uniapp打包后不会渲染页面因为vue双向绑定失效,其解决办法是:首先打开相应的代码文件;然后使用“this.$forceUpdate”强制刷新data即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
具体问题:
uniapp打包APP后onShow事件data数据刷新但是页面不渲染
“我的”页面不登录的时候昵称显示是请登录,然后点击“请登录”跳转到登录页,登陆成功后通过uni.setStorage数据缓存把用户昵称存到缓存,然后返回“我的”页面,发现昵称data数据变成了缓存里的用户昵称,但是页面上与昵称data绑定的text标签内容没有发生变化,依旧是“请登录”...
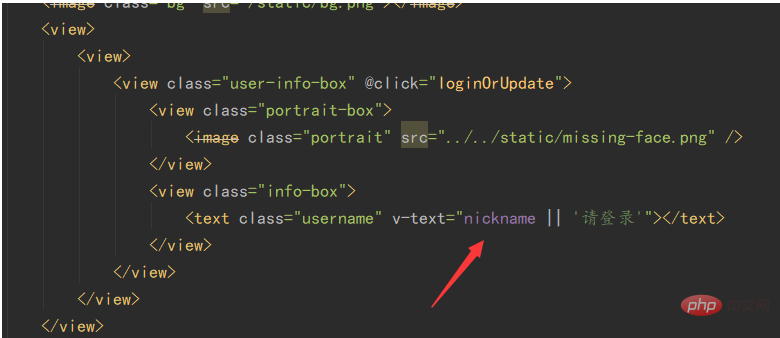
这个是我的text绑定data代码

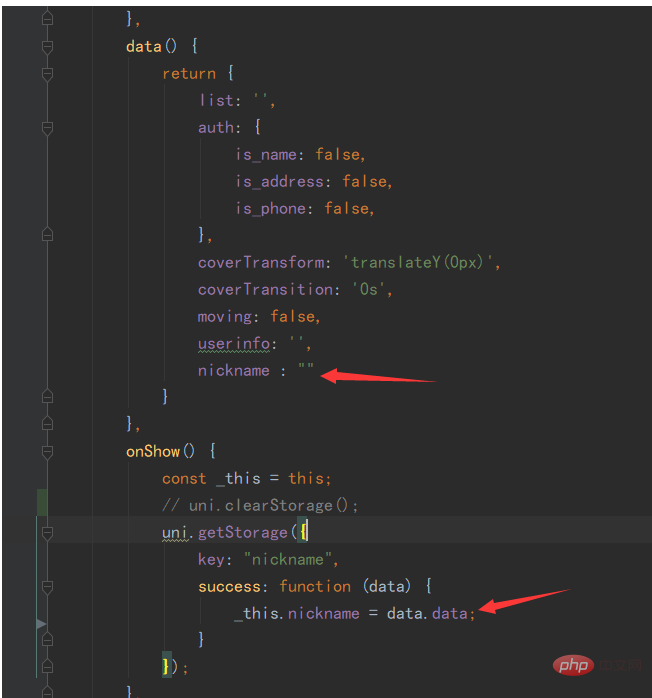
登录成功后从缓存取出nickname并给data赋值

没登录之前因为nickname是“”所以会显示请登录

登陆成功之后从缓存取值nickname会有值了,所以昵称位置会变化

浏览器端正常使用,但是打包成APP后怎么“请登录”就是不变,但是nickname的值确实变了,试过document取id赋值不行,jQuery取id赋值也不行,不知道是不是Android的问题,本人Android版本10
解决办法:
原因是因为vue双向绑定失效,使用this.$forceUpdate强制刷新data!
以上是如何解决uniapp打包后不会渲染页面的问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM本文讨论了有关移动和网络平台的调试策略,突出显示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能优化的一致结果的技术。
 哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM
您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM本文讨论了跨多个平台的Uniapp应用程序的端到端测试。它涵盖定义测试方案,选择诸如Appium和Cypress之类的工具,设置环境,写作和运行测试,分析结果以及集成
 您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM本文讨论了UNIAPP开发中的共同绩效抗模式,例如过度的全球数据使用和效率低下的数据绑定,并提供策略来识别和减轻这些问题,以提高应用程序性能。
 如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。







