jquery更改img元素的src属性的方法:首先在html文件中,给button按钮绑定onclick点击事件;然后在js标签内创建editsrc函数;接着通过“id(myimg)”获得img对象;最后使用attr方法设置src属性即可。

本教程操作环境:windows7系统、jquery1.10.0版本,该方法适用于所有品牌电脑。
推荐:《jquery视频教程》
在jquery中,主要通过attr()方法来设置img标签的src属性,从而实现改变img标签的src属性。
方法:首先需要获取img元素,然后使用.attr("src","值")来更改img元素的src属性。
具体介绍:
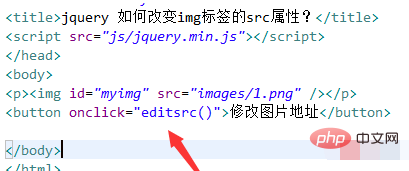
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行editsrc()函数。

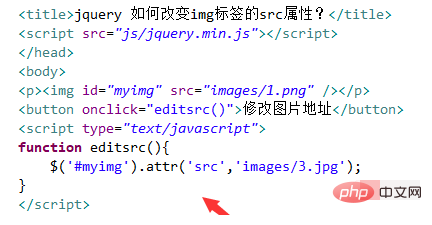
在js标签内,创建editsrc()函数,在函数内,使用$符号通过id(myimg)获得img对象,使用attr()方法设置src属性,例如,设置src图片路径为“images/3.jpg”。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

以上是jquery更改img元素的src属性的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用





