PHP7教程栏目介绍准备的留言板开发

推荐(免费):PHP7
课程要点:
应老友要求制作了此次教程,希望能给他带来帮助!也希望给有需要入坑的朋友提供点“动力”(其实没那么难)。
本教程适合PHP入门学习的同学;
这里用面向过程开发,容易理解;面向过程是一种基础的命令式编程,初学者比较容易掌握,这里不再阐述其他概念性的东西;
下面是本课所涉及到的也是需要掌握的技术点:
p+CSS,PHP+MYSQL
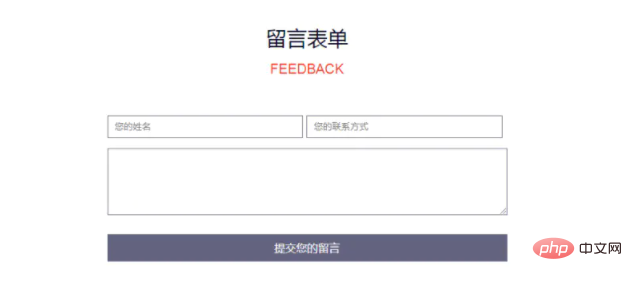
页面效果:

留言板首页

留言板列表页
开发工具:
- XAMPP3.2.2(php7.1.8/MariaDB10.1.26)
官网https://www.apachefriends.org/zh_cn/download.html - visual studio code(简称vs code)
官网https://visualstudio.microsoft.com/zh-hans/downloads/
教程安排:
分成三步骤完成讲解,由浅入深。
- 步骤一:页面设计p+CSS
- 步骤二:功能实现PHP+MYSQL
- 步骤三:代码优化
今天主要讲解步骤一。
相信一开始拿到设计稿的时候,如果是自己做过的东西,会很快进入状态直接敲代码,但要是遇到生疏的版面,或者比较复杂的设计稿的时候,会手忙脚乱,不知道如何下手。嗯,是这样的,因为刚开始我也是这样过来的。
接下来说说我的方法:
-
1、开始搭建脚手架
a、顾名思义,跟我们见到的建房子一样起初的基础框架,灌注混凝土,再慢慢砌砖而成。写p+CSS也一样,先根据设计稿设计基础框架,分清楚它是上下左右结构,再框架里面细分板块,当然搭建的时候顺便每个p标签定义一个class,这样码css样式代码的时候能很快定位到指定位置,提高效率。
b、如我们现在写的留言板,先一个.container_box容器(圈地),再分.up、.down上下结构(好吧,就说两层楼吧),最后再每一层设计详细内容,当然也可以在每一层再重复这个操作(细分结构); -
2、新建css样式文件并根据效果图编写css代码
a、直接撸(看)css代码吧,
注意的是css文件需要在HTML页面引用<link rel="stylesheet" href="feedback.css"> -
3、最后的细节调整
a、给按钮添加鼠标事件
:hover
b、处理内容模块之间添加行距间距,让整个页面看起来内容清楚分明line-height
c、当然也可以加入一些css3的动画效果,不是这里的重点就不写了。想深入的同学可以自行学习,做为PHP开发人员,如果能完成上面两点已经足够了。
是不是思路清晰很多了,后面就尽情的发挥自己的聪明才智,页面设计的比设计稿还要好,漂亮。这种成就感不亲自体验一下是感受不到的。
这套设计思路其实在其他前端项目的设计也是适用的,如设计页面、开发jquery插件等。
感觉话说多了,我们直接开始撸吧!
代码区:
p+CSS页面设计
要点:Form表单(要用的标签有input textarea)
下面是完成后的HTML代码:
CSS(feedback.css):
*{margin:0;padding:0;}
body{font-family: "微软雅黑", "Microsoft Yahei"; font-size: 12px;}
.container_box{width: 100%;max-width: 1170px;margin: 0 auto;text-align: center;}
a{color: #333;}
a:hover{color: #999;}
.fr{float: right}
.fl{float: left}
.container_box .up{padding: 20px 0;}
.container_box .up .title{font-size: 20px;}
.container_box .up .subtitle{color:#f00;margin-bottom: 10px;}
.container_box .down{margin: 0 auto;text-align: center;width: 50%;}
.container_box .down .input{margin-bottom: 10px;overflow: hidden;}
.container_box .down .input input{width: 46%;line-height: 30px;padding:4px;}
.container_box .down .content{width: 98%;display: block;margin-bottom: 10px;padding:4px;}
.container_box .down .sub{width: 100%;display: block;height: 35px;background-color: #63637f;color:#fff;border: 0;cursor: pointer;}
/* 鼠标移到按钮上去更换背景色 */
.container_box .down .sub:hover{background-color: #75849c;}
/* 列表 */
.list ul{padding: 20px 0;width: 100%;margin: 0 auto;text-align: left;}
.list ul li{line-height: 30px;color: #666;}
HTML(首页):
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link rel="stylesheet" href="feedback.css"> </head> <body> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p class="container_box"> <p class="up"> <h3 class="title">留言板</h3> <h5 class="subtitle">FEEDBACK</h5> </p> <p class="down"> <form action="" method="post"> <p class="input"> <input type="text" class="fl" name="name" placeholder="输入您的姓名" /> <input type="text" class="fr" name="tel" placeholder="输入您的联系方式" /> </p> <textarea class="content" cols="30" rows="10" name="nr"></textarea> <input type="submit" value="提交您的留言" class="sub" /> </form> </p> </p> </body> </html
HTML(列表):
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>列表_留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link rel="stylesheet" href="feedback.css"> </head> <body> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p class="container_box"> <p class="up"> <h3 class="title">留言板</h3> <h5 class="subtitle">LIST</h5> </p> <p class="down list"> <ul> <li>姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx</li> <li>姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx</li> <li>姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx</li> <li>姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx</li> <li>姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx</li> <li>姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx</li> </ul> </p> </p> </body> </html
至此步骤一p+CSS页面设计就完成了。
实践,实践,实践!重要的事情说三遍。
如有错误或者不明白的地方,不要吝啬评论区哦,欢迎涂鸦!~
以上是PHP7留言板开发的准备的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具





