html input是什么
- 青灯夜游原创
- 2020-12-18 10:12:1411842浏览
在HTML中,input是一个输入框标签,用于指定用户可以在其中输入数据的输入字段;输入字段可通过多种方式改变,取决于标签内的type属性,例“e67338802192d7bd5294b2aa965c9bc5”就是定义一个单行的文本字段。

(推荐教程:html教程)
HTML d5fd7aea971a85678ba271703566ebfd标签
d5fd7aea971a85678ba271703566ebfd 标签规定了用户可以在其中输入数据的输入字段。输入字段可通过多种方式改变,取决于 type 属性。
d5fd7aea971a85678ba271703566ebfd 元素在 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素中使用,用来声明允许用户输入数据的 input 控件。
注意: d5fd7aea971a85678ba271703566ebfd 元素是空的,它只包含标签属性。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="#"> 用户名: <input type="text" name="Name" value="Mickey"><br><br> 密 码: <input type="password" name="Password" value="123456"><br><br> <input type="submit" value="提交"> </form> </body> </html>
HTML d5fd7aea971a85678ba271703566ebfd type 属性
type 属性规定要显示的 d5fd7aea971a85678ba271703566ebfd 元素的类型。
默认类型是:text。
提示:该属性不是必需的,但是我们认为您应该始终使用它。
语法:
<input type="value">
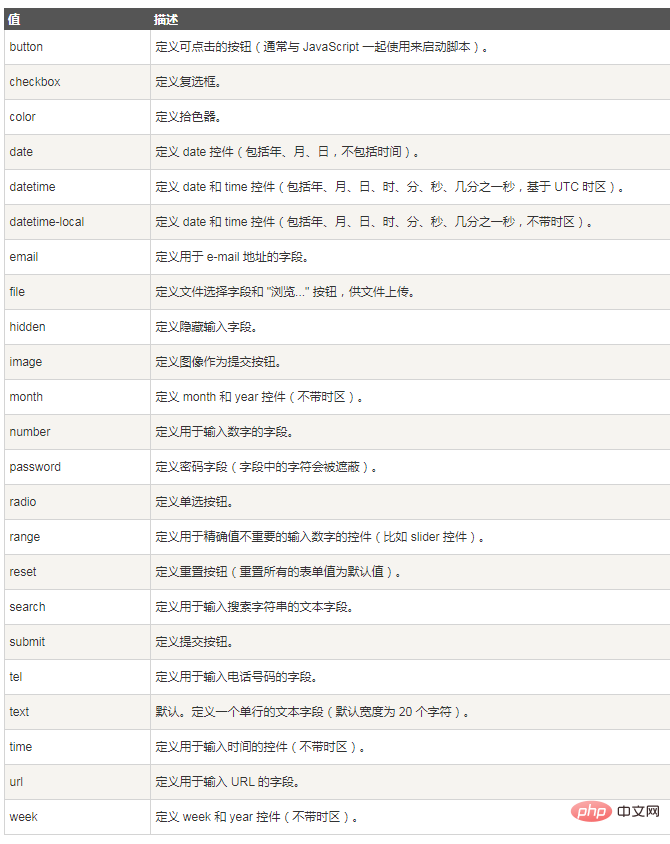
属性值:

更多编程相关知识,请访问:编程教学!!
以上是html input是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

