
本文为大家介绍layui对表单标签进行校验的方法,希望能够帮助到大家。
(学习视频分享:编程视频)
layui表单元素的校验只需在元素上加入lay-verify,layui提供了以下值。
required(必填项) phone(手机号) email(邮箱) url(网址) number(数字) date(日期) identity(身份证) 自定义值
同时支持多条规则的验证,格式:lay-verify=“验证A|验证B”
如:lay-verify=“required|phone|number”
另外,除了我们内置的校验规则,你还可以给他设定任意的值,比如lay-verify=“pass”,那么你就需要借助form.verify()方法对pass进行一个校验规则的定义
示例:
<div class="layui-form-item">
<label for="" class="layui-form-label">请输入邮件</label>
<div class="layui-input-block">
<input type="text" placeholder="请输入邮件" lay-verify="email" class="layui-input">
</div>
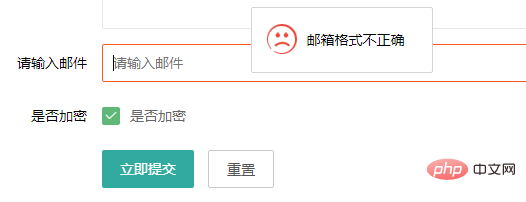
</div>填入非法邮件时,点击提交会有笑脸图标提示,挺棒的!

自定义校验:
form.verify({
username: function(value, item){ //value:表单的值、item:表单的DOM对象
if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$").test(value)){
return '用户名不能有特殊字符';
}
if(/(^\_)|(\__)|(\_+$)/.test(value)){
return '用户名首尾不能出现下划线\'_\'';
}
if(/^\d+\d+\d$/.test(value)){
return '用户名不能全为数字';
}
}
//我们既支持上述函数式的方式,也支持下述数组的形式
//数组的两个值分别代表:[正则匹配、匹配不符时的提示文字]
,pass: [
/^[\S]{6,12}$/
,'密码必须6到12位,且不能出现空格'
]
});当你自定义了类似上面的验证规则后,你只需要把key赋值给输入框的 lay-verify 属性即可:
<input type="text" lay-verify="username" placeholder="请输入用户名"> <input type="password" lay-verify="pass" placeholder="请输入密码">
相关推荐:layui教程
以上是layui如何对表单标签进行校验的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文转载于:csdn。如有侵权,请联系admin@php.cn删除

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前ByDDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前ByDDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前ByDDD

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能




