vue.js如何设置时间格式
- 藏色散人原创
- 2020-12-18 09:30:186232浏览
vue.js设置时间格式的方法:首先新建一个Vue示例文件;然后通过采用自定义时间过滤器对日期进行格式化即可,其代码如“filters:{shijianfilter:function(value,args){...}”。

本教程操作环境:windows7系统、vue2.0版,该方法适用于所有品牌电脑。
相关文章推荐:vue.js
在Vue.js中并没有对于时间的格式化方法。比如,新建一个Vue文件,然后在页面输出当前时间。
<template>
<p>{{shijian}}</p>
</template>
<script>
export default {
name:"shijian",
data() {
return {
shijian:new Date()
}
},
}
</script>
<style scoped>
</style>结果如下,这显然不是日常所见到的日期格式。

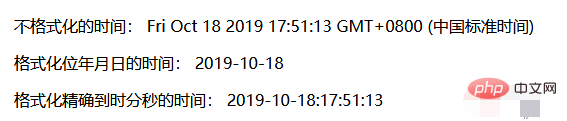
这时,可以通过采用自定义时间过滤器对日期进行格式化:
<template>
<div>
<p>不格式化的时间: {{shijian}}</p>
<p>格式化位年月日的时间: {{shijian|shijianfilter("yyy-mm-dd")}}</p>
<p>格式化精确到时分秒的时间: {{shijian|shijianfilter("yyy-mm-dd hh:mm:ss")}}</p>
</div>
</template>
<script>
export default {
name:"shijian",
data() {
return {
shijian:new Date()
}
},
filters:{
shijianfilter:function(value,args){
var dt = new Date(value)
var y = dt.getFullYear()
//这里month得加1
var m = dt.getMonth()+1
var d = dt.getDate()
//如果要求的时间格式只有年月日
if(args.toLowerCase() === "yyy-mm-dd"){
return `${y}-${m}-${d}`
//如果时间要求精确到时分秒
}else{
var hh = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds();
return `${y}-${m}-${d}:${hh}:${mm}:${ss}`
}
}
}
}
</script>
<style scoped>
</style>这时输出的结果是

以上是vue.js如何设置时间格式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:在vue中怎么使用layui下一篇:vue.js有几种安装方式

