vue.js如何安装jq
- 藏色散人原创
- 2020-12-16 09:15:164594浏览
vue.js安装jq的方法:首先通过命令“npm install jquery --save”安装JQuery;然后修改配置文件;接着在main.js文件中引入JQuery;最后重启项目即可。

本教程操作环境:windows7系统、vue2.0&&jquery1.0版本,该方法适用于所有品牌电脑。
推荐:《vue教程》
安装使用 JQuery 目的是为了 ajax 的请求 和 少部分DOM操作
vue.js 的数据渲染方式已经很方便和强大了,不需要使用JQuery进行这方面的操作
1、安装JQuery
npm install jquery --save
2、安装成功后修改配置文件
build 文件夹下的文件 webpack.base.conf.js 中加入如下代码:
头部加入,引入该文件:
var webpack=require("webpack")在module.exports 中添加
plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]3、在main.js文件中引入JQuery
import $ from 'jquery' //或 import jQuery from 'jquery'
4、重启项目即可
npm run dev //或 npm run start
5、npm run build打包后的index.html 文件 访问打包后的js和css文件时找不到,原因是路径的指向不正确
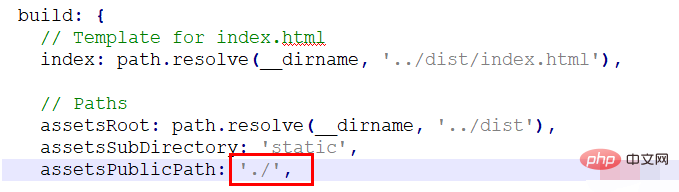
修改 config 文件夹里面的index.js配置
原配置:

修改为添加一点.

以上是vue.js如何安装jq的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vue.nexttick是什么下一篇:vue.js能做pc端吗

