jQuery怎样才能快速滚动到页面顶部
- coldplay.xixi原创
- 2020-12-17 14:53:143639浏览
jQuery快速滚动到页面顶部的方法:使用【scrollTo()】方法快速滚动到页面顶部,将position参数设置为0会将页面滚动到顶部,语法为【$(window).scrollTop(position);】。

本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。
推荐:jquery视频教程
jQuery快速滚动到页面顶部的方法:
在jQuery中可以使用scrollTo()方法快速滚动到页面顶部。jQuery的scrollTo()方法用于设置或返回所选元素的垂直滚动条位置。通过在window属性上应用此方法,可以使用此行为滚动到页面顶部;只要将position参数设置为0会将页面滚动到顶部。
语法:
$(window).scrollTop(position);
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.scroll {
height: 1000px;
background-color: palegoldenrod;
}
</style>
</head>
<h2>使用jQuery快速滚动到页面顶部</h2>
<p>单击下面的按钮,滚动到页面顶部</p>
<p class="scroll">这里一段测试文本!这里一段测试文本!这里一段测试文本!</p>
<button onclick="scrollToTop()">单击,滚动到顶部</button>
<script src= "https://code.jquery.com/jquery-3.3.1.min.js"> </script>
<script>
function scrollToTop() {
$(window).scrollTop(0);
}
</script>
</body>
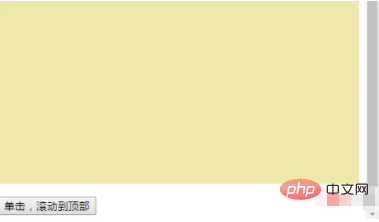
</html>在页面底部,单击按钮之前:

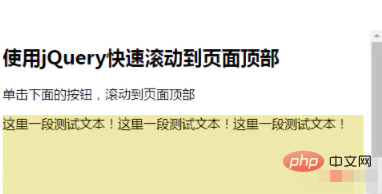
点击按钮后:

相关免费学习推荐:javascript学习教程
以上是jQuery怎样才能快速滚动到页面顶部的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

