css怎么去掉border的底部
- 青灯夜游原创
- 2020-12-21 15:38:484770浏览
在css中,可以使用border-bottom或border-bottom-style属性,设置“border-bottom:none;”或“border-bottom-style:none;”样式来去掉border的底部边框。

本教程操作环境:Windows7系统、css3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
border-bottom-style属性可以设置元素底部边框样式,当属性值设置为“none”时,可以指定无边框。
而border-bottom缩写属性设置一个声明中所有底部边框属性。包括:
border-bottom-width 指定底部边框宽度
border-bottom-style 指定底部边框样式
border-bottom-color 指定底部边框颜色
示例:去掉border的底部边框
HTML代码:
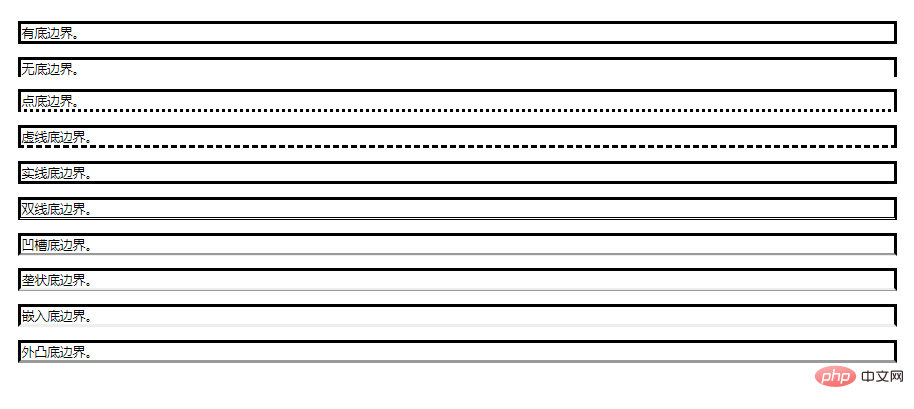
<p>有底边界。</p> <p class="none">无底边界。</p> <p class="dotted">点底边界。</p> <p class="dashed">虚线底边界。</p> <p class="solid">实线底边界。</p> <p class="double">双线底边界。</p> <p class="groove">凹槽底边界。</p> <p class="ridge">垄状底边界。</p> <p class="inset">嵌入底边界。</p> <p class="outset">外凸底边界。</p>
css代码:
p {border-style:solid;}
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}效果图:

p {
border-style:solid;
border-bottom:thick dotted;
}
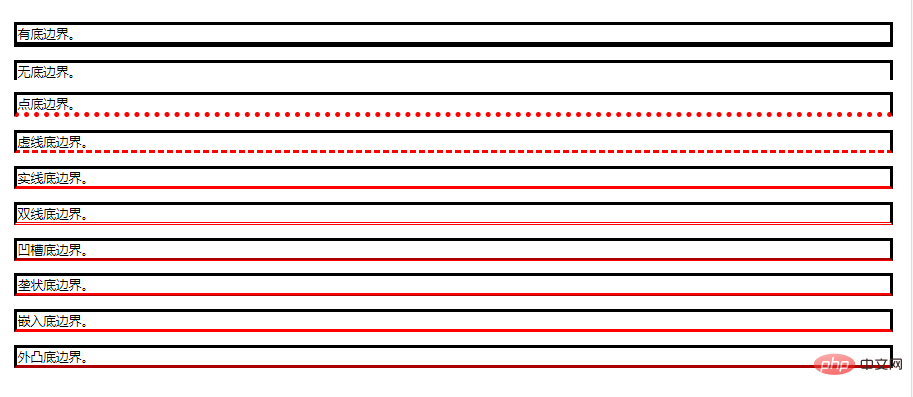
p {border-style:solid;}
p.none {border-bottom:none;}
p.dotted {border-bottom:thick dotted #ff0000;}
p.dashed {border-bottom:dashed #ff0000;}
p.solid {border-bottom:solid #ff0000;}
p.double {border-bottom:double #ff0000;}
p.groove {border-bottom:groove #ff0000;}
p.ridge {border-bottom:ridge #ff0000;}
p.inset {border-bottom:inset #ff0000;}
p.outset {border-bottom:outset #ff0000;}效果图:

更多编程相关知识,请访问:编程视频!!
以上是css怎么去掉border的底部的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:网页设计中为什么用css样式下一篇:css怎么实现不定宽水平居中

