025 pm 12:03 PM
wordpress怎么上传源码Apr 20, 2025 pm 12:03 PM可以通过 WordPress 安装 FTP 插件,配置 FTP 连接,然后使用文件管理器上传源码。步骤包括:安装 FTP 插件、配置连接、浏览上传位置、上传文件、检查上传成功。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver CS6
视觉化网页开发工具





