uniapp如何设置导航栏样式
- coldplay.xixi原创
- 2020-12-15 17:58:248072浏览
uniapp设置导航栏样式的方法:首先点击新建下面的项目,并打开pages.json文件;然后点击查找下面的查找文件选项,输入globalStyle;最后在文件中就定位到导航样式部分进行修改即可。

本教程操作环境:windows7系统、uni-app2.5.1版本、thinkpad t480电脑。
uniapp设置导航栏样式的方法:
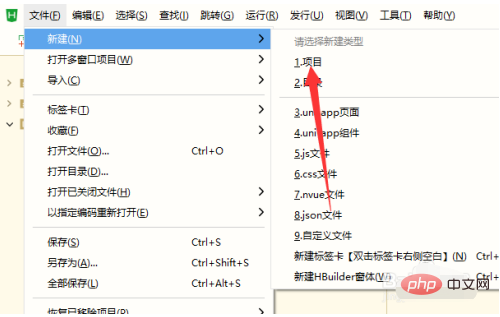
1、首先点击新建下面的项目,如下图所示

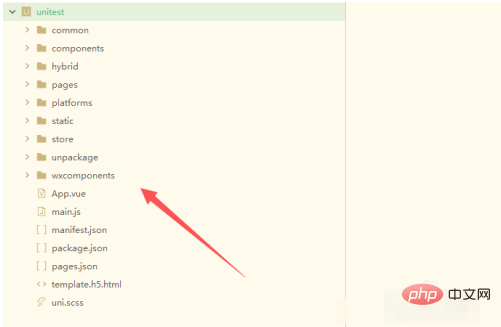
2、接着创建好一个uni-app项目,如下图所示

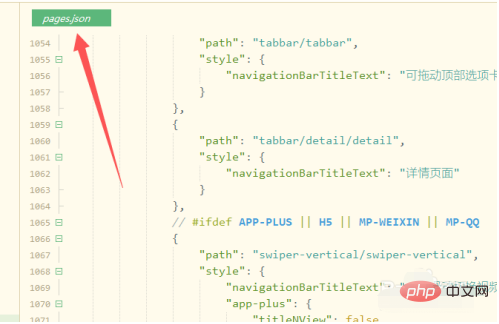
3、然后打开pages.json文件,如下图所示

推荐(免费):uni-app开发教程
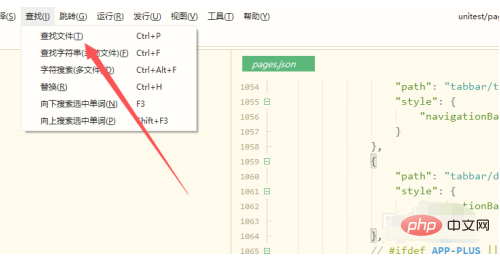
4、然后点击查找下面的查找文件选项,如下图所示

5、接着输入globalStyle,按回车,如下图所示

6、最后在文件中就定位到导航样式部分了,在这里修改即可,如下图所示

相关免费学习推荐:php编程(视频)
以上是uniapp如何设置导航栏样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:uniapp如何实现直播下一篇:uniapp如何关闭导航栏

