通过layui给数据表格添加序号
- 王林转载
- 2020-12-23 09:39:135057浏览

具体方法如下:
(学习视频分享:编程视频)
1、第一种需求,只给当前页加序号
(1)给你的数据加上 templet属性
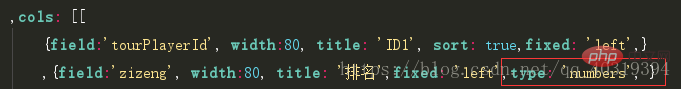
,cols: [[ {field:'tourPlayerId', width:80, title: 'ID1', sort: true,fixed: 'left',} ,{field:'zizeng', width:80, title: '排名',fixed: 'left',templet:'#zizeng'}(2)在table的下面加上
<script type="text/html" id="zizeng">
{{d.LAY_TABLE_INDEX+1}}
</script>这样的话 下一页里面的排序不会连着上一页的,只会重新从1开始排序

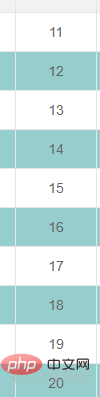
2、第二种方法,包括分页的数据也加上序号
加上type属性,

设定列类型。可选值有:normal(常规列,无需设定)、 checkbox (复选框列)、 space (空列)、 numbers (序号列)。 注意:该参数为 layui 2.2.0 新增 。而如果是之前的版本,复选框列采用 checkbox: true、空列采用 space: true
所以你这里只需要用到type:'numbers'就可以了,
效果如下:


相关推荐:layui教程
以上是通过layui给数据表格添加序号的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除
上一篇:layui中怎么设置select项下一篇:如何解决layui表单提交俩次

