apicloud如何引入vue
- coldplay.xixi原创
- 2020-12-24 11:40:592472浏览
apicloud引入vue的方法:首先下载【vue.min.js】文件到本地应用;然后在构建好的apicloud应用中引入文件;最后在apiready中引用vue即可。

本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑。
apicloud引入vue的方法:
【相关文章推荐:vue.js】
自己在使用apicloud开发移动应用时,由于习惯了数据绑定的方式,于是查阅文档,进行过一些测试以后,排除了使用vue来构建脚手架的方式,只是使用vue的渲染方式,即引入vue.min.js文件。
1、下载vue.min.js文件到本地应用
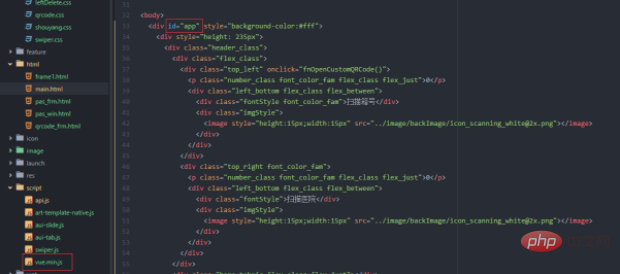
2、在构建好的apicloud应用中引入文件

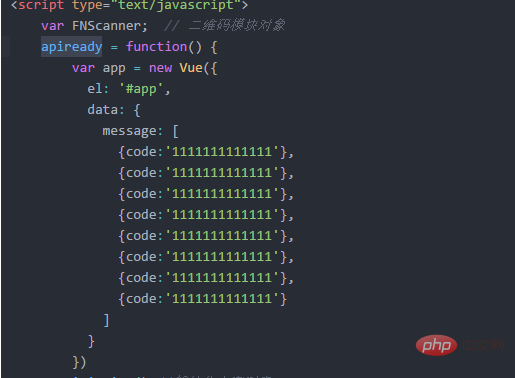
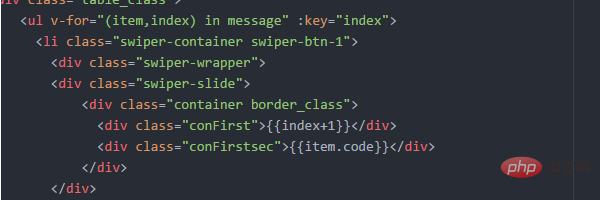
3、在apiready中引用vue

data中是数据源

相关免费学习推荐:javascript(视频)
以上是apicloud如何引入vue的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vue.js与css区别是什么下一篇:vue怎么调用jquery包

