css浮动带来的影响:1、由于浮动元素脱离了文档流,所以父元素的高度无法被撑开,影响了与父元素同级的元素;若没有给父元素设置高度,那么父元素就不会在显示屏上显示。2、浮动元素不再占用原文档流的位置,它会对后面的元素排版产生影响。

本文操作环境:windows7系统、css3版本,Dell G3电脑。
推荐:css视频教程
我们要知道:浮动的框可以左右移动,直到遇到另一个浮动框或者遇到它外边缘的包含框。浮动框不属于文档流中的普通流,当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局。
此时文档流中的普通流就会表现得该浮动框不存在一样的布局模式。当包含框的高度小于浮动框的时候,此时就会出现“高度塌陷”。

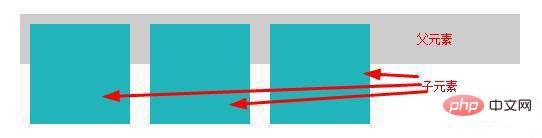
在父元素没有设置高度的情况下,如果父元素里的子元素设置了浮动,那么父元素的高就不会自动被撑开的,也就没有高度值。
显然这样设置浮动后出现了一些问题,比如:
父元素的margin受到影响,无法实现上下左右居中,
若没有给父元素设置高度,浮动后父元素的高度没有被撑开,那么父元素就不会在显示屏上显示。
总结:浮动导致的后果
(1)由于浮动元素脱离了文档流,所以父元素的高度无法被撑开,影响了与父元素同级的元素;若没有给父元素设置高度,那么父元素就不会在显示屏上显示。
(2)与浮动元素同级的非浮动元素会跟随其后,因为浮动元素脱离文档流不占据原来的位置
(3)如果该浮动元素不是第一个浮动元素,则该元素之前的元素也需要浮动,否则容易影响页面的结构显示
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
浮动如何清除?清除浮动流程
1.首先对父级进行设置css高度进行清除,一般情况下,我们对高度设置一个高度,把内容高度设置成100px,上下框为2px,这样一来,父级的总体高度就是102px。我们使用高度样式,但是前提我们要计算好内容的高度。
2.利用clear:both属性,进行清除浮动,我们可以在div中放入一个class="clear样式,就可以清除浮动。
3.对父级div进行定义属性,我们对父级css选择器定义一个overflow:hidden样式,就可以清除父级产生的浮动。
更多编程相关知识,请访问:编程入门!!
以上是css浮动带来什么问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。












