方法:1、点击“编辑”选项,选择“首选参数”;2、选中“代码格式”,然后点击“高级格式设置”中的css;3、将“每个属性位于单独的行上”前面打上对勾;4、依次点击“确定”->“应用”;5、点击“命令”选项,再点击“应用源格式”选项。

本教程操作环境:Windows7系统,Adobe Dreamweaver CS6版本,Dell G3电脑。
相关推荐:《dreamweaver教程》
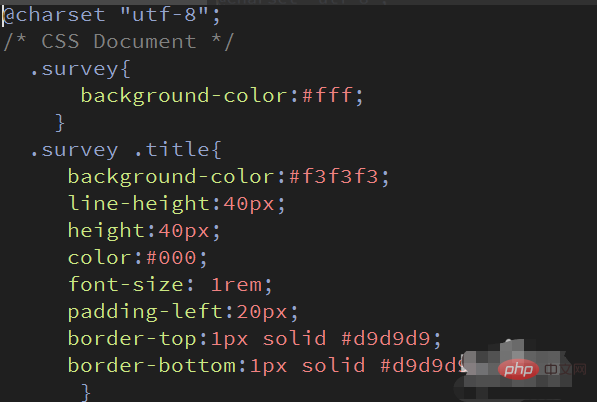
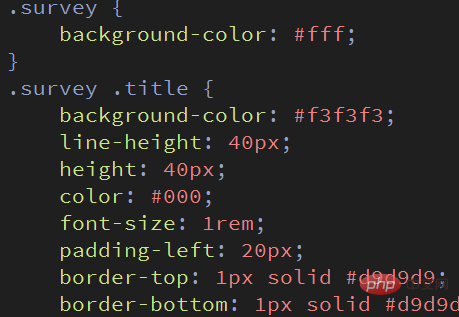
首先,用DW打开一个已经写好的css文件,看一下编辑好的,没有格式化之前的代码的样子。

然后,我们点击软件窗口上方的“命令”选项,在弹出的菜单中点击“应用源格式”选项,就可以将我们的代码格式化。

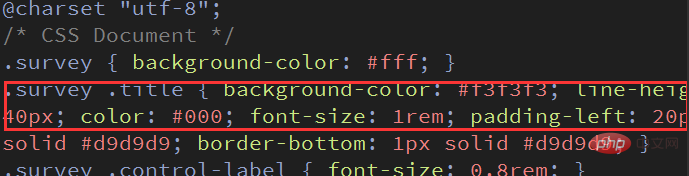
格式化后,我们的每个class的属性在一行显示,放不下后换行显示。这是没有对页面进行设置时的格式化效果。

接下来,我们更改下css代码的格式,将css的属性,设为单个属性单行显示。我们点击编辑选项,在弹出的下拉菜单中选择“首选参数”

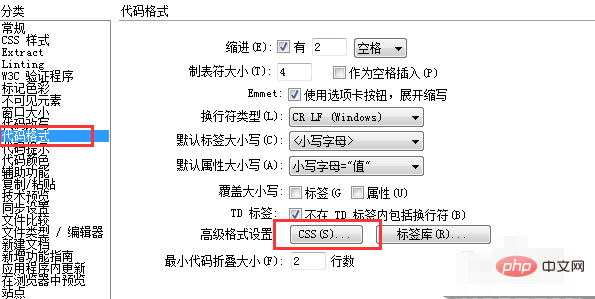
我们在弹出的“首选项”对话框中选中分类中的“代码格式”,然后点击“高级格式设置”中的css

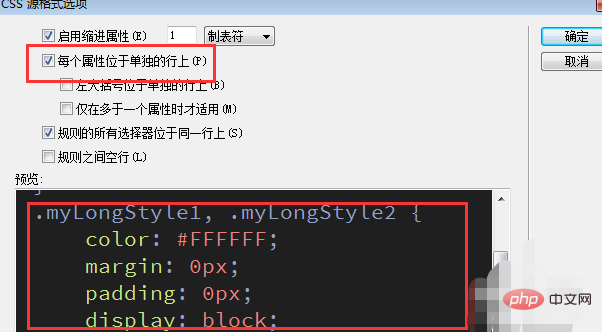
我们在css源格式选项的对话框中,将“每个属性位于单独的行上”前面打上对勾,可以看到预览的效果。

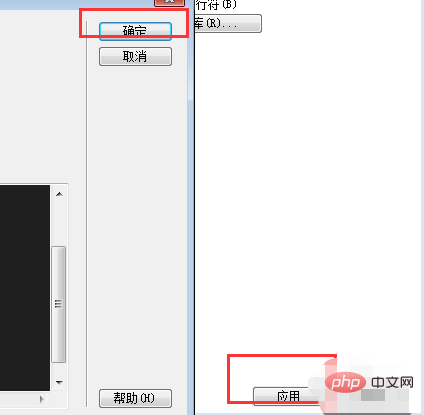
选中之后,点击“确定”,再点击“应用”,然后“关闭”,然后再次对css代码应用源格式。代码就变成单个属性一行了。


至此,格式化完毕。
更多编程相关知识,请访问:编程入门!!
以上是dw中如何格式化CSS代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 在dreamweaver的网页设计中如何设置图片居中Apr 08, 2024 pm 08:45 PM
在dreamweaver的网页设计中如何设置图片居中Apr 08, 2024 pm 08:45 PM在 Dreamweaver 中将图片居中:选择要居中的图片。在“属性”面板中,设置“水平对齐”为“居中”。(可选)设置“垂直对齐”为“居中”或“底部”。
 dreamweaver如何创建书签Apr 08, 2024 pm 08:48 PM
dreamweaver如何创建书签Apr 08, 2024 pm 08:48 PMDreamweaver 书签功能允许您轻松标记和快速导航到代码中的特定位置。创建书签的步骤包括:1. 定位代码位置;2. 创建书签(编辑 > 书签 > 新书签,输入名称和描述);3. 保存书签;4. 使用书签(编辑 > 书签 > 跳转到书签,从列表中选择所需书签)。
 webstorm和dreamweaver哪个好Apr 08, 2024 pm 08:00 PM
webstorm和dreamweaver哪个好Apr 08, 2024 pm 08:00 PM针对专业 Web 开发人员,WebStorm 提供了更全面的功能和更佳的生产力,包括语言支持、IDE 功能、代码质量优化和生产力工具。而 Dreamweaver 更适合于初学者或静态网站开发。
 dreamweaver如何设置为中文Apr 08, 2024 pm 09:15 PM
dreamweaver如何设置为中文Apr 08, 2024 pm 09:15 PM要将 Dreamweaver 设置为中文界面,请依次执行以下步骤:1. 打开 Dreamweaver;2. 单击“编辑”菜单;3. 选择“偏好设置”;4. 在“偏好设置”窗口中,选择“界面”选项卡;5. 在“界面语言”下拉菜单中,选择“简体中文”或“繁体中文”;6. 单击“确定”以保存更改。
 webstorm和dw哪个好用Apr 08, 2024 pm 07:51 PM
webstorm和dw哪个好用Apr 08, 2024 pm 07:51 PMWebStorm 比 Dreamweaver 更好,因为它支持更广泛的语言和工具,并提供更强大的代码导航和调试功能。Dreamweaver 更适合初学者,因为它提供视觉设计工具和 Adobe Creative Cloud 集成。
 dw中怎么用php修改表数据库Mar 23, 2023 pm 04:35 PM
dw中怎么用php修改表数据库Mar 23, 2023 pm 04:35 PMDreamweaver 是一个非常流行的 Web 开发工具,它提供了很多强大的功能,包括快速开发 Web 应用程序、设计网页、管理数据库等。如果您是 PHP 开发者,您可能已经熟悉了 Dreamweaver 中的一些基本功能。在本文中,我们将重点介绍如何使用 DW 中的 PHP 功能来修改您的数据库。
 dreamweaver中如何设置超链接Apr 08, 2024 pm 09:00 PM
dreamweaver中如何设置超链接Apr 08, 2024 pm 09:00 PM在 Dreamweaver 中设置超链接的步骤如下:选择文本或图像菜单栏中选择 "插入" > "链接"输入链接 URL设置可选链接属性(如目标框架、标题、访问键)单击 "确定" 创建超链接
 dreamweaver换行符是什么Apr 08, 2024 pm 09:54 PM
dreamweaver换行符是什么Apr 08, 2024 pm 09:54 PMDreamweaver中使用<br>标签创建换行,通过菜单、快捷键或直接键入插入。可结合CSS样式创建特定高度空行。在某些情况下,使用<p>标签替代<br>标签更合适,因为它可自动创建段落间空行并应用样式控制。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





