css选择父元素的方法:首先打开HBuilderX工具,并创建一个新的HTML5静态页面;然后在body标签元素中插入多个div标签;接着设置全局版本的样式;最后使用body标签内部的div选择器来设置div标签样式即可。

本教程操作环境:Windows7系统、HTML5&&CSS3&&HBuilderX v2.1.3.20190723版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
css选择器选择自己的父元素
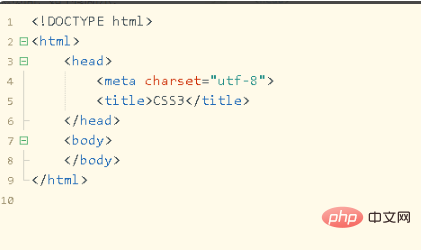
1.双击打开HBuilderX工具,创建一个新的HTML5静态页面,如下图所示:

2.在body标签元素中插入多个div标签,并用div将它们嵌套在div中,如下图所示:

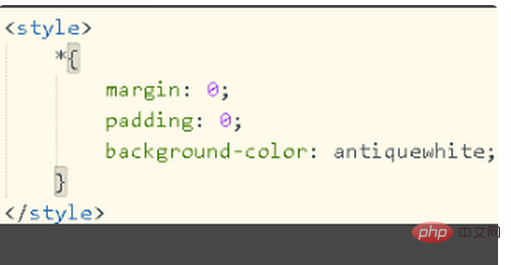
3.在标题标签下面添加一个样式,设置全局版本的样式,并使用*符号,如下图所示:

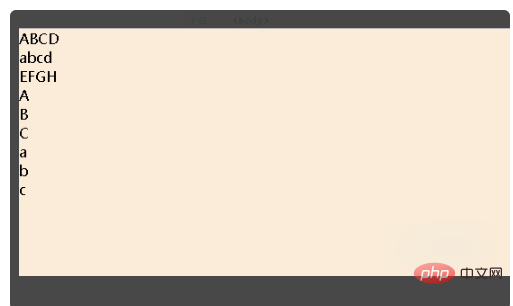
4.保存代码并打开浏览器查看页面效果。可以在页面上找到背景颜色,如下图所示:

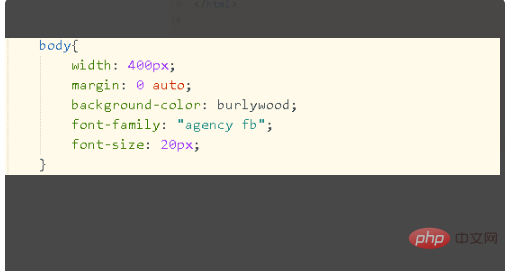
5.使用body标签选择器设置宽度、字体属性、字体大小等属性,如下图所示:

6.最后,使用body标签内部的div选择器来设置div标签样式,并添加边框和内外边的权重距离,如下图所示:

以上是css怎么选择父元素的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前ByDDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前By尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前By尊渡假赌尊渡假赌尊渡假赌

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。